Directorio de artigos
WordPressComo engadir a icona do menú CSS?
Instala o complemento de fonte de icona de navegación WP
novos mediosa xente faiSEOTrátase de optimizar o sitio web e mellorar a experiencia do usuario.
Podes engadir fontes de iconas ao teu sitio web de WordPress, que son moi fermosas e admiten modelos de temas WP de deseño sensible.
As fontes das iconas e as iconas en formato de imaxe pequeno son diferentes:
- Admite pantalla retina.
- podeilimitadoampliar.
- Personaliza os elementos do menú de navegación individualmente como fontes de iconas.
Pódese ver o diagrama de efectos específicosChen WeiliangMenú de navegación do blog.
Como usar as fontes de iconas?
Capitulo 1:Instala o complemento
- Fondo de WP → Complementos → Instalar complementos → Busca "Font Awesome 4 Menus", descarga e instala e activa;
- Tamén podes descargar directamente desde o sitio web, despois cargalo ou instalalo mediante FTP despois da carga.
Capitulo 2:Buscar fontes de iconas
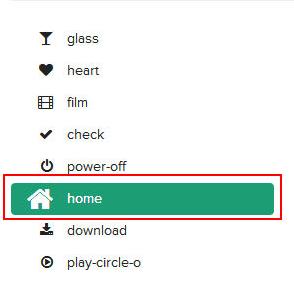
Fai clic aquí para ir ao sitio web oficial de Icon FontsAbre o sitio web oficial do tipo de letra da icona e busca a icona que necesitamos▼

- que pode mostrar ao facer clic na icona
<i class =“fa fa-home”> </ i>Copiar a fa-home. - Se o nome da icona de inicio é a casa, necesitamos entrar en "Menú Clase CSS"
fas fa-home
Capitulo 3:Icona da fonte da clase CSS de entrada de menú
- Fondo WP → Aparencia → Menú, acceda á páxina de configuración do menú.
- seleccionar e editar un elemento do menú,
- Na clase CSS, pega o nome da fonte da icona que acabamos de copiar (
fa fa-home) ▼

- (O funcionamento doutras iconas é o mesmo)
- Finalmente fai clic en gardar.
注意 事项
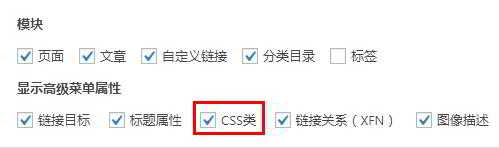
Se non tes clases de CSS no panel Editar elementos do menú, podes abrir as "Opcións de visualización" na esquina superior dereita e enMostra as propiedades avanzadas do menú, seleccione "Clase CSS" ▼

- Por suposto, esta biblioteca de fontes de icona non se limita ao seu uso no menú de navegación, sempre que se engada o código de icona correspondente á posición correspondente do modelo do tema.
Blog de Hope Chen Weiliang ( https://www.chenweiliang.com/ ) compartiu "Como engadir CSS da icona do menú de WordPress?Instala WP Navigation Icon Font Plugin", axudarache.
Benvido a compartir a ligazón deste artigo:https://www.chenweiliang.com/cwl-642.html
Para desbloquear máis trucos ocultos🔑, únete á nosa canle de Telegram!
Comparte e da like se te gusta! As túas accións e Gústame son a nosa motivación continua!
