Справочник на статиите
- Какво означава WordPress?Какво правиш?Какво може да направи един уебсайт?
- Колко струва изграждането на личен/фирмен уебсайт?Разходи за изграждане на бизнес уебсайт
- Как да изберем правилното име на домейн?Изграждане на уебсайт Препоръки и принципи за регистрация на име на домейн
- NameSiloУрок за регистрация на име на домейн (изпращаме ви $1 NameSiloПромо код)
- Какъв софтуер е необходим за изграждане на уебсайт?Какви са изискванията за създаване на собствен уебсайт?
- NameSiloРазрешете NS име на домейн към Bluehost/SiteGround Урок
- Как ръчно да изградите WordPress? Урок за инсталиране на WordPress
- Как да влезете в бекенда на WordPress? WP фонов адрес за влизане
- Как да използвам WordPress? Общи настройки на фона на WordPress и заглавие на китайски
- Как да промените езиковите настройки в WordPress?Промяна на метода за настройка на китайски/английски
- Как да създадете директория с категории в WordPress? Управление на WP категории
- Как WordPress публикува статии?Опции за редактиране на самостоятелно публикувани статии
- Как да създадете нова страница в WordPress?Добавяне/редактиране на настройка на страница
- WordPressКак да добавя меню?Персонализирайте опциите за показване на лентата за навигация
- Какво е тема на WordPress?Как да инсталирате WordPress шаблони?
- FTP как да декомпресирам zip файлове онлайн? Изтегляне на онлайн програма за декомпресиране на PHP
- Времето за изчакване на връзката с FTP инструмента е неуспешно Как да конфигурирам WordPress да се свързва със сървъра?
- Как да инсталирате WordPress плъгин? 3 начина за инсталиране на приставка за WordPress – wikiHow
- Какво ще кажете за хостинг на BlueHost?Най-новите промоционални кодове/купони на BlueHost USA
- Как Bluehost автоматично инсталира WordPress с едно кликване? BH урок за изграждане на уебсайт
- Подробно обяснение на персонализирания шаблонен код на пътя за плъгина WordPress Shortcodes Ultimate
- Как да печелите пари от продажба на снимки? DreamsTime продава снимки онлайн, за да печели пари уебсайт
- Код за препоръка за регистрация на официален китайски уебсайт DreamsTime: как да продавате снимки, за да правите пари стратегия
- Как мога да печеля пари от продажбата на снимките си?Уебсайтове, които могат да продават снимки онлайн
- Как безплатен бизнес модел прави пари?Печеливши казуси и методи в безплатен режим
- 3-те нива на това как да правите пари в живота: На кои етапи правите пари?
- Как традиционните шефове правят пари, като пишат статии?Методи за писане на онлайн маркетинг
- Тайната на проекта за частично сиво печалбарство: интернет индустрията прави бързи пари от индустриалната верига
- Какво означава преобразувателно мислене?Случаят с правенето на пари със същността на преобразуването
- Какво да продавате онлайн, за да печелите пари?Защо е по-добре да продавате с по-високи печалби?
- Как да печелите пари от нулата
- Ще правя ли пари като микробизнес агент през 2026 г.?Демистифицирайки измамата, че микробизнесите разчитат на агенти за набиране на персонал, за да правят пари
- Лесно ли се правят пари, когато отворите магазин на Taobao сега?История на стартъп в Пекин
- Как да изпратите съдържанието на групови съобщения в WeChat? „WeChat Marketing 2 Стратегии за масово публикуване“, които да ви помогнат да правите пари
WordPress 3.0 и по-нови версии добавиха възможност за персонализиране на менюто на лентата за навигация.
Повечето теми на WordPress поддържат персонализирана функция за меню на навигационната лента, можете свободно да зададете меню на навигационната лента за вашия уебсайт.
Има две основни функции за добавяне на важни връзки към страници към менюто на лентата за навигация:
- Може да подобри потребителското изживяване.
- може да се подобриSEO РангТежести.
точно сегаЧен УейлиангСамо да споделя с вас: Как да настроя навигационното меню на WordPress?
Как да определя дали дадена тема има функция за персонализирано меню?
След активиране на темата,Влезте в бекенда на WordPress → Външен вид → Меню.
Ако видите това, което е показано по-долу, темата не поддържа персонализирани менюта, в противен случай поддържа ▼

