Directorio de artículos
La velocidad de carga de la página web afectará suComercio electrónicositio web en buscadorSEOClasificación.
¿Qué es la precarga de páginas web?
Hay una técnica llamada captación previa que en realidad es una técnica de precarga.
- Cuando un usuario visita intencionalmente una página, el navegador carga previamente la página.
- Cuando el usuario hace clic en el enlace, lee directamente el contenido de la página del caché precargado y reduce el tiempo de carga de la página.
- Amazon y otros han descubierto que la latencia de 100 milisegundos representa el 1% de las ventas, pero la latencia en la web es difícil de superar.
página web de precarga¿De qué sirve la precarga?
instant.page utiliza precarga instantánea: precarga la página antes de que el usuario haga clic ▼

- Antes de que el usuario haga clic en el enlace, pasa el cursor sobre el enlace.
- Cuando el usuario se desplaza durante 65 ms, tendrá la oportunidad de hacer clic en el enlace, por lo que instant.page comienza a precargarse en este punto, con un promedio de más de 300 ms para que la página se precargue.
- En los dispositivos móviles, los usuarios comienzan a tocar su pantalla antes de soltar, lo que demora un promedio de 90 ms en precargar la página.
Prefetch hace que las páginas web se carguen más rápido
- El cerebro humano tarda menos de 100 milisegundos en percibir una acción al instante.
- Por lo tanto, la tecnología de precarga instant.page puede hacer que su sitio web se sienta instantáneo incluso en 3G (suponiendo que la velocidad de visualización de su página sea rápida).
¿Cómo solucionar la carga lenta de páginas web?
Las páginas se precargan solo cuando existe una alta probabilidad de que el usuario las visite, y solo se precarga el HTML de esa página, respetando el ancho de banda y la CPU del usuario y del servidor.
- Utiliza detectores de eventos pasivos para mantener sus páginas fluidas.
- No está precargado cuando el usuario habilita la protección de datos (a partir de la versión 1.2.2).
- Es 1 kB y se carga después de todo lo demás.Es gratuito y de código abierto (licencia MIT).
¿Cuál es el efecto de la carga previa de la página web Prefetch instant.page?
Después de probar la adición del código instant.page, la mejora en la velocidad de acceso al sitio web sigue siendo relativamente grande.
- De forma predeterminada, filtrará para precargar solo los enlaces de este sitio y no cargará enlaces de otros sitios.
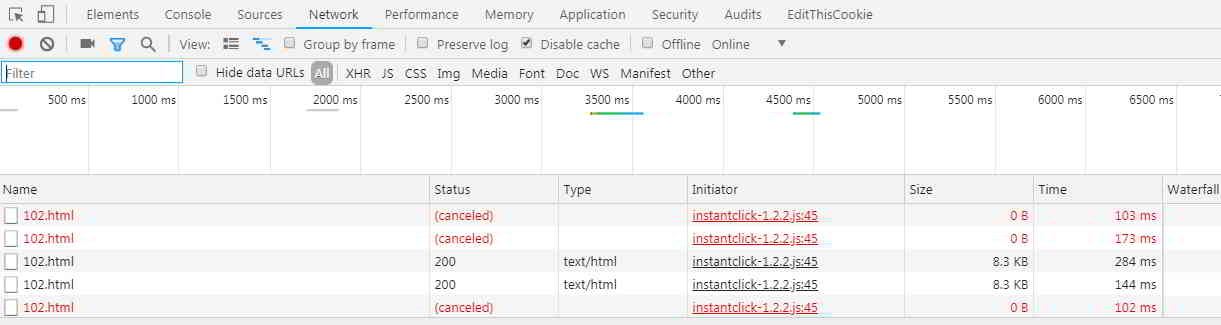
- Cuando el mouse hace clic en el enlace del artículo a la izquierda durante más de 65 ms, la red precargará la página del artículo.
- Al flotar durante menos de 65 ms, no se realiza la precarga (parte roja)▼

El uso de instant.page aumentará significativamente el PV de su sitio y el volumen de solicitudes:
- Un amigo dijo que su promedio de visitas por visita era de 13.84.
- Tras su uso, el número de visitas per cápita ascendió a 17.43, lo que equivale a abrir 4 páginas más por persona.
Nota:
- Cabe señalar que los bloggers que utilizan CDN de pago y CDN de sitio completo abierto deben hacerlo con precaución.
- Pero no se preocupe, la precarga solo carga páginas html, las imágenes y otros archivos no lo harán, por lo que no habrá mucha pérdida de tráfico.
¿Cómo utilizar la tecnología de precarga de páginas web?
De hecho, hay un atributo rel en la etiqueta de enlace de html5, uno de los cuales es captación previa, pero el número de consumidores es pequeño.
El instant.page presentado en este artículo es un script que utiliza esta técnica.
- Esta secuencia de comandos juzgará según el tiempo que el usuario pase el mouse sobre el enlace.
- Cuando llega a los 65 ms, el usuario tiene la mitad de posibilidades de abrir el enlace e Instant.page precarga esta página.
Código de secuencia de comandos JS precargado de la página web
1) Proporcionar oficialmente secuencias de comandos JS con aceleración de Cloudflare▼
El uso de instant.page es muy simple, solo agregue el siguiente código a su sitio webJusto antes de la etiqueta.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) Libertad autohospedadachen weiliangOferta▼
- El script vive en el servidor, Instantclick-1.2.2.js, por lo que no tiene que preocuparse por ralentizar las cosas.
Por favor agregue el siguiente código a su sitio webJusto antes de la etiqueta:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
Esperanza Chen Weiliang Blog ( https://www.chenweiliang.com/ ) compartido "¿De qué sirve la precarga de páginas web? Prefetch página web precargando la tecnología instant.page" para ayudarlo.
Bienvenido a compartir el enlace de este artículo:https://www.chenweiliang.com/cwl-1053.html
Para desbloquear más trucos ocultos🔑, ¡bienvenido a unirse a nuestro canal de Telegram!
¡Comparte y dale me gusta si te gusta! ¡Tus acciones y me gusta son nuestra motivación continua!
