دليل المادة
وسائط جديدةالناس ينفذونترويج الويبالمهام ، وغالبًا ما تُعطى للآخرينWordPressتترك مواقع المدونات رسالة ، لذلك كان الكثير من الأشخاص يبحثون عن مجموعة متنوعة أكثر فاعليةتحسين محركات البحثأداة التعليق.
بشكل افتراضي ، نقوم بزيارة مدونة جديدة ، وللتعليق على الموقع ، أدخل ما يلي يدويًا:
- 名称
- 电子邮件 地址
- موقع
- تعليقات
نظرًا لأن الاسم والبريد الإلكتروني وعنوان URL هما في الأساس متماثلان وغير متغيرين.
إذن ، هل هناك طريقة أكثر ذكاءً وفعالية لملء هذه التكرارات تلقائيًا؟
على الإنترنت ، لا شيء مستحيل!
وظيفة الإشارة المرجعية لبرنامج نصي جافا سكريبت
باستخدام وظيفة الإشارة المرجعية في نص جافا سكريبت ، يمكنك بسهولة تنفيذ تعليق سريع.
- جميع الطرق الموجودة على الويب بها عيوب كبيرة ، حيث يتم استخدامها بشكل أساسيموقع ووردبريسمن المدونات ، ليس لديهم إمكانات عبر المواقع ، ومنصات متعددة ...
تشن ويليانجالكود المشترك هو طريقة تسمح لك بملء معلوماتك الشخصية تلقائيًا على نظام أساسي مشترك لبناء مواقع الويب ببرامج مفتوحة المصدر لتسهيل التعليقات.
بمعنى آخر ، قد يعمل على واحد أو أكثر من منصات WordPress و Typecho و zblog و emlog ، ولكن ليس كل منصات الويب.
منصة مشتركة كود التعليق المشترك
كود جافا سكريبت لملء الاسم والبريد الإلكتروني وعنوان URL تلقائيًا بنقرة واحدة:
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='名称';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='邮箱';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='网址';break}}return!1}()
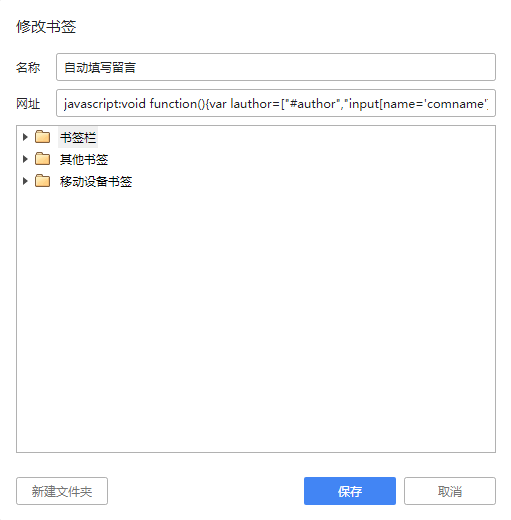
- أضف هذا الرمز إلى شريط عنوان الإشارة المرجعية (URL).
- استبدل الحقول الثلاثة "الاسم" و "البريد الإلكتروني" و "عنوان URL" بمعلوماتك واحفظها.
هنا في Chromeجوجل كرومكمثال ، أضف الخطوات:
- انقر بزر الماوس الأيمن فوق شريط الإشارات المرجعية
- انقر فوق إضافة صفحة

وصف الكود
المؤلف ، مaiالمحتوى في علامات الاقتباس في l و lurl هو المعرف أو الفئة أو التسمية المقابلة في عنصر الإدخال في مربع التعليق المراد تعبئته.
إذا صادفت موقع مدونة لا يكتمل تلقائيًا ، فيمكنك النقر بزر الماوس الأيمن فوق "فحص العنصر".
قم بإضافة وحذف وتعديل الموضع ذي الصلة من الكود أعلاه وفقًا لعنصر الإدخال لكل مربع تعليق في موقع المدونة.
مدونة Hope Chen Weiliang ( https://www.chenweiliang.com/ ) شارك "كود تعليق WordPress / Typecho / Zblog / Emlog بنقرة واحدة" ، وهو أمر مفيد لك.
مرحبا بكم في مشاركة رابط هذه المقالة:https://www.chenweiliang.com/cwl-1109.html
لاكتشاف المزيد من الحيل المخفية🔑، مرحبًا بك في الانضمام إلى قناتنا على Telegram!
مشاركة ومثل إذا كنت ترغب في ذلك! مشاركاتك وإعجاباتك هي حافزنا المستمر!
