מדריך מאמרים
כאשר אתה משתמש בתת-דומיין (דומיין ברמה שנייה) בתור ספריית קטגוריות או נושא, אתה יכול להגדיל את המשקל של כתובת האתר כדי להשיגקידום אתריםההשפעה של אופטימיזציה למנועי חיפוש.
לדוגמה, כל התמונות באתר, השתמשו בשם הדומיין ברמה השנייה img.chenweiliang.com בתור מיטת תמונה ▼

אתה יכול להשתמש בשם הדומיין המשני כנתיב תמונה, להעביר תמונות מהבלוג שלך לאירוח מהיר יותר בכל עת, פשוט להעלות את התמונה ולשנות את רזולוציית תת הדומיין, והבעיה תיפתר.
אם יש לך מארח שירות CDN מקומי בסין, אתה יכול גם להאיץ מאוד את הגלישה ולהפחית את העומס על שרתים רבים.
עקבצ'ן וייליאנגבלוגים משתמשים בתת-דומיינים של WWW. עוגיות מסוג זה של תת-דומיין לא יזהמו את תת-הדומיין של IMG, ויכולות ליהנות ללא עוגיות ולהאיץ את הגישה.
מה זה ללא עוגיות?
YSlow מציעה 22 טיפים כיצד לשפר את יעילות דפי האינטרנט ולייעל את ביצועי האתר.
- אחד מהם הוא על שמות דומיין: השתמש ב-dom ללא קובצי Cookieains.
- כאשר הדפדפן של משתמש שולח קובץ סטטי (כגון תמונת תמונה או קובץ גיליון סגנונות CSS), קובצי ה-cookie באותו שם דומיין (או שם דומיין ברמה שנייה) יישלחו באותו זמן, אך שרת האינטרנט לחלוטין מתעלם מהעוגיות שנשלחו, כך שהעוגיות חסרות התועלת הללו מבזבזות את רוחב הפס של האתר, משפיעות על האצת האתר וביצועי דפי האינטרנט.
- YSlow מציעה שכדי לפתור בעיה זו, תוכל להשתמש בגישת דומיינים ללא קובצי Cookie כדי לייעל את השימוש בעוגיות כדי לשפר את היעילות של דפי האינטרנט שלך.
אם אתה משתמש ישירות לייק chenweiliang.com שם דומיין ברמה העליונה משמש כשם הדומיין של הבלוג שלך, כך ששימוש בשם תת-דומיין בתור מיטת תמונה לא יכול להשיג עוגיות.
- בגלל התחום ברמה העליונה
chenweiliang.comקובץ Cookie נשלח לשרתי השמות המשניים עבור כל הקבצים הסטטיים המבוקשים.
אם אתה רוצה לתמוך בערוגות תמונה ללא עוגיות, עליך להשתמש בשם דומיין אחר כדי להשיג ללא עוגיות.
- צ'ן וייליאנגשימוש בבלוג
www.chenweiliang.comתת-דומיינים בסדר.
הוסף את דומיין קובצי ה-cookie שצוין
בקובץ wp-config.php, הוסף את ההצהרה הבאה ▼
/** 指定cookies域 */
define('COOKIE_DOMAIN', 'www.chenweiliang.com');להלןWordpress תיאור רשמי של Set Cookie Domain:
ערכת ה-COOKIES Domain עבור וורדפרס יכולה לבצע הגדרות מיוחדות של שם תחום.לדוגמה, שימוש בשם דומיין ברמה שנייה לאחסון תוכן סטטי.כדי למנוע שליחת עוגיות של וורדפרס בכל בקשה לתוכן סטטי בדומיין ברמה שנייה, אנחנו יכולים פשוט להגדיר את הדומיין הלא סטטי ל-cookie domian.
ניתן לציין את הדומיין המוגדר בעוגיות עבור וורדפרס עבור אלו עם הגדרות דומיין חריגות. סיבה אחת היא אם משתמשים בתת-דומיינים להצגת תוכן סטטי. כדי למנוע שליחת עוגיות וורדפרס עם כל בקשה לתוכן סטטי בתת-הדומיין שלך, תוכל להגדיר את דומיין קובצי cookie לדומיין הלא סטטי שלך בלבד.