Персонализирано меню за навигация на WordPress
Преди да персонализирате менюто, трябва да създадете необходимите категории статии и страници.
За да създадете категории и страници със статии, вижте следния урок▼
Меню за създаване и настройки на WordPress
етап 1:Отидете на страницата с менюто на WordPress
Влезте,Бекенд на WordPress → Външен вид → Меню ▼

- Тук можете да създавате нови менюта и да управлявате вече създадени менюта.
- Ако създавате ново меню, моля, попълнете името на категорията на менюто в полето за въвеждане „Име на менюто“.
- След това щракнете върху Запиши, за да създадете нова категория местоположение на менюто за навигация.
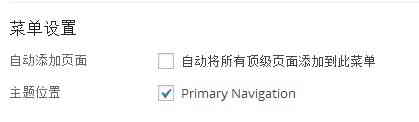
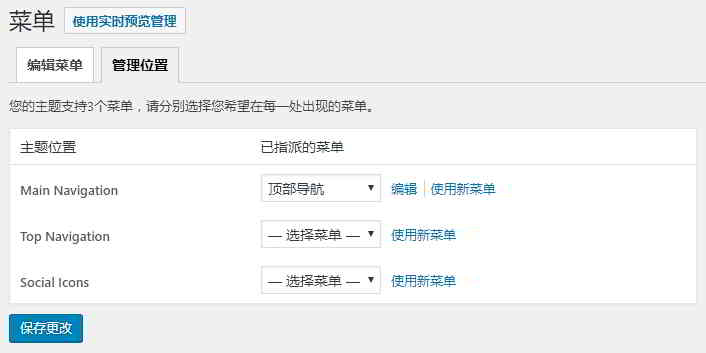
Стъпка 2:Изберете местоположение на темата
- Искаме да обозначим менюто като меню за навигация на уебсайта.
- Изберете местоположение на тема, проверете Основна навигация ▼

- Внимавайте да не отметнете „Автоматично добавяне на всички страници от първо ниво към това меню“ ▲
- В този случай, всеки път, когато се създава страница от най-високо ниво, тя ще бъде автоматично добавена към менюто, но менюто има ограничена ширина и ще се обвие след превишаване на ширината (засягащо естетиката).
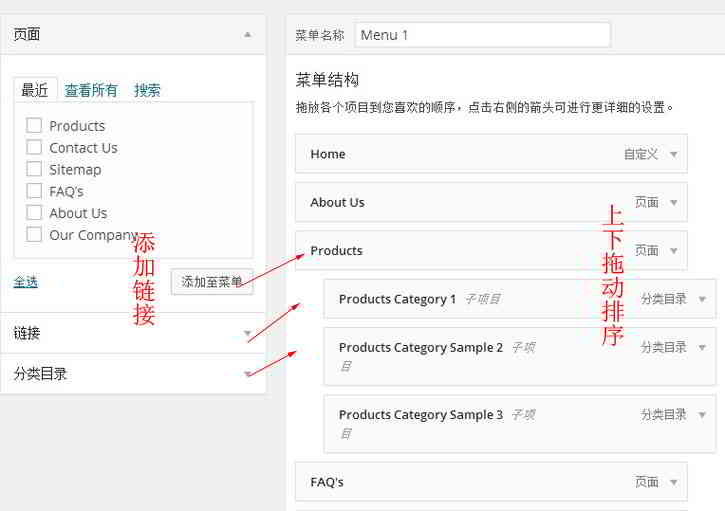
етап 3:Добавяне и сортиране на структурата на менюто на WordPress
Ето пример за създаване на меню с име "Меню 1" ▼

