Directory articoli
- 1 Che cos'è il plug-in Gestione codice del piè di pagina dell'intestazione?
- 2 Perché utilizzare il plug-in Gestione codice del piè di pagina dell'intestazione?
- 3 Funzionalità di gestione del codice del piè di pagina dell'intestazione
- 4 Opzioni di visualizzazione della pagina Gestione codice piè di pagina intestazione
- 5 Dove il plug-in Header Footer Code Manager aggiunge codice
- 6 Considerazioni multisito
- 7 Come utilizzare il plug-in Header Footer Code Manager?
- 8 Download del plug-in per la gestione del codice del piè di pagina dell'intestazione
alcunihood.discount的HTML / Il codice Javascript / CSS deve essere visualizzato solo in un determinato articolo o pagina, possiamo aggiungere codice di intestazione e piè di pagina all'articolo / pagina specificato in WordPress tramite il plug-in Header Footer Code Manager.
Che cos'è il plug-in Gestione codice del piè di pagina dell'intestazione?
Gestore codice piè di pagina intestazioneHeader Footer Code Manager è facile da usarePlugin WordPress, puoi aggiungere frammenti di codice sopra o sotto l'intestazione, il piè di pagina o il contenuto della pagina.

Perché usare l'intestazione Plugin Gestione codice footer?
- Non preoccuparti mai di aggiungere codice che interromperà inavvertitamente il tuo sito
- Evitare di posizionare inavvertitamente frammenti nel posto sbagliato
- Basta aggiungere un piccolo frammento di codice e non più stupidi plug-in di una dozzina o più: meno plug-in, meglio è!
- Non perdere mai frammenti di codice quando cambi o cambi tema
- Sai esattamente quali snippet vengono caricati sul tuo sito web?dove appaiono e chi li ha aggiunti
Gestore codice piè di pagina intestazione特点
- Aggiungi ovunque e su qualsiasi post/pagina无限quantitàJavascript Script e stili CSS
- 管理Javascript Post o pagine caricate dallo script;
- Supporto per tipi di post personalizzati;
- supportare la possibilità di caricare solo su post o pagine specifici o sul post più recente;
- controlloJavascript Esattamente dove lo script viene caricato nella pagina: intestazione, piè di pagina, prima o dopo il contenuto;
- Gli script possono essere caricati solo su desktop o dispositivi mobili.abilitare o disabilitare uno di essi;
- Usa i codici brevi per posizionare manualmente i codici ovunque;
- Etichetta ogni frammento per una facile consultazione;
- Il plug-in registra quando e quando l'utente ha aggiunto e modificato l'ultima volta frammenti di codice.
Codice del piè di pagina dell'intestazione Opzioni di visualizzazione della pagina Manager
- A livello di sito su ogni post/pagina
- posto specifico
- pagina specifica
- categoria specifica
- tag specifici
- tipi di post personalizzati specifici
- Solo gli ultimi post (quanti ne scegli)
- Posizionamento manuale tramite codici brevi
Codice del piè di pagina dell'intestazione Dove il plugin Manager aggiunge il codice
- parte di testa
- piè di pagina
- cima del contenuto
- fondo del contenuto
Opzioni del dispositivo
- Mostra su tutti i dispositivi
- solo desktop
- Solo mobile
Servizi supportati
- 谷 歌 分析
- Google Adsense
- Google Tag Manager
- Clicky Web Analytics o altri script di monitoraggio delle analisi
- Moduli di chat come Olark, Drip o
- Verifica del sito web Pinterest
- Facebook Pixel, Facebook Script, Facebook e :tag immagine
- Google Converti Pixel
- 推 特
- Heatmap di Crazy Egg, barra delle notifiche Hello Bar e altro ancora.
- Può accettare qualsiasi frammento di codice (HTML/Javascript/CSS) da qualsiasi servizio
- L'elenco continua...
Considerazioni multisito
Se si utilizza questo plug-in su una rete multisito, assicurarsi che il plug-in sia attivato solo a livello di sottosito.
Come utilizzare il plug-in Header Footer Code Manager?
Header Footer Code Manager è un plug-in che inserisce codice (HTML/Javascript/CSS ecc.) sopra e sotto l'intestazione o il piè di pagina del tuo sito Web, nonché il contenuto dell'articolo.