לפתור תת-דומיינים
שלב 1:הזן את ניהול שם הדומיין DNSPod, הוסף שם דומיין ברמה שנייה (שם תת-דומיין) ▼
שלב 2:פתור את רשומת A של תת-הדומיין לכתובת ה-IP של המארח▼
![]()
שלב 3:הוסף שם דומיין ברמה שנייה בלוח האירוח
- לא, אנא שאל את שם הדומיין או ספק האירוח שלך.
VestaCPכדי להוסיף שם דומיין לפאנל, אתה יכול לעיין במדריך זה▼
העתק את התמונה לספריית שמות הדומיין ברמה השנייה
לאחר חיבור תת-דומיין, בדרך כלל נוצרת ספריה המכילה את תת-הדומיין כשם הספרייה.
לְמָשָׁל:
- אם תקשר את img.chenweiliang.com, ספריית IMG תיווצר אוטומטית.
- אם זה בלוג וורדפרס, בבקשה
wp-content/uploadsהקבצים בספרייה מועתקים לספריית IMG.
להלן דוגמה לנתיב השרת של חלונית VestaCP (אנא שנה אותו לנתיב השרת שלך).
שלב 1:SSH לתוך תיקיית ההעלאות של וורדפרס ▼
cd /home/用户名/web/你的域名/public_html/wp-content/uploads
שלב 2:העתק את כל הקבצים בספרייה הנוכחית לספרייה שצוינה ▼
cp -rpf -f * /home/用户名/web/图片二级域名/public_html/
שלב 3:תיקון תמונה משני סמכות שם דומיין ▼
chown -R admin:admin /home/用户名/web/图片二级域名/public_html/*
וורדפרס הגדיר נתיב להעלאת קבצים
וורדפרס גרסה 3.5 ואילך מסתירה את הגדרות נתיב ההעלאה (upload_path) וכתובת כתובת ה-URL של הקובץ (upload_url_path) של דף הגדרות המדיה ברקע.
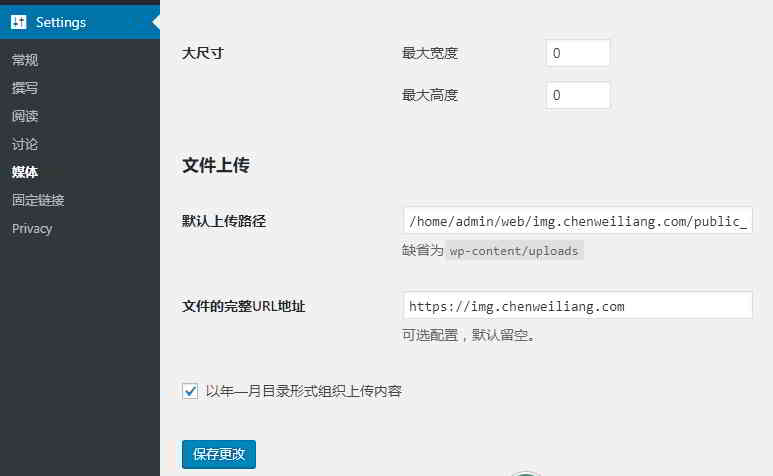
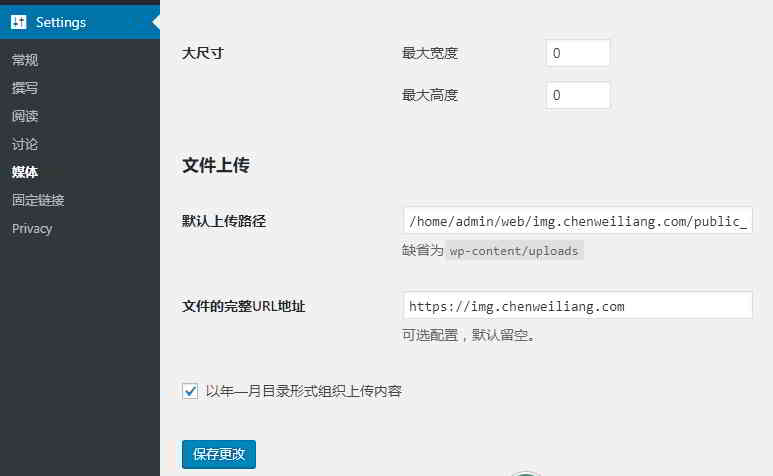
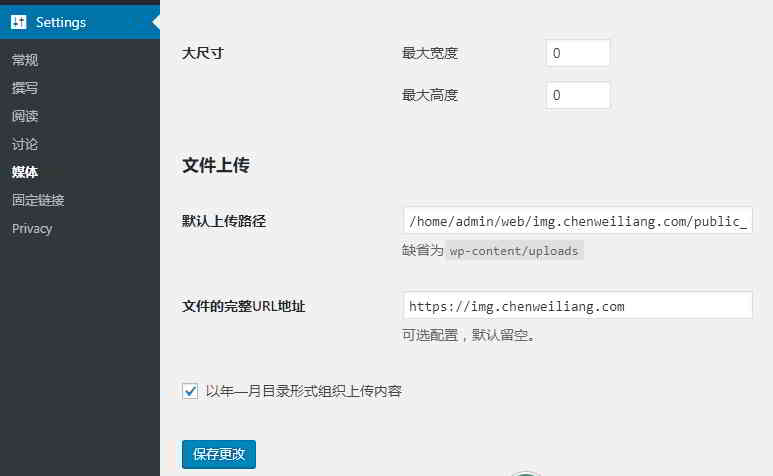
