Artikel Direktori
Fitur menu khusus lan widget sidebar, yaWordPressFitur fitur ing tema.
- Nggawe tema, yen ora kalebu rong fungsi kasebut, kaya iga pitik ...
Chen Weilianging sadurungembangun situs webIng tutorial iki, aku nuduhake carane menehi tema WordPressTambah menu khusus.
Artikel iki nerangake carane nambah fungsi widget khusus nalika nggawe tema.
Kaya nambahake menu khusus menyang tema, widget nambah khusus mung butuh 3 langkah.
Langkah pisanan, registrasi gadget
Kanggo nggunakake widget, sampeyan kudu ndhaptar dhisik, mbukak file functions.php ing tema WordPress,
Ing file functions.php, tambahake kode ing ngisor iki:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
Ngowahi tag li lan h2 ing functions.php supaya cocog karo tag ing sidebar.php:
Judhul li lan modul h2 saka 'before_widget' lan 'after_widget', ngowahi kode miturut kahanan sing nyata.
(mungkin tanpa modifikasi)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
Kode ing ndhuwur nyathet area widget kanthi jeneng "top-sidebar":
- Jeneng sing ditampilake yaiku "Sidebar Ndhuwur".
- Tambah tag h2 kanggo judhul.
- Item isi diwenehi tag li.
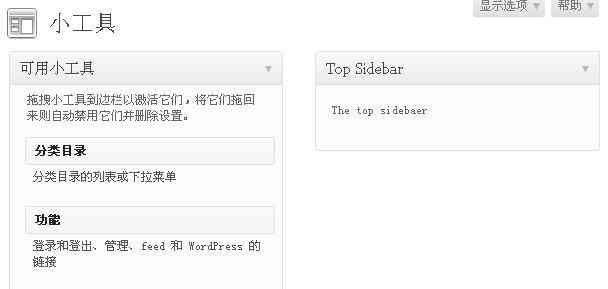
Mlebubackend WordPressDashboard, pindhah menyang Appearance → Widgets.
Yen sampeyan bisa ndeleng area widget Top Sidebar ing sisih tengen gambar ing ngisor iki, tegese registrasi wis sukses ▼

Langkah kapindho, telpon gadget
Sawise gadget didaftar, bisa diarani ing file template tema, lan kode ing ngisor iki bisa diarani ing file sidebar.php.
1) Ing file sidebar.php, ing ngisor tag li utawa div paling gedhe, lebokake ▼
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2) Ing file sidebar.php, paling gedheutawaNdhuwur, tambahake ▼
<?php endif; ?>
Langkah XNUMX: Nggawe widget
1) Gadget didaftar, lan posisi tampilan uga ditetepake ing file tema.
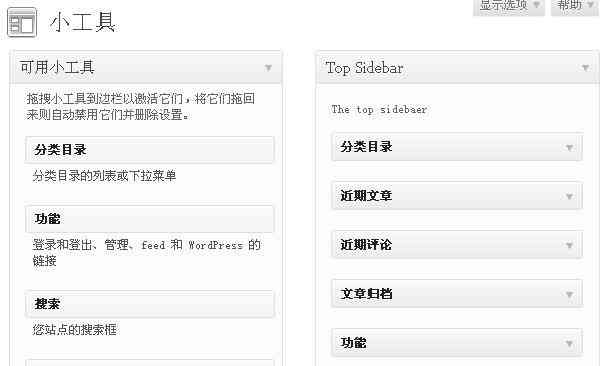
- Sampeyan bisa nyetel area grup widget ing latar mburi WordPress ▼

2) Sawise nyimpen, refresh kaca ngarep.
- Sidebar situs web kita bakal katon kaya gambar ing ngisor iki ▼

Sampeyan bisa ndeleng gambar ing ndhuwur, nuduhake yen gadget kita wis digawe lan mlaku kaya biasane.
Kepiye cara nambah macem-macem widget WordPress ing macem-macem wilayah?
Baleni langkah XNUMX lan XNUMX kanggo nggawe widget dhukungan tema WordPress ing macem-macem lokasi.
Contone, sampeyan kudu nambah widget menyang header, sidebar, lan ngisor tema.
1) Pisanan, sampeyan kudu nyalin kode ing ngisor iki menyang file functions.php ▼
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2) Sabanjure, tambahake kode ing ngisor iki menyang file header.php, sidebar.php lan footer.php.
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>sidebar.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
footer.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>Iki sukses!
- Mesthi, sampeyan uga bisa ngowahi macem-macem rincian ing kode miturut kabutuhan ^_^
- 2 langkah ing ndhuwur, ngidini tema liyane kanggo nggabungake fungsi widget.
Sabanjure, terus nuduhake tips kanggo nggunakake widget ing WordPress.
Tips Widget Widget Integrasi Tema WordPress
Ngatur widget khusus kanthi efisien:
1) Sawise nambahake widget menyang tema, sampeyan bisa nggawe file sing kapisah lan menehi jenengwidgets.php.
- Kanggo nyimpen kabeh kode widget khusus sing ditambahake ing langkah 1 menyang folder iki.
2) Tambah kode menyang file functions.php:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3) Simpen kabeh widget adat kode widget ditambahake ing langkah 1 menyang widgets.php file.
Cara iki njamin kabeh widget dimuat kanthi lancar lan bisa digunakake ing kabeh versi WordPress sing ndhukung widget.
Kanthi cara iki, sampeyan bisa ngatur file tema WordPress kanthi luwih efisien.
Blog Hope Chen Weiliang ( https://www.chenweiliang.com/ ) bareng "Carane Nambah Widget WordPress?Area Widget Integrasi Tema" bakal mbantu sampeyan.
Sugeng rawuh kanggo nuduhake link artikel iki:https://www.chenweiliang.com/cwl-1476.html
Kanggo mbukak kunci trik sing didhelikake🔑, sugeng gabung karo saluran Telegram!
Share lan seneng yen sampeyan seneng! Enggo bareng lan seneng sampeyan minangka motivasi terus!
