文章目录
在制作WordPress主题时,如果有一个特定的JavaScript或CSS代码,出现在WordPress的特定页面上,它只会被使用一次。
应该把代码放在哪里? Style.css还是base.js?
但这样做的成本有点大。
示例1:
- 尝试在WordPress网站上获得Highslide JavaScript效果。
- 但通常只有部分加图像或所需页面才用到,并在未使用的页面上加载页面来添加Highslide部分,这样超过50 KB的JavaScript太大了。
示例2:
- 在某篇文章中放了一个标准的兼容性方法是使用<embed>标签插入它,但插入的<embed> 标签所生成页面,无法通过W3C验证。
- 一个很好的方法是可以使用SWFObject这个JavaScript生成通过W3C验证的代码。
- 但问题是在WordPress的每个页面上加载SWFObject都太浪费了,而且不是页面都用到此JavaScript文件。
事实上,我们可以使用WordPress强大的自定义字段,为自定义文章或页面加载实现不同的JavaScript页面。
本文将向你展示:如何使用自定义字段在WordPress上,自定义JavaScript或CSS文件?
如果你能理解,自定义字段的值不像JavaScript和CSS文件那么简单。
WordPress主题怎么添加自定义字段?
打开WordPress主题的header.php文件,找到代码 ▼
<?php wp_head(); ?>
在它之后添加 ▼
<!-- 指定文章页面加载JavaScript/CSS代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载JavaScript/CSS代码 结束 -->代码中的head是自定义字段的名称,可以自定义。
在WordPress文章或页面添加自定义字段
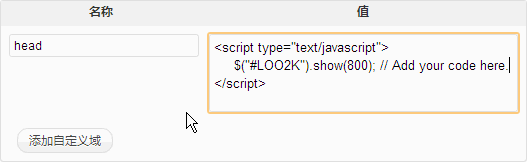
WordPress后台编辑文章页面的编辑器中,有一个“自定义域”的小窗口。
- 在“名称”处输入:
head - 然后在“值”输入你要添加显示的代码 ▼

- 单击“添加自定义字段”。
- 更新文章将允许你为主题的代码,输入这些自定义字段的值。
由于你只输出“值”中是需要加载的代码,因此需要在“值”中,输入以下类似代码 ▼
<script type="text/javascript">...</script>
或者 ▼
<style type="text/css">...</style>
来输出以上代码。
WordPress自定义字段的其它用途
在理解了上述原则之后,你会发现WordPress自定义字段,不仅可以为自定义页面实现自定义JavaScript或CSS,还可以通过自定义字段实现许多功能,类似于:添加到文章缩略图,文章提示等。
至于要实现的功能如何实现它们,请尝试使用自定义字段。
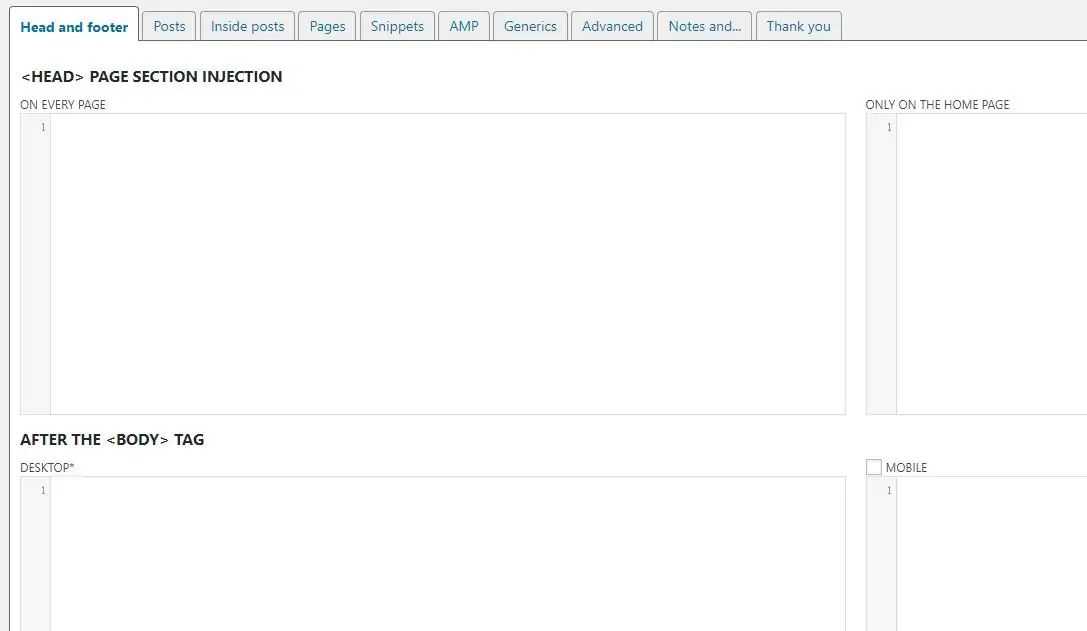
WordPress如何指定文章标签和分类页眉页脚加载JavaScrip/CSS代码?
WordPress怎么自定义页眉?我们可以通过以下文章说明安装WordPress插件实现添加head代码 ▼
- 这样不用担心更换WordPress主题后,自定义代码丢失或手动转移自定义代码的问题。
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《WordPress如何指定文章页面加载JavaScript/CSS代码?》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-1740.html