Artikel Directory
nye medierfolk optræderWeb Promotionopgaver, ofte givet til andrehood.discountBlog sites efterlade en besked, så mange mennesker har ledt efter en række mere effektiveSEOKommentarværktøj.
Som standard besøger vi en ny blog, og for at kommentere på siden skal du manuelt indtaste følgende:
- Navn
- 电子邮件 地址
- URL
- kommentarer
Da navn, e-mail og URL stort set er det samme og uændret.
Så er der en smartere og mere effektiv måde at automatisk udfylde disse dubletter?
På internettet er intet umuligt!
Bogmærkefunktion til Javascript-scripts
Ved at bruge bogmærkefunktionen i Javascript-scriptet kan du nemt implementere en hurtig kommentar.
- Alle metoderne på nettet har store mangler, da de hovedsageligt bruges til at brugeWordPress hjemmesideaf blogs, har de ikke funktioner på tværs af websteder, multi-platform...
Chen WeiliangDen delte kode er en metode, der giver dig mulighed for automatisk at udfylde dine personlige oplysninger på en fælles platform til at bygge hjemmesider med open source-programmer for at lette kommentarer.
Med andre ord kan det fungere på en eller flere WordPress-, Typecho-, zblog- og emlog-platforme, men ikke alle webplatforme.
Fælles platform fælles kommentarkode
Javascript-kode til automatisk at udfylde navn, e-mail og URL med et enkelt klik:
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='名称';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='邮箱';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='网址';break}}return!1}()
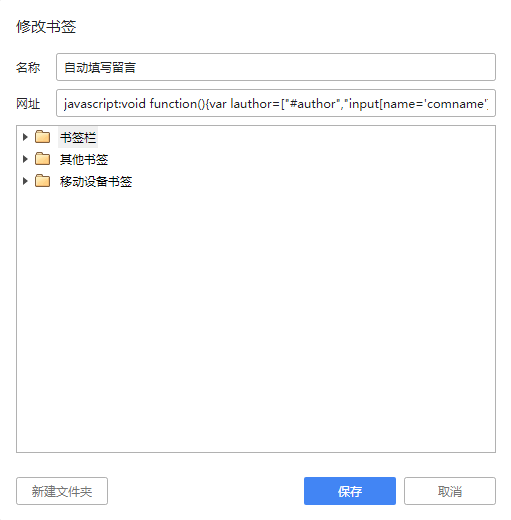
- Tilføj denne kode til bogmærkets adresselinje (URL).
- Erstat de 3 felter "Navn", "E-mail" og "URL" med dine oplysninger og gem dem.
Her i ChromeGoogle ChromeTilføj trinene som et eksempel:
- højreklik på bogmærkelinjen
- Klik på Tilføj side

kodebeskrivelse
forfatter, lmaiIndholdet i anførselstegnene i l og lurl er den tilsvarende id, klasse eller etiket i input-elementet i kommentarfeltet, der skal udfyldes.
Hvis du støder på en blogside, der ikke autofuldfører, kan du højreklikke på "Inspicer element".
Tilføj, slet og modificer den relevante placering af ovenstående kode i henhold til input-elementet i hvert blog-websteds kommentarfelt.
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) delte "WordPress/Typecho/Zblog/Emlog one-click comment code", som er nyttig for dig.
Velkommen til at dele linket til denne artikel:https://www.chenweiliang.com/cwl-1109.html
For at låse op for flere skjulte tricks🔑, velkommen til at blive en del af vores Telegram-kanal!
Del og like hvis du kan lide det! Dine delinger og likes er vores fortsatte motivation!