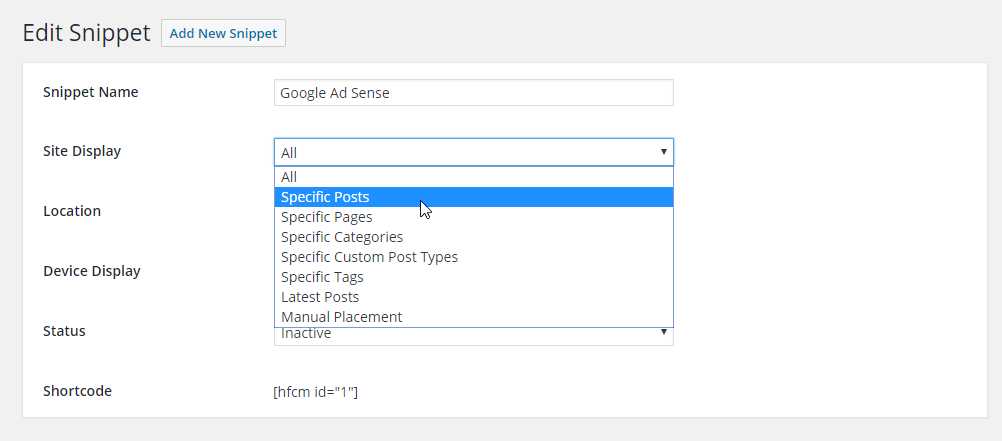
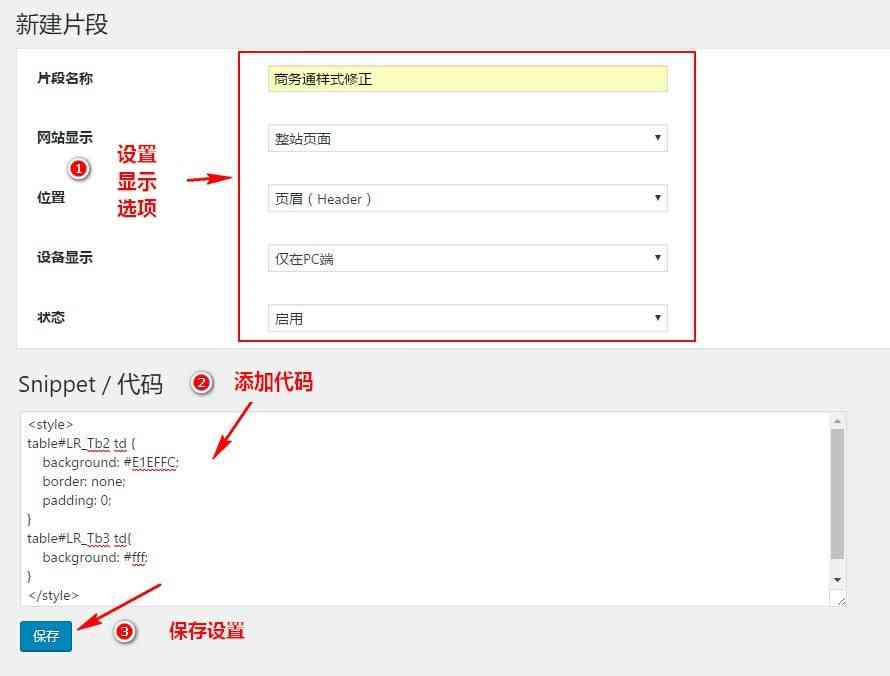
Puoi creare frammenti di codice nel plug-in Gestione codice del piè di pagina dell'intestazione con la stessa facilità con cui pubblicare un articolo ▼

Puoi scegliere la pagina e la posizione per caricare il codice, può anche essere richiamato tramite uno shortcode (WordPress shortcode), supporta le impostazioni per PC o cellulare o entrambi.
