فهرست مقاله
سرعت بارگذاری صفحه وب روی شما تأثیر می گذاردتجارت الکترونیکیوب سایت در موتور جستجوSEOرتبه بندی
پیش بارگذاری صفحه وب چیست؟
تکنیکی به نام prefetch وجود دارد که در واقع یک تکنیک پیش بارگذاری است.
- هنگامی که کاربر عمداً از یک صفحه بازدید می کند، مرورگر صفحه را از قبل بارگذاری می کند.
- هنگامی که کاربر واقعاً روی پیوند کلیک می کند، کاربر مستقیماً محتوای صفحه را از حافظه پنهان از پیش بارگذاری شده می خواند و زمان بارگذاری صفحه را کاهش می دهد.
- آمازون و دیگران دریافتهاند که تأخیر 100 میلیثانیهای 1 درصد از فروش را تشکیل میدهد، اما غلبه بر تأخیر در وب دشوار است.
واکشی از قبل صفحه وباستفاده از پیش بارگذاری چیست؟
instant.page از پیش بارگیری فوری استفاده می کند - صفحه را قبل از کلیک روی ▼ از قبل بارگذاری می کند

- قبل از اینکه کاربر روی پیوند کلیک کند، ماوس را روی پیوند میکشد.
- هنگامی که کاربر 65 میلیثانیه ماوس را نگه میدارد، فرصتی برای کلیک روی پیوند خواهد داشت، بنابراین instant.page در این مرحله شروع به بارگذاری اولیه میکند، به طور متوسط بیش از 300 میلیثانیه برای پیشبارگذاری صفحه.
- در دستگاه های تلفن همراه، کاربران شروع به لمس صفحه نمایش خود قبل از انتشار می کنند و به طور متوسط 90 میلی ثانیه طول می کشد تا صفحه از قبل بارگذاری شود.
Prefetch باعث می شود صفحات وب سریعتر بارگذاری شوند
- مغز انسان کمتر از 100 میلی ثانیه طول می کشد تا یک عمل را فوراً درک کند.
- بنابراین، فناوری پیشبارگذاری instant.page میتواند باعث شود وبسایت شما حتی در 3G احساس فوری داشته باشد (با فرض اینکه سرعت رندر صفحه شما سریع است).
چگونه سرعت بارگذاری کند صفحات وب را حل کنیم؟
صفحات فقط زمانی از قبل بارگذاری می شوند که احتمال زیادی وجود داشته باشد که کاربر از آنها بازدید کند و فقط HTML آن صفحه را با رعایت پهنای باند و CPU کاربر و سرور از قبل بارگذاری می کند.
- از شنوندگان رویداد غیرفعال برای صاف نگه داشتن صفحات شما استفاده می کند.
- هنگامی که کاربر حفاظت از داده ها را فعال می کند (از نسخه 1.2.2) از قبل بارگذاری نمی شود.
- 1 کیلوبایت است و بعد از هر چیز دیگری بارگیری می شود.رایگان و منبع باز (مجوز MIT) است.
اثر Prefetch صفحه وب از پیش بارگذاری instant.page چیست؟
پس از آزمایش اضافه کردن کد instant.page، بهبود سرعت دسترسی به وب سایت هنوز نسبتاً زیاد است.
- به طور پیشفرض فیلتر میشود تا فقط لینکهای این سایت بارگیری شود و لینکهایی از سایتهای دیگر بارگیری نمیشود.
