Artikkelihakemisto
uusi mediaihmiset teloittavatWeb Promotiontehtäviä, jotka usein annetaan muilleWordPressBlogisivustot jättävät viestin, joten monet ihmiset ovat etsineet erilaisia tehokkaampiaSEOKommenttityökalu.
Oletuksena vierailemme uudessa blogissa ja kommentoidaksesi sivustoa, kirjoita manuaalisesti seuraavat tiedot:
- 名称
- 电子邮件 地址
- URL-
- kommentteja
Koska nimi, sähköpostiosoite ja URL ovat periaatteessa samat ja ennallaan.
Onko siis olemassa älykkäämpää ja tehokkaampaa tapaa täyttää nämä kaksoiskappaleet automaattisesti?
Internetissä mikään ei ole mahdotonta!
Javascript-skriptin kirjanmerkkitoiminto
Käyttämällä Javascript-skriptin kirjanmerkkitoimintoa voit helposti toteuttaa nopean kommentin.
- Kaikissa verkon menetelmissä on suuria puutteita, koska niitä käytetään pääasiassaWordPress-sivustoblogeista, niillä ei ole sivustojen välisiä, useiden alustojen ominaisuuksia...
Chen WeiliangJaettu koodi on menetelmä, jonka avulla voit automaattisesti täyttää henkilökohtaiset tietosi yhteiselle alustalle verkkosivustojen rakentamiseksi avoimen lähdekoodin ohjelmilla kommentoinnin helpottamiseksi.
Toisin sanoen se voi toimia yhdellä tai useammalla WordPress-, Typecho-, zblog- ja emlog-alustalla, mutta ei kaikilla verkkoalustoilla.
Yhteisen alustan yhteinen kommenttikoodi
Javascript-koodi, joka täyttää automaattisesti nimen, sähköpostiosoitteen ja URL-osoitteen yhdellä napsautuksella:
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='名称';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='邮箱';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='网址';break}}return!1}()
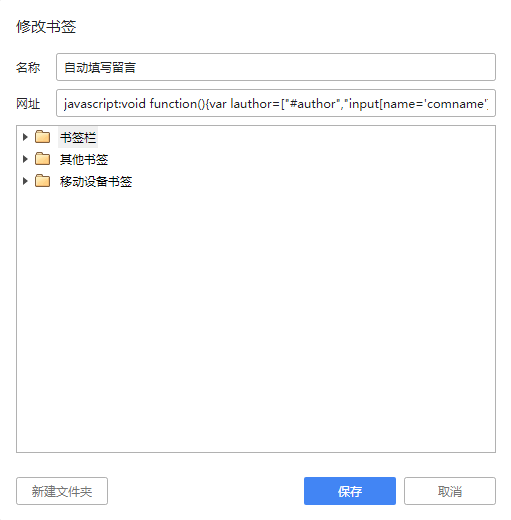
- Lisää tämä koodi kirjanmerkin osoitepalkkiin (URL).
- Korvaa 3 kenttää "Nimi", "Sähköposti" ja "URL" tiedoillasi ja tallenna ne.
Täällä ChromessaGoogle ChromeLisää esimerkiksi vaiheet:
- napsauta hiiren kakkospainikkeella kirjanmerkkipalkkia
- Napsauta Lisää sivu

koodin kuvaus
kirjoittaja, lmaiLainausmerkkien sisältö l:ssä ja lurlissa on vastaava tunnus, luokka tai etiketti täytettävän kommenttikentän syöttöelementissä.
Jos törmäät blogisivustoon, joka ei täydennä automaattisesti, voit napsauttaa hiiren kakkospainikkeella "Tarkista elementti".
Lisää, poista ja muokkaa yllä olevan koodin asianmukaista sijaintia kunkin blogisivuston kommenttikentän syöttöelementin mukaan.
Hope Chen Weiliang -blogi ( https://www.chenweiliang.com/ ) jakoi "WordPress/Typecho/Zblog/Emlog yhden napsautuksen kommenttikoodin", josta on sinulle hyötyä.
Tervetuloa jakamaan tämän artikkelin linkki:https://www.chenweiliang.com/cwl-1109.html
Avataksesi lisää piilotettuja temppuja🔑, tervetuloa liittymään Telegram-kanavallemme!
Jaa ja tykkää jos pidät! Jakamasi ja tykkäyksesi ovat jatkuva motivaatiomme!