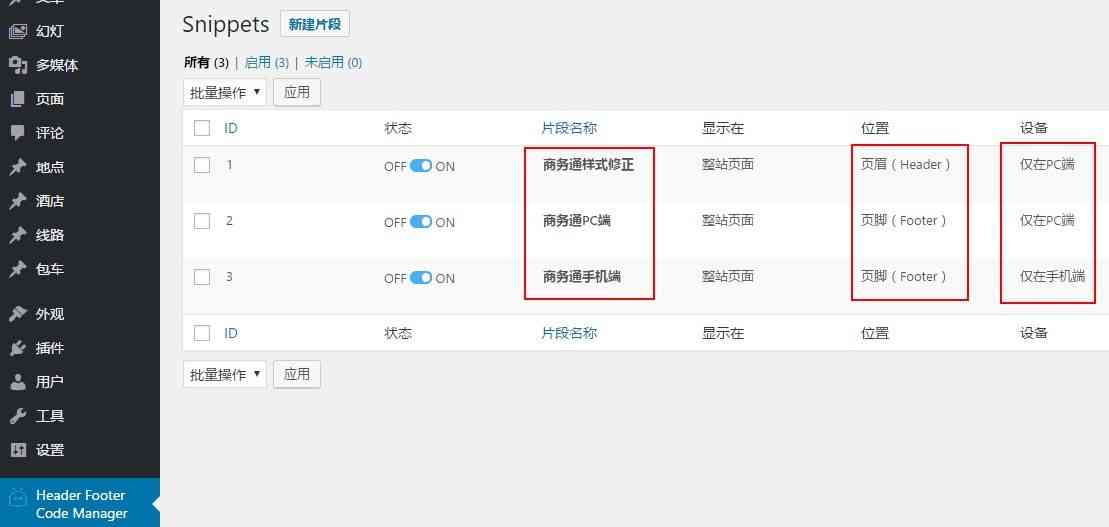
Puoi personalizzare il codice disabilitato e abilitato nell'elenco dei frammenti di codice del plug-in Gestione codice del piè di pagina dell'intestazione▼

Download del plug-in per la gestione del codice del piè di pagina dell'intestazione
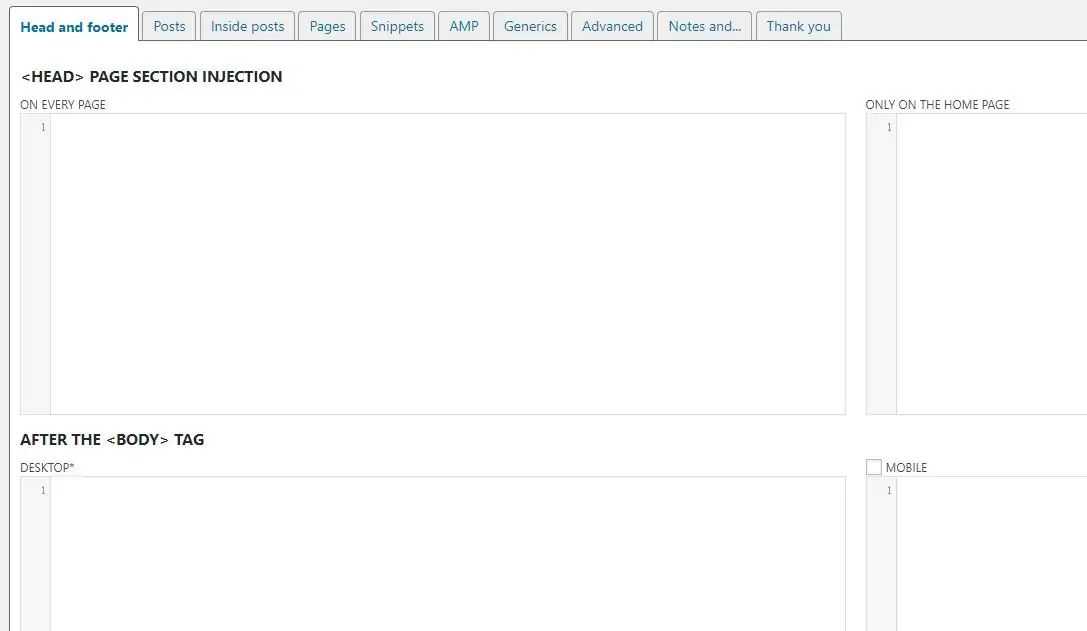
Se desideri aggiungere codice PHP all'intestazione e al piè di pagina dei tuoi post WordPress, si consiglia questo plug-in WordPress: plug-in Head, Footer e Post Injection.
Per i dettagli sull'uso del plug-in Head, Footer e Post Injection, fare riferimento ai seguenti tutorial▼
Speranza Chen Weiliang Blog ( https://www.chenweiliang.com/ ) ha condiviso "Come personalizzare l'intestazione in WordPress?Installa il plug-in per l'intestazione del piè di pagina di WordPress" per aiutarti.
Benvenuti a condividere il link di questo articolo:https://www.chenweiliang.com/cwl-2033.html
Per scoprire altri trucchi nascosti🔑, unisciti al nostro canale Telegram!
Condividi e metti mi piace se ti piace! Le tue condivisioni e i tuoi Mi piace sono la nostra continua motivazione!