Artikulo Direktoryo
Mga feature sa custom nga menu ug sidebar widgets, ooWordPressGipili nga mga bahin sa tema.
- Ang paghimo og tema, kung wala kini maglakip niining duha ka mga gimbuhaton, sama sa usa ka gusok sa manok...
Chen Weiliangsa miagingPagtukod ug estasyonSa kini nga panudlo, gipaambit nako kung giunsa paghatag usa ka tema sa WordPressIdugang ang custom nga menu.
Gihubit sa kini nga artikulo kung giunsa pagdugang ang naandan nga mga function sa widget kung maghimo usa ka tema.
Sama sa pagdugang sa mga custom nga menu sa mga tema, ang custom nga pagdugang sa mga widget nagkinahanglan lang og 3 ka mga lakang.
Ang unang lakang, pagrehistro sa gadget
Aron magamit ang widget, kinahanglan una kang magparehistro, ablihi ang functions.php file ubos sa tema sa WordPress,
Sa functions.php file, idugang ang mosunod nga code:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
Usba ang li ug h2 nga mga tag sa functions.php aron mahiuyon sa mga tag sa sidebar.php:
Ang li ug module h2 nga mga titulo sa 'before_widget' ug 'after_widget', usba ang code sumala sa aktuwal nga sitwasyon.
(tingali walay kausaban)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
Ang code sa ibabaw nagrehistro sa usa ka lugar sa widget nga ginganlag "top-sidebar":
- Ang gipakita nga ngalan mao ang "Top Sidebar".
- Pagdugang ug h2 tag sa titulo.
- Ang mga butang sa sulod gi-tag og li.
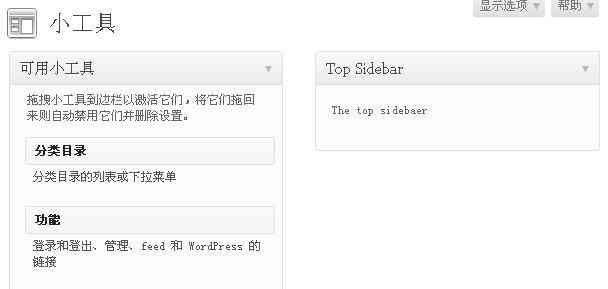
log saWordPress backendDashboard, adto sa Panagway → Mga Widget.
Kung makita nimo ang Top Sidebar widget nga lugar sa tuo nga bahin sa litrato sa ubos, kini nagpasabut nga malampuson ang pagrehistro ▼

Ang ikaduhang lakang, gadget call
Human marehistro ang gadyet, mahimo kining tawgon sa theme template file, ug ang mosunod nga code mahimong tawgon sa sidebar.php file.
1) Sa sidebar.php file, ubos sa kinadak-ang li o div tag, isulod ang ▼
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2) Sa sidebar.php file, ang pinakadakooSa ibabaw, idugang ang ▼
<?php endif; ?>
Lakang XNUMX: I-set up ang mga widget
1) Ang gadyet narehistro, ug ang display nga posisyon gihubit usab sa theme file.
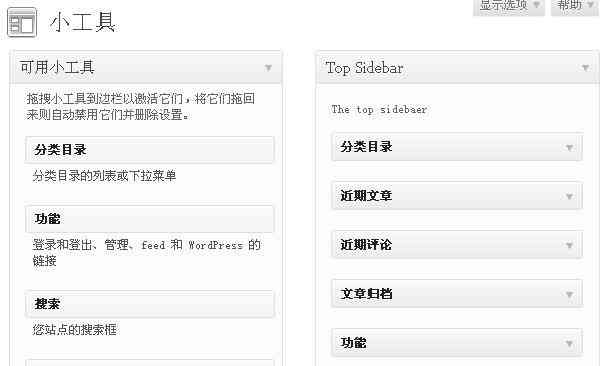
- Mahimo nimong ibutang ang lugar nga grupo sa widget sa background sa WordPress ▼

2) Human sa pag-save, i-refresh ang front page.
- Ang sidebar sa among website mahimong tan-awon sama sa imahe sa ubos ▼

Makita nimo ang hulagway sa ibabaw, nga nagpakita nga ang atong gadget nahimo na ug nagdagan sama sa naandan.
Giunsa ang pagdugang daghang mga widget sa WordPress sa lainlaing mga lugar?
Balika ang mga lakang XNUMX ug XNUMX aron mahimo ang imong WordPress nga tema nga suporta nga mga widget sa lainlaing mga lokasyon.
Ibutang ta nga kinahanglan nimong idugang ang usa ka widget sa header, sidebar, ug sa ilawom sa tema.
1) Una, kinahanglan nimong kopyahon ang mosunod nga code sa functions.php file ▼
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2) Sunod, idugang ang mosunod nga code sa header.php, sidebar.php ug footer.php nga mga file matag usa.
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>sidebar.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
footer.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>Malampuson kaayo!
- Siyempre, mahimo usab nimo usbon ang lainlaing mga detalye sa code sumala sa imong mga panginahanglan ^_^
- Ang 2 nga mga lakang sa ibabaw, tugoti ang nahabilin nga tema nga i-integrate ang pagpaandar sa widget.
Sunod, padayon nga ipaambit ang mga tip sa paggamit sa mga widget sa WordPress.
Mga Tip sa Widget sa Widget sa Paghiusa sa Tema sa WordPress
Epektibo nga pagdumala sa custom widgets:
1) Pagkahuman sa pagdugang sa mga widget sa tema, mahimo ka maghimo usa ka lahi nga file ug nganlan kiniwidgets.php.
- Aron ma-save ang tanan nga custom widget code nga gidugang sa lakang 1 niini nga folder.
2) Idugang ang code sa functions.php file:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3) I-save ang tanang custom widgets widget code nga gidugang sa step 1 sa widgets.php file.
Kini nga pamaagi nagsiguro nga ang tanan nga mga widget ma-load nga hapsay ug nagtrabaho sa tanan nga mga bersyon sa WordPress nga nagsuporta sa mga widget.
Niining paagiha, mahimo nimong madumala ang imong mga file sa tema sa WordPress nga mas episyente.
Paglaum Chen Weiliang Blog ( https://www.chenweiliang.com/ ) mipakigbahin "Unsaon Pagdugang sa WordPress Widgets?Ang Theme Integration Widgets Area" makatabang kanimo.
Welcome sa pagpaambit sa link niini nga artikulo:https://www.chenweiliang.com/cwl-1476.html
Aron maablihan ang daghang tinago nga mga limbong🔑, welcome sa pag-apil sa among Telegram channel!
Share ug like kung ganahan ka! Ang imong mga share ug likes mao ang among padayon nga kadasig!
