Akwụkwọ ndekọ ederede
ọtụtụ n'imeỊre ahịa ịntanetịndị mmadụ na-ahọrọWordPressBịawuo webụsaịtị, mana mmanya nsoroụzọ nke ụfọdụ isiokwu anaghị akwado nhọrọ nke abụọ/ọkwa dị iche iche.
Mgbanwe ahụ na-amalite site header.php Otu ọrụ dị mkpa na faịlụ ndebiri a bụ ngosipụta nke menu.
Ọ bụrụ na ị na-eji koodu ahụ kpọọ udi dị ka menu, ọ ga-ekwe omume, mana ọ dịghị mma ịhazi ihe nchịkọta nhọrọ.
Akwụkwọ ndekọ aha nwere obere ngalaba adịghị mfe ijikwa, yabụ achọrọ m ịgbakwunye ọrụ menu omenala na isiokwu m dị ka isiokwu ndị ọzọ.
Ọ naghị esiri ike ịgbakwunye ọrụ nhazi menu na isiokwu emere ọhụrụ, enwere usoro 2 kachasị.
Nzọụkwụ mbụ, ndebanye aha menu WordPress
Iji jiri menu, ị ga-ebu ụzọ debanye aha, mepee faịlụ ọrụ n'okpuru isiokwu, ma tinye koodu na-esonụ ▼
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>- Ọ bụrụ na enweghị faịlụ function.php n'okpuru isiokwu, mepụta nke ọhụrụ ma detuo koodu dị n'elu iji chekwaa ya.
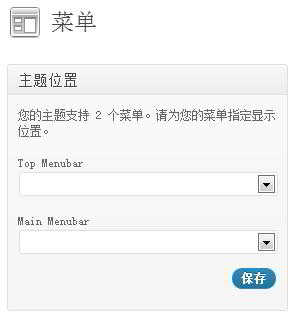
AbanyeWordPress ndabere, wee gaa na Appearance→NchNhr.
Ọ bụrụ na ị nwere ike ịhụ ihuenyo dị n'okpuru, ọ pụtara na ị debanyere aha dị ka ▼

Ihe dị n'elu na-edekọ menus 2:
- Menubar kacha elu.
- isi menu Main menuba.
Nzọụkwụ nke abụọ, WordPress menu oku
Mgbe edebanye aha menu, enwere ike ịkpọ ya na faịlụ template theme, tinye koodu a na faịlụ header.php, ma ị nwere ike ịkpọ ya ebe ịchọrọ igosi menu.
N'ime faịlụ nkụnye eji isi mee.php, kpọọ "nchịkọta n'elu"▼
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>Na faịlụ header.php, kpọọ "isi menu"▼
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>'menu_navi')); ?>
Kpọọ "nchịkọta ala" dị na faịlụ footer.php▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>Nzọụkwụ XNUMX: Ntọala menu
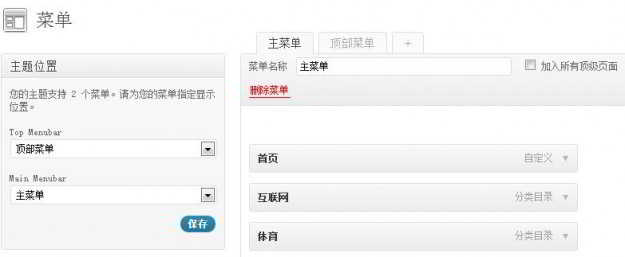
Mgbe edebanye aha menu ma kọwaa ọnọdụ ngosi nke menu na faịlụ isiokwu, ị nwere ike ịmepụta ihe nchịkọta nhọrọ ọhụrụ na ndabere WordPress.
Mgbe ahụ, kenye ihe menu emepụtara ọhụrụ na menu edebanyere aha, ma tụọ njikọ kwekọrọ ▼

Mee wordpress mmanya nsoroụzọ ọtụtụ ọkwa
Ugbu a, ka anyị kwuo maka otu esi eme WordPress multi-level menu:
Buru ụzọ hichapụ koodu menu mbụ na faịlụ ọrụ nke isiokwu WordPress nke gị.
ma ọ bụ tinye koodu a ozugbo ▼
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>- Mara: ga-abanyerịrịAgbakwunyere n'èzí.
Chọta koodu PHP maka isiokwu iji kpọọ menu, ọ bụrụ na ọ bụ raw, ọ na-adịkarị ka nke a ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
wepụ ya ma were ▼ dochie ya
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>- Mara: Gbaa mbọ hụ na koodu a enweghị divs ndị ọzọ, ma ọ bụghị ya ga-agbachi ya na mpụta div.
Nzọụkwụ ọzọ bụ ịgbakwunye koodu ọrụ JS dropdown wee tinye koodu na-esonụ na faịlụ JS isiokwu ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});WordPress menu CSS ụdị
N'ikpeazụ, ịchọ mma ụdị CSS.
Kedu ụdị mmetụta kwesịrị ịbụ, nye egwuregwu zuru oke n'echiche gị, CSS nwere ike ime ya ▼
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}- Tinye koodu CSS dị n'elu na faịlụ style.css isiokwu wee chekwaa ya.
Mgbe ịchekwaa, megharịa ihu ihu nke weebụsaịtị gị, ị nwere ike ịhụ nsonaazụ ya, ọ dị mfe?
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) kesara "Kedu ka WordPress si akpọ ihe nrịbama nke sekọndịrị/ọkwa multi-level omenala menu? , iji nyere gị aka.
Nnọọ ka ị kesaa njikọ nke akụkọ a:https://www.chenweiliang.com/cwl-1521.html
Iji kpọghee aghụghọ zoro ezo🔑, nabata isonye na ọwa Telegram anyị!
Kekọrịta na-amasị ma ọ bụrụ na-amasị gị! Oke na mmasị gị bụ mkpali anyị na-aga n'ihu!