התמונה למטה היא הגרסה הקודמת של ממשק הגדרות המדיה ▼

- עם ההגדרות כאן, אתה יכול להתאים אישית את המיקום שבו הקובץ נשמר ואת הכתובת שנוצרה.
- התכונה הזו די טובה, רק לא יודע למה צריך להסתיר אותה?
אם אתה עדיין צריך להתאים אישית, אתה יכול לנסות את השיטות הבאות לשחזור.
כל שעליך לעשות הוא להוסיף את הקוד הבא לקובץ functions.php של ערכת הנושא WP שלך כדי לשחזר את ממשק ההגדרות:
//找回上传设置
if(get_option('upload_path')=='wp-content/uploads' || get_option('upload_path')==null) {
update_option('upload_path',WP_CONTENT_DIR.'/uploads');
}
}- שיטה זו היא הפשוטה והיעילה ביותר ולכן היא מומלצת.
מכיוון שספריית ה-img עדיין נמצאת במארח הנוכחי, אתה עדיין יכול להשתמש בעורך שמגיע עם וורדפרס כדי להעלות ולהוסיף תמונות בעת כתיבת פוסטים בבלוג.
שנה את נתיב העלאת התמונה של וורדפרס
שלב 1:עבור לאפשרויות מדיה
לחץ על "מדיה" תחת "הגדרות" ▼

שלב 2:שנה את "נתיב ההעלאה המוגדר כברירת מחדל" לנתיב השרת של ספריית IMG ▼
/home/用户名/web/img.chenweiliang.com/public_html
- שימו לב שלא צריך להיות "/" אחריו.
שלב 3:שנה את "כתובת האתר המלאה של הקובץ" לשם הדומיין ברמה השנייה של התמונה ▼
https://img.chenweiliang.com
- שימו לב שלא צריך להיות "/" אחריו.
第 4 步:לחץ על "שמור שינויים".
החלף נתיב תמונה במסד הנתונים
להלן דוגמה לנתיב השרת של חלונית VestaCP (אנא שנה אותו לנתיב השרת שלך).
