სტატიების დირექტორია
ვებ გვერდის ჩატვირთვის სიჩქარე გავლენას მოახდენს თქვენსელექტრონული კომერციასაიტი საძიებო სისტემაშიSEOᲠეიტინგში.
რა არის ვებ გვერდის წინასწარ ჩატვირთვა?
არსებობს ტექნიკა, რომელსაც ეწოდება prefetch, რომელიც რეალურად არის წინასწარ ჩატვირთვის ტექნიკა.
- როდესაც მომხმარებელი განზრახ სტუმრობს გვერდს, ბრაუზერი წინასწარ იტვირთება გვერდს.
- როდესაც მომხმარებელი რეალურად დააჭერს ბმულს, მომხმარებელი პირდაპირ კითხულობს გვერდის შინაარსს წინასწარ ჩატვირთული ქეშიდან და ამცირებს გვერდის დატვირთვის დროს.
- ამაზონმა და სხვებმა აღმოაჩინეს, რომ 100 მილიწამიანი შეყოვნება შეადგენს გაყიდვების 1%-ს, მაგრამ ინტერნეტში შეყოვნება ძნელი დასაძლევია.
ვებგვერდის წინასწარ მიღებარა სარგებლობა მოაქვს წინასწარ ჩატვირთვას?
instant.page იყენებს მყისიერ წინასწარ ჩატვირთვას - ის წინასწარ იტვირთავს გვერდს, სანამ მომხმარებელი ▼ დააწკაპუნებს

- სანამ მომხმარებელი დააწკაპუნებს ბმულზე, ისინი ატარებენ ბმულს.
- როდესაც მომხმარებელი აჩერებს 65მმ-ს, მას ექნება შესაძლებლობა დააწკაპუნოს ბმულზე, ამიტომ instant.page იწყებს წინასწარ ჩატვირთვას ამ ეტაპზე, საშუალოდ 300მმ-ზე მეტი გვერდის წინასწარ ჩატვირთვისთვის.
- მობილურ მოწყობილობებზე მომხმარებლები იწყებენ ეკრანის შეხებას გამოშვებამდე, გვერდის წინასწარ ჩატვირთვას საშუალოდ 90 ms სჭირდება.
Prefetch აჩქარებს ვებ გვერდების ჩატვირთვას
- ადამიანის ტვინს 100 მილიწამზე ნაკლები სჭირდება მოქმედების მყისიერად აღქმას.
- ამიტომ, instant.page წინასწარ ჩატვირთვის ტექნოლოგიას შეუძლია თქვენს ვებსაიტს მყისიერი აგრძნობინოს თუნდაც 3G-ზე (თუ ვივარაუდებთ, რომ თქვენი გვერდის გადაცემის სიჩქარე სწრაფია).
როგორ მოვაგვაროთ ვებ გვერდების ნელი დატვირთვა?
გვერდები წინასწარ ჩაიტვირთება მხოლოდ მაშინ, როდესაც არსებობს დიდი ალბათობა იმისა, რომ მომხმარებელი ეწვევა მათ და ის მხოლოდ წინასწარ იტვირთება HTML ამ გვერდისთვის, მომხმარებლისა და სერვერის გამტარუნარიანობის და CPU-ს გათვალისწინებით.
- ის იყენებს პასიურ მოვლენის მსმენელებს თქვენი გვერდების გლუვის შესანარჩუნებლად.
- ის წინასწარ არ არის ჩატვირთული, როდესაც მომხმარებელი რთავს მონაცემთა დაცვას (1.2.2 ვერსიით).
- ეს არის 1 კბ და იტვირთება ყველაფრის შემდეგ.ეს არის უფასო და ღია წყარო (MIT ლიცენზია).
რა ეფექტი აქვს Prefetch ვებგვერდის წინასწარ ჩატვირთვას instant.page?
instant.page კოდის დამატების ტესტირების შემდეგ, ვებსაიტზე წვდომის სიჩქარის გაუმჯობესება ჯერ კიდევ შედარებით დიდია.
- ნაგულისხმევად ის გაფილტრავს მხოლოდ ამ საიტის ბმულების წინასწარ ჩატვირთვას და არ ჩატვირთავს ბმულებს სხვა საიტებიდან.
