Artikelverzeichnis
Bei VerwendungWordPress-Website, Sie müssen einen bestimmten Artikel oder eine bestimmte Seite in WordPress angeben, PHP/JavaScript/CSS-Code in die Kopf- und Fußzeile laden, wie erreichen Sie das?
Wir können die leistungsstarken benutzerdefinierten Felder von WordPress verwenden, um verschiedene JavaScript-Seiten für einen bestimmten Beitrag oder Seitenladevorgang zu implementieren.
Dieser Artikel zeigt Ihnen: Wie verwende ich benutzerdefinierte Felder in WordPress, benutzerdefinierte JavaScript- oder CSS-Dateien?
Wenn Sie verstehen können, sind benutzerdefinierte Feldwerte nicht so einfach wie JavaScript- und CSS-Dateien.
Wie füge ich benutzerdefinierte Felder in WordPress hinzu?
Öffnen Sie normalerweise die Header-Datei header.php des WordPress-Themes und suchen Sie den Code▼
<?php wp_head(); ?>
füge danach ▼ hinzu
<!-- 指定文章页面加载head自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载head自定义字段代码 结束 -->- Der Kopf im Code ist der Name des benutzerdefinierten Felds, das angepasst werden kann.
Chen WeiliangEmpfohlen zu bestehenWordPress-PluginFügen Sie den folgenden PHP-Code hinzu, um die Artikelseite zum Laden des benutzerdefinierten Fußfelds▼ anzugeben
<!-- 指定文章页面加载foot自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$foot= get_post_meta($post->ID, 'foot', true);
if (!empty($foot)) { ?>
<?php echo $foot; ?>
<?php } } ?>
<!-- 指定文章页面加载foot自定义字段代码 结束 -->Fügen Sie benutzerdefinierte Felder zu bestimmten Beiträgen oder Seiten in WordPress hinzu
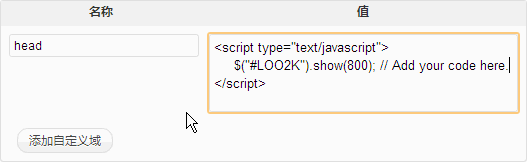
WordPress-BackendIm Editor der Seite Artikel bearbeiten gibt es ein kleines Fenster für "benutzerdefinierte Felder".
- Geben Sie bei "Name" ein:
head - Geben Sie dann bei „Wert“ den Code ein, den Sie der Anzeige hinzufügen möchten ▼

- Klicken Sie auf Benutzerdefiniertes Feld hinzufügen.
- Wenn Sie den Artikel aktualisieren, können Sie das Thema codieren und Werte für diese benutzerdefinierten Felder eingeben.
Da Sie nur den Code ausgeben, der in "Wert" geladen werden muss, müssen Sie den folgenden ähnlichen Code in "Wert" eingeben ▼
<script type="text/javascript">...</script>
oder ▼
<style type="text/css">...</style>
um den obigen Code auszugeben.
Wie legt WordPress fest, dass Kopf- und Fußzeilen von Artikeln PHP/JavaScript/CSS-Code laden?
Wenn Sie den PHP-Code des benutzerdefinierten Felds zur Datei header.php des WordPress-Designs hinzufügen, geht der PHP-Code des benutzerdefinierten Felds nach dem Ändern des WordPress-Designs verloren, und Sie müssen den PHP-Code des benutzerdefinierten Felds hinzufügen das neue Thema.
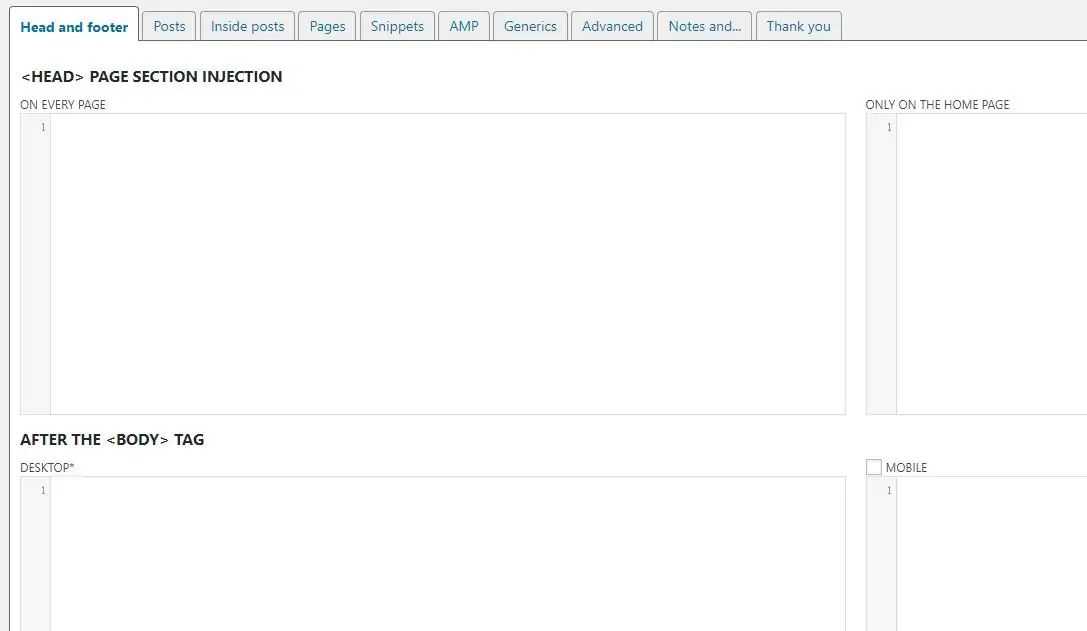
Eine bessere Lösung wäre,Verwenden des Head-, Footer- und Post-Injections-Plugins, das PHP-Code implementiert, um der Seite und der Fußzeile eines Artikelbeitrags oder einer Seite benutzerdefinierte Felder hinzuzufügen.
So passen Sie den Header in WordPress an?Sie können Code im Kopf- oder Fußbereich hinzufügen, indem Sie das WordPress-Plugin über den folgenden Artikel ▼ installieren
- Auf diese Weise müssen Sie sich keine Sorgen machen, benutzerdefinierten Code zu verlieren oder benutzerdefinierten Code manuell zu übertragen, nachdem Sie das WordPress-Theme geändert haben.
Hoffnung Chen Weiliang Blog ( https://www.chenweiliang.com/ ) geteilt „WordPress gibt Kopf- und Fußzeilen von Artikeln an, um PHP/JavaScript/CSS-Code zu laden“, was für Sie hilfreich ist.
Willkommen, um den Link dieses Artikels zu teilen:https://www.chenweiliang.com/cwl-2022.html
Um weitere versteckte Tricks freizuschalten🔑, treten Sie unserem Telegram-Kanal bei!
Teilen und liken, wenn es Ihnen gefällt! Ihre Shares und Likes sind unsere ständige Motivation!