Artikelverzeichnis
Die Ladegeschwindigkeit von Webseiten wirkt sich auf Ihre ausE-CommerceWebseite in SuchmaschineSEORangfolge.
Was ist das Vorladen von Webseiten?
Es gibt eine Technik namens Prefetch, die eigentlich eine Preload-Technik ist.
- Wenn ein Benutzer absichtlich eine Seite besucht, lädt der Browser die Seite vorab.
- Wenn der Benutzer tatsächlich auf den Link klickt, liest der Benutzer den Seiteninhalt direkt aus dem vorinstallierten Cache und reduziert die Ladezeit der Seite.
- Amazon und andere haben herausgefunden, dass eine Latenz von 100 Millisekunden 1 % des Umsatzes ausmacht, aber die Latenz im Internet ist schwer zu überwinden.
Webseite vorab abrufenWas nützt das Vorladen?
instant.page verwendet Instant Preloading – es lädt die Seite vorab, bevor der Benutzer auf ▼ klickt

- Bevor der Benutzer auf den Link klickt, bewegt er den Mauszeiger über den Link.
- Wenn der Benutzer 65 ms lang den Mauszeiger bewegt, hat er die Möglichkeit, auf den Link zu klicken, sodass instant.page an diesem Punkt mit dem Vorladen beginnt und im Durchschnitt über 300 ms für das Vorladen der Seite benötigt.
- Auf mobilen Geräten beginnen Benutzer, ihr Display zu berühren, bevor sie es loslassen, und benötigen durchschnittlich 90 ms, um die Seite vorab zu laden.
Prefetch beschleunigt das Laden von Webseiten
- Das menschliche Gehirn braucht weniger als 100 Millisekunden, um eine Aktion sofort wahrzunehmen.
- Daher kann die Instant.page-Preloading-Technologie dafür sorgen, dass sich Ihre Website auch auf 3G sofort anfühlt (vorausgesetzt, Ihre Seitenrendering-Geschwindigkeit ist hoch).
Wie kann man das langsame Laden von Webseiten lösen?
Seiten werden nur vorab geladen, wenn der Benutzer sie mit hoher Wahrscheinlichkeit besuchen wird, und es wird nur das HTML für diese Seite vorab geladen, wobei die Bandbreite und CPU des Benutzers und des Servers berücksichtigt werden.
- Es verwendet passive Ereignis-Listener, um Ihre Seiten reibungslos zu halten.
- Es wird nicht vorgeladen, wenn der Benutzer den Datenschutz aktiviert (ab Version 1.2.2).
- Es ist 1 kB groß und wird nach allem anderen geladen.Es ist kostenlos und Open Source (MIT-Lizenz).
Welche Auswirkung hat das Prefetch-Webseiten-Vorladen von instant.page?
Nach dem Testen des Hinzufügens des instant.page-Codes ist die Verbesserung der Website-Zugriffsgeschwindigkeit immer noch relativ groß.
- Standardmäßig wird gefiltert, um nur diese Site-Links vorab zu laden und keine Links von anderen Sites zu laden.
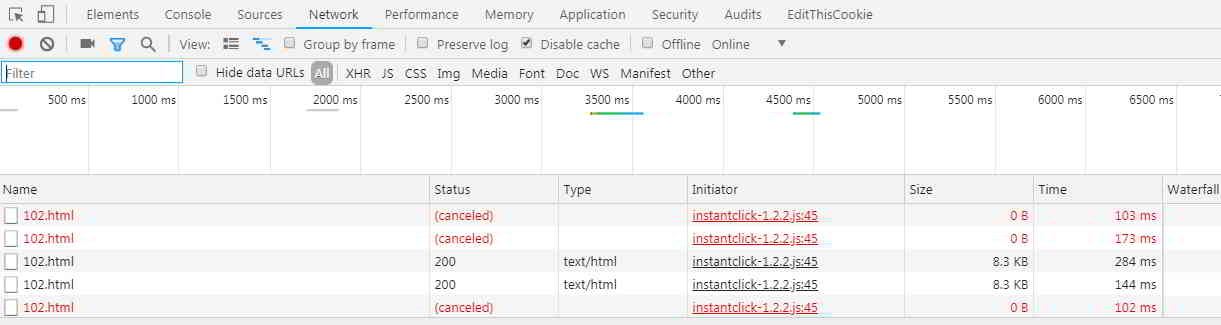
- Wenn die Maus länger als 65 ms auf den Artikellink auf der linken Seite klickt, lädt das Netzwerk die Artikelseite vor.
- Beim Schweben für weniger als 65 ms wird kein Vorladen durchgeführt (roter Teil)▼

Die Verwendung von instant.page wird den PV und das Anfragevolumen Ihrer Website erheblich steigern:
- Ein Freund sagte, dass seine durchschnittliche Anzahl von Besuchen pro Besuch 13.84 betrug.
- Nach der Verwendung stieg die Anzahl der Besuche pro Kopf auf 17.43, was dem Öffnen von 4 weiteren Seiten pro Person entspricht.
Hinweis:
- Es sei darauf hingewiesen, dass Blogger, die kostenpflichtige CDNs und offene Full-Site-CDNs verwenden, dies mit Vorsicht tun sollten.
- Aber keine Sorge, Preload lädt nur HTML-Seiten, Bilder und andere Dateien werden nicht geladen, so dass es nicht zu großen Verkehrsverlusten kommt.
Wie verwendet man die Technologie zum Vorladen von Webseiten?
Tatsächlich gibt es ein rel-Attribut im Link-Tag von HTML5, von denen eines Prefetch ist, aber die Anzahl der Verbraucher ist gering.
Die in diesem Artikel vorgestellte instant.page ist ein Skript, das diese Technik verwendet.
- Dieses Skript beurteilt basierend darauf, wie lange der Benutzer mit der Maus über den Link fährt.
- Wenn es 65 ms erreicht, hat der Benutzer eine halbe Chance, den Link zu öffnen, und Instant.page lädt diese Seite vor.
JS-Skriptcode für Webseiten vorab laden
1) JS-Skripte offiziell mit Cloudflare-Beschleunigung bereitstellen▼
Die Verwendung von instant.page ist sehr einfach, fügen Sie einfach den folgenden Code zu Ihrer Website hinzuKurz vor dem Etikett.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) Selbst gehostete FreiheitChen WeiliangAngebot▼
- Das Skript befindet sich auf dem Server, Instantclick-1.2.2.js, sodass Sie sich keine Gedanken über die Verlangsamung machen müssen.
Bitte fügen Sie den folgenden Code zu Ihrer Website hinzuKurz vor dem Etikett:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
Hoffnung Chen Weiliang Blog ( https://www.chenweiliang.com/ ) teilte mit: „Wozu dient das Vorladen von Webseiten? Prefetch-Webseite zum Vorladen der instant.page-Technologie", um Ihnen zu helfen.
Willkommen, um den Link dieses Artikels zu teilen:https://www.chenweiliang.com/cwl-1053.html
Um weitere versteckte Tricks freizuschalten🔑, treten Sie unserem Telegram-Kanal bei!
Teilen und liken, wenn es Ihnen gefällt! Ihre Shares und Likes sind unsere ständige Motivation!