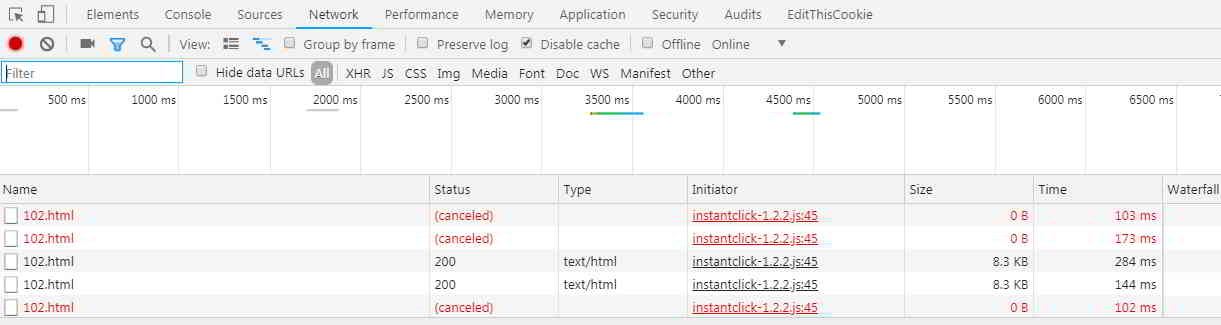
- როდესაც მაუსი დააწკაპუნებს სტატიის ბმულზე მარცხნივ 65 ms-ზე მეტი ხნის განმავლობაში, ქსელი წინასწარ ჩატვირთავს სტატიის გვერდს.
- 65 ms-ზე ნაკლებ დროზე დგომისას წინასწარ ჩატვირთვა არ ხორციელდება (წითელი ნაწილი) ▼

instant.page-ის გამოყენება მნიშვნელოვნად გაზრდის თქვენი საიტის PV-ს და მოთხოვნის მოცულობას:
- მეგობარმა თქვა, რომ მისი ვიზიტების საშუალო რაოდენობა ერთ ვიზიტზე იყო 13.84.
- გამოყენების შემდეგ, ერთ სულ მოსახლეზე ვიზიტების რაოდენობა გაიზარდა 17.43-მდე, რაც უდრის 4 გვერდის გახსნას ერთ ადამიანზე.
შენიშვნა:
- უნდა აღინიშნოს, რომ ბლოგერები, რომლებიც იყენებენ ფასიან CDN-ებს და გახსნიან სრული საიტის CDN-ებს, ეს სიფრთხილით უნდა გააკეთონ.
- მაგრამ არ ინერვიულოთ, წინასწარ იტვირთება მხოლოდ html გვერდები, სურათები და სხვა ფაილები არ იტვირთება, ასე რომ არ იქნება დიდი ტრაფიკის დაკარგვა.
როგორ გამოვიყენოთ ვებ გვერდის წინასწარ ჩატვირთვის ტექნოლოგია?
ფაქტობრივად, html5-ის ბმულის ტეგში არის rel ატრიბუტი, რომელთაგან ერთ-ერთი არის prefetch, მაგრამ მომხმარებელთა რაოდენობა მცირეა.
ამ სტატიაში წარმოდგენილი instant.page არის სკრიპტი, რომელიც იყენებს ამ ტექნიკას.
- ეს სკრიპტი განსჯის იმის მიხედვით, თუ რამდენ ხანს ატარებს მომხმარებელი მაუსს ბმულზე.
- როდესაც ის აღწევს 65 ms-ს, მომხმარებელს აქვს ლინკის გახსნის ნახევარი შანსი და Instant.page წინასწარ იტვირთავს ამ გვერდს.
ვებ გვერდის წინასწარ ჩატვირთვა JS სკრიპტის კოდი
1) ოფიციალურად მიაწოდეთ JS სკრიპტები Cloudflare აჩქარებით ▼
instant.page-ის გამოყენება ძალიან მარტივია, უბრალოდ დაამატეთ შემდეგი კოდი თქვენს ვებსაიტსეტიკეტის წინ.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) თვითმმართველობის მასპინძლობს თავისუფლებაჩენ ვეილიანგიშემოთავაზება ▼
- სკრიპტი ცხოვრობს სერვერზე, Instantclick-1.2.2.js, ასე რომ თქვენ არ უნდა ინერვიულოთ მოვლენების შენელებაზე.
გთხოვთ, დაამატოთ შემდეგი კოდი თქვენს ვებსაიტზეეტიკეტის წინ:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
იმედი ჩენ ვეილიანგის ბლოგი ( https://www.chenweiliang.com/ ) shared "რას ხმარობს ვებ გვერდის წინასწარ ჩატვირთვა? წინასწარ მიიღეთ ვებ გვერდის წინასწარ ჩატვირთვა instant.page ტექნოლოგია“, რათა დაგეხმაროთ.
კეთილი იყოს თქვენი მობრძანება ამ სტატიის ბმულის გასაზიარებლად:https://www.chenweiliang.com/cwl-1053.html
მეტი ფარული ხრიკის გასახსნელად🔑, კეთილი იყოს თქვენი მობრძანება ჩვენს Telegram არხზე!
გააზიარეთ და მოიწონეთ თუ მოგეწონათ! თქვენი გაზიარებები და მოწონებები ჩვენი მუდმივი მოტივაციაა!
