Artikkelihakemisto
Verkkosivujen latausnopeus vaikuttaa sinunsähköntoimittajaaverkkosivu hakukoneessaSEOSijoitus.
Mitä verkkosivun esilataus on?
On olemassa tekniikka nimeltä prefetch, joka on itse asiassa esilataustekniikka.
- Kun käyttäjä tarkoituksella vierailee sivulla, selain esilataa sivun.
- Kun käyttäjä todella napsauttaa linkkiä, hän lukee sivun sisällön suoraan esiladatusta välimuistista ja lyhentää sivun latausaikaa.
- Amazon ja muut ovat havainneet, että 100 millisekunnin latenssi muodostaa yhden prosentin myynnistä, mutta verkkoviivettä on vaikea voittaa.
Esihae verkkosivuMitä hyötyä esilatauksesta on?
instant.page käyttää välitöntä esilatausta - se esilataa sivun ennen kuin käyttäjä napsauttaa ▼

- Ennen kuin käyttäjä napsauttaa linkkiä, hän vie hiiri linkin päälle.
- Kun käyttäjä pitää hiiren osoitinta 65 ms:n ajan, hänellä on mahdollisuus napsauttaa linkkiä, joten instant.page alkaa esilatautua tässä vaiheessa, jolloin sivun esilatautuminen kestää keskimäärin yli 300 ms.
- Mobiililaitteilla käyttäjät alkavat koskettaa näyttöään ennen julkaisua, jolloin sivun esilataamiseen kuluu keskimäärin 90 ms.
Esihaku nopeuttaa verkkosivujen lataamista
- Ihmisaivoilla kestää alle 100 millisekuntia havaitakseen toiminnan välittömästi.
- Siksi instant.page-esilataustekniikka voi saada verkkosivustosi tuntumaan välittömältä jopa 3G:ssä (olettaen, että sivusi renderöintinopeus on nopea).
Miten ratkaista verkkosivujen hidas latautuminen?
Sivut esiladataan vain silloin, kun on suuri todennäköisyys, että käyttäjä vierailee niillä, ja se esilataa vain kyseisen sivun HTML-koodin ottaen huomioon käyttäjän ja palvelimen kaistanleveyden ja suorittimen.
- Se käyttää passiivisia tapahtumakuuntelijoita pitämään sivusi sujuvana.
- Sitä ei esiladata, kun käyttäjä ottaa tietosuojan käyttöön (versiosta 1.2.2 alkaen).
- Se on 1 kt ja latautuu kaiken muun jälkeen.Se on ilmainen ja avoimen lähdekoodin (MIT-lisenssi).
Mitä vaikutuksia verkkosivun esihaulla on instant.page-esilatauksella?
Instant.page-koodin lisäämisen testauksen jälkeen verkkosivuston käyttönopeuden parannus on edelleen suhteellisen suuri.
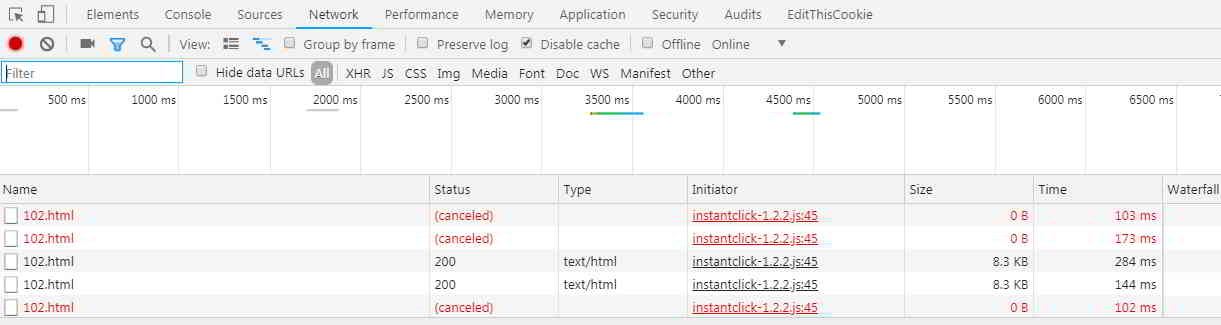
- Oletuksena se suodattaa esilataamaan vain tämän sivuston linkit, eikä se lataa linkkejä muista sivustoista.
- Kun hiiri napsauttaa artikkelilinkkiä vasemmalla yli 65 ms, verkko esilataa artikkelisivun.
- Kun leijuu alle 65 ms, esikuormitusta ei suoriteta (punainen osa)▼

Instant.page:n käyttäminen lisää merkittävästi sivustosi PV:tä ja pyyntöjen määrää:
- Ystävä kertoi, että hänen keskimääräinen käyntimäärä käyntiä kohden oli 13.84.
- Käytön jälkeen käyntimäärä asukasta kohden nousi 17.43:een, mikä vastaa 4 sivun avaamista henkilöä kohden.
varotoimet:
- On huomattava, että maksullisia CDN-verkkoja ja avoimia koko sivuston CDN-verkkoja käyttävien bloggaajien tulee tehdä niin varoen.
- Mutta älä huoli, esilataus lataa vain html-sivut, kuvat ja muut tiedostot eivät, joten liikenne ei menetä paljon.
Kuinka käyttää verkkosivujen esilataustekniikkaa?
Itse asiassa html5:n linkkitunnisteessa on rel-attribuutti, josta yksi on prefetch, mutta kuluttajien määrä on pieni.
Tässä artikkelissa esitelty instant.page on komentosarja, joka käyttää tätä tekniikkaa.
- Tämä komentosarja arvioi sen perusteella, kuinka kauan käyttäjä vie hiiren osoitinta linkin päällä.
- Kun se saavuttaa 65 ms, käyttäjällä on puoli mahdollisuutta avata linkki ja Instant.page esilataa tämän sivun.
Web-sivun esilataa JS-skriptikoodi
1) Tarjoa virallisesti JS-skriptit Cloudflare-kiihdytyksellä▼
Instant.page:n käyttö on hyvin yksinkertaista, lisää vain seuraava koodi verkkosivustollesiJuuri ennen etikettiä.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) Itsenäinen vapausChen WeiliangTarjoa ▼
- Skripti on palvelimessa, Instantclick-1.2.2.js, joten sinun ei tarvitse huolehtia asioiden hidastamisesta.
Lisää seuraava koodi verkkosivustollesiJuuri ennen etikettiä:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
Hope Chen Weiliang -blogi ( https://www.chenweiliang.com/ ) jaettu "Mitä hyötyä verkkosivujen esilatauksesta on? Esihae verkkosivun esilataus instant.page-tekniikka" auttamaan sinua.
Tervetuloa jakamaan tämän artikkelin linkki:https://www.chenweiliang.com/cwl-1053.html
Avataksesi lisää piilotettuja temppuja🔑, tervetuloa liittymään Telegram-kanavallemme!
Jaa ja tykkää jos pidät! Jakamasi ja tykkäyksesi ovat jatkuva motivaatiomme!