החלףמסד נתונים של MySQLבנתיב, מומלץ להתקין ולהשתמש בתוסף WP Migrate DB ▼
שלב 1:אצווה של מסד נתונים מחליפה את נתיב ההעלאה המוגדר כברירת מחדל
שנה את נתיב השרת המקורי ▼
/home/用户名/web/chenweiliang.com/public_html/wp-content/uploads
החלף בנתיב שרת חדש ▼
/home/用户名/web/img.chenweiliang.com/public_html
שלב 2:תמונת החלפת אצווה של מסד נתונים שם דומיין משני
המר את כתובת האתר המקורית של התמונה ▼
https://www. 你的域名 .com /wp-content/uploads/
- הערה: רווחים מתווספים לכתובת האתר שלמעלה כדי למנוע קישורים מתים במאמר זה.
החלף בתמונה חדשה שם דומיין משני ▼
https://img. 你的域名 .com/
- הערה: רווחים מתווספים לכתובת האתר שלמעלה כדי למנוע קישורים מתים במאמר זה.
קישור תמונה 301 הפניה מחדש
הוראות להפניה מחדש של 301 עם ביטויים רגולריים בקובץ .htaccess:
- (.+) מתאים לכל תו (כולל תווים סיניים, אותיות באנגלית וכו')
- (\d+) מתאים לכל מספר (רק מספרים בערבית)
- $1 $2 $3 הוא הפניה מחדש של המשתנה שהופיע קודם לכן
אתה יכול להשתמש ב-RedirectMatch כדי להשיג הפניית קישור:
- רָצוֹן:
https://www. 你的域名 .com/wp-content/uploads/ - הפנה מחדש אל:
https://img. 你的域名 .com/
בקובץ .htaccess, הוסף את קוד ההפניה 301 הבא ▼
RedirectMatch 301 ^/wp-content/uploads/(.*)$ https://img.chenweiliang.com/$1
מחק את ספריית התמונות המקורית
שלב 1:SSH לתוך תיקיית ההעלאות של וורדפרס ▼
cd /home/用户名/web/你的域名/public_html/wp-content/
שלב 2:מחק את ספריית תיקיית ההעלאות ▼
rm -rf uploads
- אם ספריית תיקיית ההעלאות לא נמחקת, ייתכן שהפניית 301 אל שם התחום ברמה השנייה של התמונה לא תצליח.
בדוק את תוצאת השינוי
- בדוק ורענן את עמוד המאמר כדי לראות אם התמונה מוצגת כרגיל?
- בדוק את נתיב התמונה, האם זה נתיב התמונה של שם הדומיין החדש ברמה השנייה?
- בדוק את כתובת האתר המקורית של התמונה, האם 301 מנותב בהצלחה לכתובת האתר של התמונה של שם הדומיין ברמה השנייה?
- כנסו לעורך הפוסטים של וורדפרס ובדקו את תצוגת תמונת הפוסט, האם היא מוצגת כרגיל?
אם הכל הולך כרגיל, השלמת את ההגדרה של שם הדומיין המשני לטעינת תמונות וורדפרס.
- תמונות במאמרים עתידיים יישמרו בספריית IMG.
כאשר אתה צריך להעביר את האתר שלך כדי להעביר תמונות, פשוט ארוז את ספריית IMG והעלה אותה למארח החדש.
- לאחר מכן, שנה את כתובת ה-IP של שם הדומיין img.chenweiliang.com ברמה השנייה ב-DNSPod.
Hope Chen Weiliang בלוג ( https://www.chenweiliang.com/ ) משותף "מה השימוש בשם דומיין משני של תמונת וורדפרס?כיצד לשנות לתת-דומיין של תמונה", זה יעזור לך.
מוזמנים לשתף את הקישור של מאמר זה:https://www.chenweiliang.com/cwl-749.html
כדי לפתוח עוד טריקים נסתרים🔑, מוזמנים להצטרף לערוץ הטלגרם שלנו!
שתפו ותעשו לייק אם אהבתם! השיתופים והלייקים שלך הם המניע המתמשך שלנו!