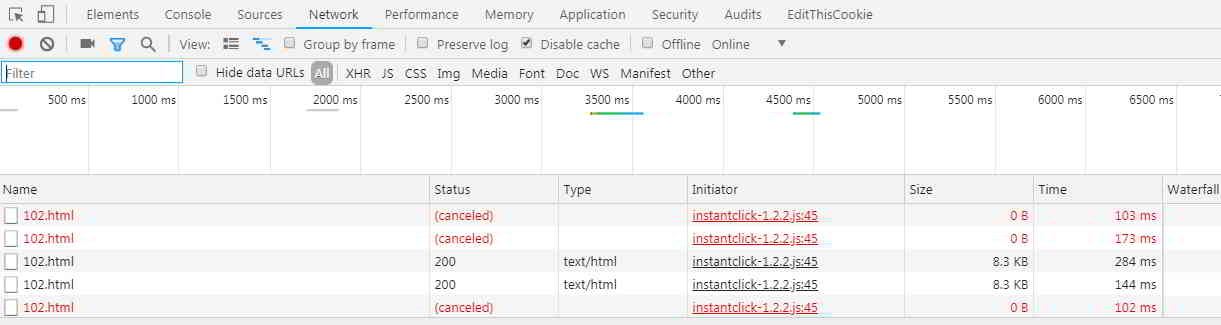
- هنگامی که ماوس روی پیوند مقاله در سمت چپ برای بیش از 65 میلیثانیه کلیک میکند، شبکه صفحه مقاله را از قبل بارگذاری میکند.
- هنگام شناور شدن کمتر از 65 میلی ثانیه، پیش بارگذاری انجام نمی شود (قسمت قرمز) ▼

استفاده از instant.page به میزان قابل توجهی PV و حجم درخواست سایت شما را افزایش می دهد:
- یکی از دوستان می گفت میانگین تعداد بازدید در هر بازدید 13.84 بوده است.
- پس از استفاده، سرانه بازدید به 17.43 رسید که معادل باز کردن 4 صفحه بیشتر برای هر نفر است.
توجه:
- لازم به ذکر است که وبلاگ نویسانی که از CDN های پولی و CDN های تمام سایت باز استفاده می کنند، باید این کار را با احتیاط انجام دهند.
- اما نگران نباشید، پیش بارگذاری فقط صفحات html را بارگذاری می کند، تصاویر و سایر فایل ها بارگذاری نمی شوند، بنابراین از دست دادن ترافیک زیادی وجود نخواهد داشت.
چگونه از فناوری پیش بارگذاری صفحه وب استفاده کنیم؟
در واقع یک ویژگی rel در تگ لینک html5 وجود دارد که یکی از آن ها Prefetch است اما تعداد مصرف کنندگان آن کم است.
instant.page معرفی شده در این مقاله اسکریپتی است که از این تکنیک استفاده می کند.
- این اسکریپت بر اساس مدت زمانی که کاربر روی پیوند قرار می دهد قضاوت می کند.
- وقتی به 65 میلیثانیه رسید، کاربر نیمی از شانس را دارد که پیوند را باز کند و Instant.page این صفحه را از قبل بارگذاری میکند.
کد اسکریپت JS پیش بارگذاری صفحه وب
1) رسماً اسکریپتهای JS را با شتاب Cloudflare ارائه کنید
استفاده از instant.page بسیار ساده است، کافی است کد زیر را به وب سایت خود اضافه کنیددرست قبل از برچسب.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) آزادی خود میزبانچن ویلیانگپیشنهاد ▼
- اسکریپت در سرور، Instantclick-1.2.2.js زندگی می کند، بنابراین لازم نیست نگران کاهش سرعت کار باشید.
لطفا کد زیر را به وب سایت خود اضافه کنیددرست قبل از برچسب:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
وبلاگ امید چن ویلیانگ ( https://www.chenweiliang.com/ ) shared "استفاده از پیش بارگذاری صفحه وب چیست؟ فناوری instant.page بارگذاری اولیه صفحه وب را از پیش واکشی کنید تا به شما کمک کند.
به اشتراک گذاری لینک این مقاله خوش آمدید:https://www.chenweiliang.com/cwl-1053.html
برای کشف ترفندهای مخفی بیشتر🔑، به کانال تلگرام ما بپیوندید!
اگر دوست داشتید به اشتراک بگذارید و لایک کنید! اشتراک گذاری ها و لایک های شما انگیزه ادامه دار ماست!
