Artikel Directory
Indlæsningshastigheden for websider vil påvirke dinEl-leverandørhjemmeside i søgemaskinenSEORanking.
Hvad er forudindlæsning af websider?
Der er en teknik kaldet prefetch, som faktisk er en preload-teknik.
- Når en bruger med vilje besøger en side, forudindlæser browseren siden.
- Når brugeren rent faktisk klikker på linket, læser brugeren sideindholdet direkte fra den forudindlæste cache og reducerer sidens indlæsningstid.
- Amazon og andre har fundet ud af, at 100 millisekunders latency tegner sig for 1 % af salget, men latency på nettet er svær at overvinde.
Forhåndshent websideHvad er brugen af preloading?
instant.page bruger øjeblikkelig forudindlæsning - den forudindlæser siden, før brugeren klikker ▼

- Før brugeren klikker på linket, holder de markøren over linket.
- Når brugeren svæver i 65 ms, vil de have en chance for at klikke på linket, så instant.page begynder at forudindlæse på dette tidspunkt, i gennemsnit over 300 ms for siden at forudindlæse.
- På mobile enheder begynder brugerne at røre ved deres skærm, før de frigives, og det tager i gennemsnit 90 ms at forudindlæse siden.
Prefetch gør, at websider indlæses hurtigere
- Den menneskelige hjerne tager mindre end 100 millisekunder at opfatte en handling øjeblikkeligt.
- Derfor kan instant.page preloading-teknologi få din hjemmeside til at føles øjeblikkelig selv på 3G (forudsat at din sidegengivelseshastighed er hurtig).
Hvordan løser man den langsomme indlæsning af websider?
Sider er kun forudindlæst, når der er stor sandsynlighed for, at brugeren vil besøge dem, og det forudindlæser kun HTML'en for den side, idet den respekterer brugerens og serverens båndbredde og CPU.
- Den bruger passive begivenhedslyttere til at holde dine sider glatte.
- Den er ikke forudindlæst, når brugeren aktiverer databeskyttelse (fra version 1.2.2).
- Det er 1 kB og indlæses efter alt andet.Det er gratis og open source (MIT-licens).
Hvad er effekten af Prefetch-webside, der forudindlæser instant.page?
Efter at have testet tilføjelsen af instant.page-koden, er forbedringen i webstedsadgangshastigheden stadig relativt stor.
- Som standard vil den filtrere for kun at forudindlæse links til dette websted og vil ikke indlæse links fra andre websteder.
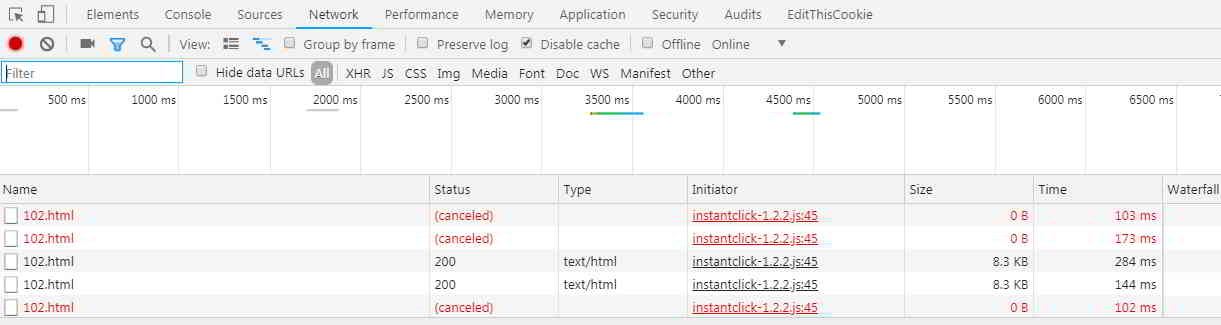
- Når musen klikker på artikellinket til venstre i mere end 65ms, vil netværket forudindlæse artikelsiden.
- Når du svæver i mindre end 65ms, udføres forudindlæsning ikke (rød del)▼

Brug af instant.page vil øge dit websteds PV og anmodningsvolumen markant:
- En ven sagde, at hans gennemsnitlige antal besøg pr. besøg var 13.84.
- Efter brug steg antallet af besøg per indbygger til 17.43, hvilket svarer til at åbne 4 sider mere pr.
注意 事项:
- Det skal bemærkes, at bloggere, der bruger betalte CDN'er og åbne CDN'er på hele webstedet, bør gøre det med forsigtighed.
- Men bare rolig, forudindlæsning indlæser kun html-sider, billeder og andre filer vil ikke, så der vil ikke være meget trafiktab.
Hvordan bruger man teknologi til forudindlæsning af websider?
Faktisk er der en rel-attribut i link-tagget til html5, hvoraf den ene er prefetch, men antallet af forbrugere er lille.
Instant.page introduceret i denne artikel er et script, der bruger denne teknik.
- Dette script vil bedømme baseret på, hvor længe brugeren bevæger musen hen over linket.
- Når den rammer 65ms, har brugeren en halv chance for at åbne linket, og Instant.page forudindlæser denne side.
Webside forudindlæst JS-scriptkode
1) Giv officielt JS-scripts med Cloudflare-acceleration▼
Brugen af instant.page er meget enkel, bare tilføje følgende kode til din hjemmesideLige før etiketten.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) Self-hosted frihedChen WeiliangTilbud▼
- Scriptet ligger på serveren, Instantclick-1.2.2.js, så du behøver ikke bekymre dig om at bremse tingene.
Tilføj venligst følgende kode til dit webstedLige før etiketten:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) delt "Hvad er brugen af forudindlæsning af websider? Prefetch webside preloading instant.page technology" for at hjælpe dig.
Velkommen til at dele linket til denne artikel:https://www.chenweiliang.com/cwl-1053.html
For at låse op for flere skjulte tricks🔑, velkommen til at blive en del af vores Telegram-kanal!
Del og like hvis du kan lide det! Dine delinger og likes er vores fortsatte motivation!