- Изберете връзката, която искате да добавите отляво (връзка към страница, връзка към статия, персонализирана връзка, връзка към категория) и я добавете към менюто.
- (Всъщност можете да добавите произволна връзка тук, например можете да добавите начална страница и можете да посочите URL адреса на началната страница чрез „персонализирана връзка“)
Структура на менюто за сортиране:
- В областта на структурата на менюто плъзнете елемент от менюто леко надясно, за да настроите бързо второстепенни и многостепенни менюта.
- Ефектът от настройката е трапецовиден, тоест второстепенното меню е по-вдлъбнато от това над него.
- След името на навигацията ще има няколко сиви знаци „подпроект“.
- След като подредите менютата, щракнете върху Запазване на менюто.
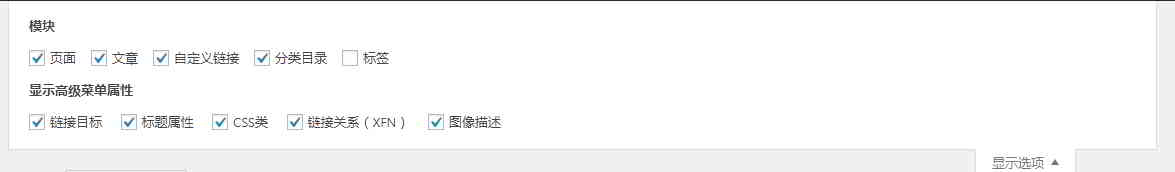
Опции на менюто на WordPress
Менютата на WordPress скриват някои функции по подразбиране.
Ако искате да контролирате повече свойства на менюто, щракнете върху „Покажи опции“ в горния десен ъгъл на екрана, за да разкриете скритите функции ▼

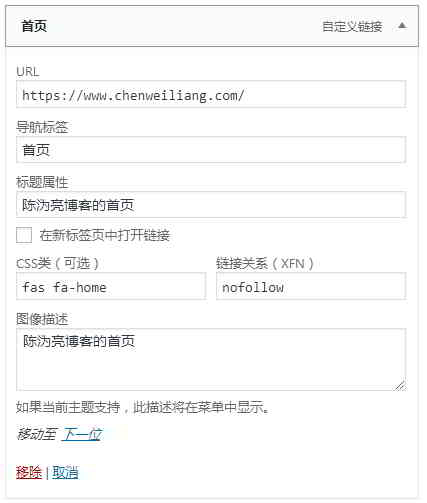
- Можете да изберете повече типове елементи от менюто.
- Например: етикети и статии и разширени свойства за менюта за показване (целева връзка, CSS клас, мрежа за връзки, описание).

Раздели за навигация:
- Текстът на връзката.
Свойство на заглавието:
- е стойността на атрибута заглавие на тага a, както е показано на изображението по-горе"Чен УейлиангНачална страница на блога“.
CSS клас:
- Добавете клас към елемента от менюто.
- Този елемент от менюто варира според css.
- Чен УейлиангДобавен е CSS на началната страница на блога
fas fa-home.
Мрежа за връзки:
- Атрибутът rel се добавя към менюто чрез свързващата мрежа (XFN).
- Ако не искате търсачките да дават тежест на връзката към менюто, можете да добавите
rel="nofllow"Атрибути.
Цел на връзката:
- Контролира как се отварят връзките към менюто.
- Например, отворете в нов прозорец (
target="_blank"), или отворете в текущия прозорец (по подразбиране).
Ето кода, изобразен от уеб страницата въз основа на настройките, показани на изображението по-горе:
<a title="陈沩亮博客的首页" rel="nofollow" href="https://www.chenweiliang.com/"><i class="fa fa-home"></i><span class="fontawesome-text"> 首页</span></a>
Местоположение за управление на менюто на WordPress
По-долу е местоположението на администратора в горната част на настройките на менюто на WordPress▼

- Настройките на темата, показани в местоположението на администратора, ще варират в зависимост от използваната тема.
- Можете да присвоите менюта към всяка настройка на „местоположение на тема“, така че навигационното меню за всяко местоположение да показва различно съдържание.
Това завършва урока за персонализирано меню на лентата за навигация на WordPress.
Блог на Hope Chen Weiliang ( https://www.chenweiliang.com/ ) сподели „Как да добавям менюта в WordPress?Персонализиране на опциите за показване на лентата за навигация", за да ви помогне.
Добре дошли да споделите връзката към тази статия:https://www.chenweiliang.com/cwl-959.html
За да отключите още скрити трикове🔑, заповядайте в нашия Telegram канал!
Споделете и харесайте, ако ви харесва! Вашите споделяния и харесвания са нашата постоянна мотивация!
