فهرست مقاله
زیادبازاریابی اینترنتیمردم انتخاب می کنندوردپرسبیایک وب سایت بسازید، اما نوار پیمایش برخی از تم ها از منوهای ثانویه/چند سطحی پشتیبانی نمی کند. اگر راضی نیستید، می توانید سعی کنید سبک منوی موضوع را به صورت دستی اضافه یا تغییر دهید.
تغییر از header.php شروع می شود.یک عملکرد مهم در این فایل الگو نمایش منو است.
اگر از کد برای فراخوانی دسته به عنوان منو استفاده می کنید، این امکان نیز وجود دارد، اما مرتب کردن آیتم های منو راحت نیست.
مدیریت دایرکتوری با زیرمجموعهها آسان نیست، بنابراین میخواهم یک تابع منوی سفارشی را مانند تمهای دیگر به موضوع خود اضافه کنم.
اضافه کردن عملکرد سفارشی سازی منو به تم جدید ساخته شده دشوار نیست، عمدتاً 2 مرحله وجود دارد.
مرحله اول، ثبت منوی وردپرس است
برای استفاده از منو، ابتدا باید ثبت نام کنید، فایل توابع زیر موضوع را باز کنید و کد زیر ▼ را اضافه کنید
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>- اگر هیچ فایل functions.php در زیر موضوع وجود ندارد، یک فایل جدید ایجاد کنید و کد بالا را برای ذخیره آن کپی کنید.
ورود به سیستمباطن وردپرسو سپس به Appearance→ Menu بروید.
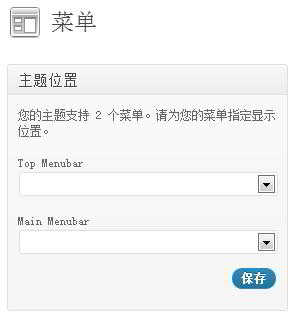
اگر می توانید صفحه زیر را ببینید، به این معنی است که شما به عنوان ▼ ثبت نام کرده اید

در بالا 2 منو ثبت می شود:
- منوی بالای منوی بالا.
- یک منوی اصلی Main نوار منو.
مرحله دوم، فراخوانی منوی وردپرس است
بعد از ثبت شدن منو می توان آن را در فایل قالب تم فراخوانی کرد.کد زیر را در فایل header.php قرار دهید و می توانید آن را در جایی که می خواهید منو نمایش دهید فراخوانی کنید.
در فایل header.php، "منوی بالا" را فراخوانی کنید
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>در فایل header.php، "منوی اصلی" را فراخوانی کنید
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>'menu_navi')))؛ ?>
"منو پایین" را در فایل footer.php ▼ فراخوانی کنید
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>مرحله XNUMX: منوی تنظیمات
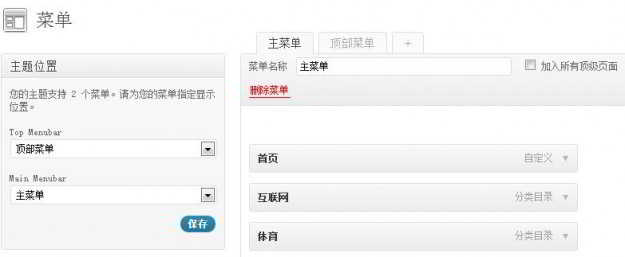
پس از ثبت منو و مشخص شدن موقعیت نمایش منو در فایل تم، می توانید یک آیتم منوی جدید در پس زمینه وردپرس ایجاد کنید.
سپس، آیتم منوی تازه ایجاد شده را به منوی ثبت شده اختصاص دهید و رابطه ▼ مربوطه را پیشنهاد دهید

نوار ناوبری منوی چند سطحی وردپرس را ایجاد کنید
حالا بیایید در مورد نحوه ایجاد یک منوی چند سطحی وردپرس صحبت کنیم:
ابتدا کد منوی اصلی را در فایل توابع قالب وردپرس خود حذف کنید.
یا این کد را مستقیم ▼ اضافه کنید
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>- توجه: باید دردر خارج اضافه شد.
سپس کد پی اچ پی را برای تم برای فراخوانی منو پیدا کنید، اگر خام باشد، معمولاً شبیه این است ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
آن را بردارید و با ▼ جایگزین کنید
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>- توجه: مطمئن شوید که این کد حاوی div های دیگری نباشد، در غیر این صورت توسط div خارجی محدود می شود.
مرحله بعدی اضافه کردن کد تابع JS کشویی و افزودن کد زیر به فایل JS تم است ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});سبک های CSS منوی وردپرس
در نهایت، زیباسازی سبک CSS.
چه نوع اثری باید باشد، به تخیل خود بازی کامل بدهید، CSS می تواند آن را ▼ انجام دهد
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}- کد CSS بالا را به فایل style.css تم اضافه کنید و آن را ذخیره کنید.
پس از ذخیره، صفحه اول وب سایت خود را رفرش کنید، می توانید اثر آن را ببینید، آیا این کار بسیار ساده است؟
وبلاگ امید چن ویلیانگ ( https://www.chenweiliang.com/ ) به اشتراک گذاشته شده "چگونه وردپرس منوی سفارشی نوار ناوبری ثانویه/چند سطحی را فراخوانی می کند؟ ، برای کمک به شما
به اشتراک گذاری لینک این مقاله خوش آمدید:https://www.chenweiliang.com/cwl-1521.html
برای کشف ترفندهای مخفی بیشتر🔑، به کانال تلگرام ما بپیوندید!
اگر دوست داشتید به اشتراک بگذارید و لایک کنید! اشتراک گذاری ها و لایک های شما انگیزه ادامه دار ماست!
