新媒体人执行网络推广任务,会经常给其它WordPress博客网站留言,所以不少人一直都在寻找各种更有效的SEO留言评论工具。
默认情况下,我们访问一个新博客,若想在网站上评论留言,需手动输入以下内容:
- 名称
- 电子邮件地址
- 网址
- 评论内容
由于名称、电子邮件和网址基本是相同不变的。
那么,是否有更智能,更有效的方法来自动填写这些重复项?
互联网上,没有任何东西是不可能的!
Javascript脚本的书签功能
使用Javascript脚本的书签功能,就可以让你很容易实现快速评论留言。
- 所有网络上的方法有很大的缺陷,因为主要用于使用WordPress建站的博客,他们不具备跨网站、多平台的功能……
陈沩亮在分享的代码,就是让你能在常见的开源程序建站的平台上,自动填写个人信息,方便进行评论的方法。
换句话说,它可能适用于一个或多个WordPress,Typecho,zblog和emlog平台,但不是所有网络平台。
常见平台通用评论留言代码
只需单击即可自动填写名称、邮箱和网址的Javascript代码:
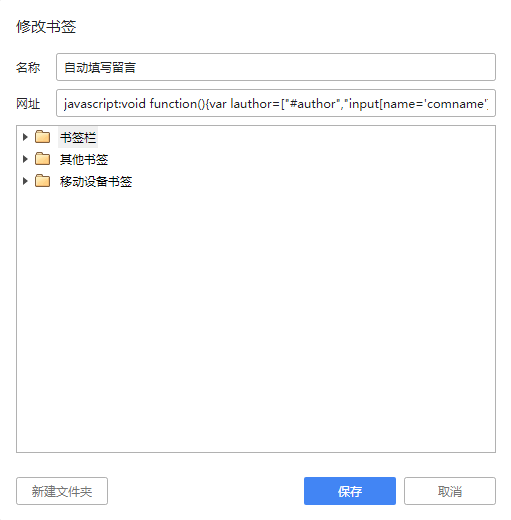
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='名称';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='邮箱';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='网址';break}}return!1}()
- 将此代码添加到书签地址栏(URL)。
- 将“名称”、“邮箱”和“网址”这3个字段替换为你的信息,保存即可。
这里以Chrome谷歌浏览器为例,添加步骤:
- 右键书签栏
- 单击添加网页(Add page)

代码说明
lauthor,lmail 和 lurl 中的引号里的内容,是要填写的留言评论框的input元素中相应id,class或标签。
如果你遇到无法自动填写的博客站点,你可以右键单击“审查元素”。
根据每个博客网站评论框的input元素,添加,删除和修改上述代码的相关位置。
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《WordPress/Typecho/Zblog/Emlog一键留言评论代码》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-1109.html
