Direktori Artikel
banyak网络 营销orang memilihWordPressDatangmembangun situs web, tetapi bilah navigasi beberapa tema tidak mendukung menu sekunder/multi-level. Jika Anda tidak puas, Anda dapat mencoba menambahkan atau mengubah gaya menu tema secara manual.
Modifikasi dimulai dari header.php.Fungsi penting dalam file template ini adalah tampilan menu.
Jika Anda menggunakan kode untuk memanggil kategori sebagai menu, itu juga mungkin, tetapi tidak nyaman untuk mengurutkan item menu.
Direktori dengan subkategori tidak mudah ditangani, jadi saya juga ingin menambahkan fungsi menu khusus ke tema saya seperti tema lainnya.
Tidak sulit untuk menambahkan fungsi penyesuaian menu ke tema yang baru dibuat, terutama ada 2 langkah.
Langkah pertama, pendaftaran menu WordPress
Untuk menggunakan menu, Anda harus mendaftar terlebih dahulu, buka file fungsi di bawah tema, dan tambahkan kode berikut
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>- Jika tidak ada file functions.php di bawah tema, buat yang baru dan salin kode di atas untuk menyimpannya.
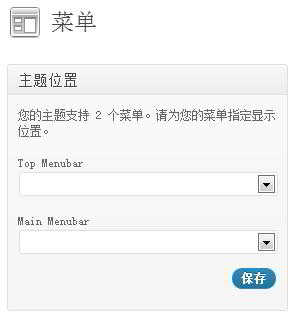
登录Backend WordPress, lalu pergi ke Appearance→Menu.
Jika Anda dapat melihat layar di bawah ini, itu berarti Anda telah terdaftar sebagai

Di atas mendaftarkan 2 menu:
- Menu atas Menubar Atas.
- menu utama Main bilah menu.
Langkah kedua, panggilan menu WordPress
Setelah menu diregistrasi, maka dapat dipanggil di file template tema. Letakkan kode berikut di file header.php, dan Anda dapat memanggilnya di mana Anda ingin menampilkan menu.
Di file header.php, panggil "menu atas"▼
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>Di file header.php, panggil "menu utama"▼
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>'menu_navi')); ?>
Panggil "menu bawah" di file footer.php▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>Langkah XNUMX: Menu pengaturan
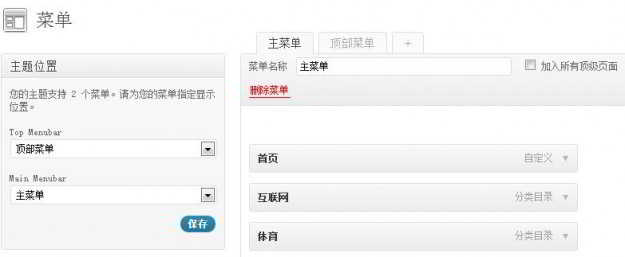
Setelah menu terdaftar dan posisi tampilan menu ditentukan dalam file tema, Anda dapat membuat item menu baru di latar belakang WordPress.
Kemudian, tetapkan item menu yang baru dibuat ke menu terdaftar, dan sarankan hubungan yang sesuai

Buat bilah navigasi menu multi-level wordpress
Sekarang mari kita bicara tentang cara membuat menu multi-level WordPress:
Pertama-tama hapus kode menu asli di file fungsi tema WordPress Anda sendiri.
atau langsung tambahkan kode ini
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>- Catatan: harus dalamDitambahkan di luar.
Lalu cari kode PHP tema untuk memanggil menu, kalau raw biasanya seperti ini
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
hapus dan ganti dengan
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>- Catatan: Pastikan kode ini tidak mengandung div lain, jika tidak maka akan dibatasi oleh div luar.
Langkah selanjutnya adalah menambahkan kode fungsi JS dropdown dan menambahkan kode berikut ke file JS tema
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});Gaya CSS menu WordPress
Terakhir, mempercantik gaya CSS.
Efek seperti apa yang seharusnya, berikan permainan penuh pada imajinasi Anda, CSS dapat melakukannya
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}- Tambahkan kode CSS di atas ke file style.css tema dan simpan.
Setelah menyimpan, menyegarkan halaman depan situs web Anda, Anda dapat melihat efeknya, sangat sederhana?
Harapan Chen Weiliang Blog ( https://www.chenweiliang.com/ ) berbagi "Bagaimana cara WordPress memanggil menu kustom bilah navigasi sekunder/multi-level? , untuk membantumu.
Selamat datang untuk membagikan tautan artikel ini:https://www.chenweiliang.com/cwl-1521.html
Untuk mengungkap lebih banyak trik tersembunyi🔑, selamat datang untuk bergabung di saluran Telegram kami!
Bagikan dan sukai jika Anda menyukainya! Bagikan dan suka Anda adalah motivasi kami yang berkelanjutan!
