Directori d'articles
La velocitat de càrrega de la pàgina web afectarà el vostreComerç electrònicweb al cercadorSEOclassificació.
Què és la càrrega prèvia de la pàgina web?
Hi ha una tècnica anomenada prefetch que en realitat és una tècnica de precàrrega.
- Quan un usuari visita intencionadament una pàgina, el navegador precarrega la pàgina.
- Quan l'usuari fa clic a l'enllaç, l'usuari llegeix directament el contingut de la pàgina des de la memòria cau precarregada i redueix el temps de càrrega de la pàgina.
- Amazon i altres han trobat que la latència de 100 mil·lisegons representa l'1% de les vendes, però la latència al web és difícil de superar.
Obtenció prèvia de la pàgina webDe què serveix la precàrrega?
instant.page utilitza la càrrega prèvia instantània: precarrega la pàgina abans que l'usuari faci clic a ▼

- Abans que l'usuari faci clic a l'enllaç, passa el cursor per sobre de l'enllaç.
- Quan l'usuari passa el cursor durant 65 ms, tindrà l'oportunitat de fer clic a l'enllaç, de manera que instant.page comença a carregar-se prèviament en aquest moment, amb una mitjana de més de 300 ms perquè la pàgina es precarregui.
- Als dispositius mòbils, els usuaris comencen a tocar la seva pantalla abans de llançar-se, i triguen una mitjana de 90 ms a carregar prèviament la pàgina.
Prefetch fa que les pàgines web es carreguin més ràpidament
- El cervell humà triga menys de 100 mil·lisegons a percebre una acció a l'instant.
- Per tant, la tecnologia de precàrrega instant.page pot fer que el vostre lloc web se senti instantani fins i tot en 3G (suposant que la velocitat de representació de la vostra pàgina sigui ràpida).
Com resoldre la càrrega lenta de pàgines web?
Les pàgines es precarreguen només quan hi ha una gran probabilitat que l'usuari les visiti, i només precarrega l'HTML d'aquesta pàgina, respectant l'amplada de banda i la CPU de l'usuari i del servidor.
- Utilitza oients d'esdeveniments passius per mantenir les vostres pàgines fluides.
- No es carrega prèviament quan l'usuari activa la protecció de dades (a partir de la versió 1.2.2).
- Té 1 kB i es carrega després de tota la resta.És gratuït i de codi obert (llicència MIT).
Quin és l'efecte de la càrrega prèvia de la pàgina web instant.page?
Després de provar l'addició del codi instant.page, la millora de la velocitat d'accés al lloc web encara és relativament gran.
- Per defecte, filtrarà per carregar prèviament només els enllaços d'aquest lloc i no carregarà els enllaços d'altres llocs.
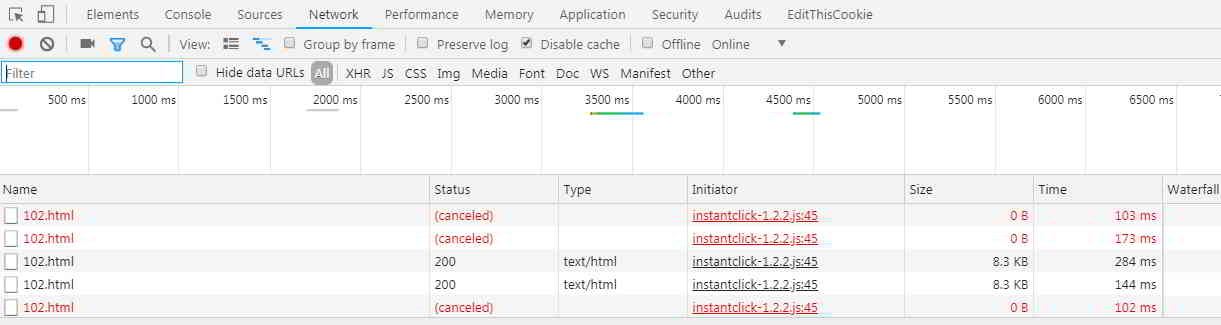
- Quan el ratolí faci clic a l'enllaç de l'article de l'esquerra durant més de 65 ms, la xarxa carregarà prèviament la pàgina de l'article.
- Quan es passa el ratolí durant menys de 65 ms, no es realitza la precàrrega (part vermella)▼

L'ús de instant.page augmentarà significativament el PV del vostre lloc i el volum de sol·licituds:
- Un amic va dir que el seu nombre mitjà de visites per visita era de 13.84.
- Després de l'ús, el nombre de visites per càpita va pujar a 17.43, el que equival a obrir 4 pàgines més per persona.
Nota:
- Cal tenir en compte que els blocaires que utilitzen CDN de pagament i CDN de lloc complet obert ho haurien de fer amb precaució.
- Però no us preocupeu, la precàrrega només carrega pàgines html, les imatges i altres fitxers no, de manera que no hi haurà molta pèrdua de trànsit.
Com utilitzar la tecnologia de precàrrega de pàgines web?
De fet, hi ha un atribut rel a l'etiqueta d'enllaç d'html5, un dels quals és la pre-obtenció, però el nombre de consumidors és petit.
L'instant.page introduït en aquest article és un script que utilitza aquesta tècnica.
- Aquest script jutjarà en funció del temps que l'usuari passa el ratolí sobre l'enllaç.
- Quan arriba als 65 ms, l'usuari té mitja possibilitat d'obrir l'enllaç i Instant.page carrega prèviament aquesta pàgina.
Codi d'script JS de precàrrega de la pàgina web
1) Proporcioneu oficialment scripts JS amb acceleració Cloudflare▼
L'ús d'instant.page és molt senzill, només cal que afegiu el codi següent al vostre lloc webJust abans de l'etiqueta.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) Llibertat autoacollidaChen WeiliangOferta▼
- L'script viu al servidor, Instantclick-1.2.2.js, de manera que no us haureu de preocupar per alentir les coses.
Si us plau, afegiu el codi següent al vostre lloc webJust abans de l'etiqueta:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
Bloc d'Hope Chen Weiliang ( https://www.chenweiliang.com/ ) compartit "Per a què serveix la càrrega prèvia de la pàgina web? Recupera prèviament la pàgina web amb la tecnologia instant.page" per ajudar-te.
Benvingut a compartir l'enllaç d'aquest article:https://www.chenweiliang.com/cwl-1053.html
Per desbloquejar més trucs ocults🔑, us convidem a unir-vos al nostre canal de Telegram!
Comparteix i m'agrada si t'agrada! Els vostres likes i comparticions són la nostra motivació continuada!
