Мақала анықтамалығы
Осы мақалада «WordPress-те тақырыпты қалай теңшеуге болады?WordPress төменгі деректеме тақырыбының плагинін орнатыңыз«ТаныстыруТақырыптың төменгі деректеме кодын реттеуші плагині, қазір PHP кодын қосу мүмкін емес...
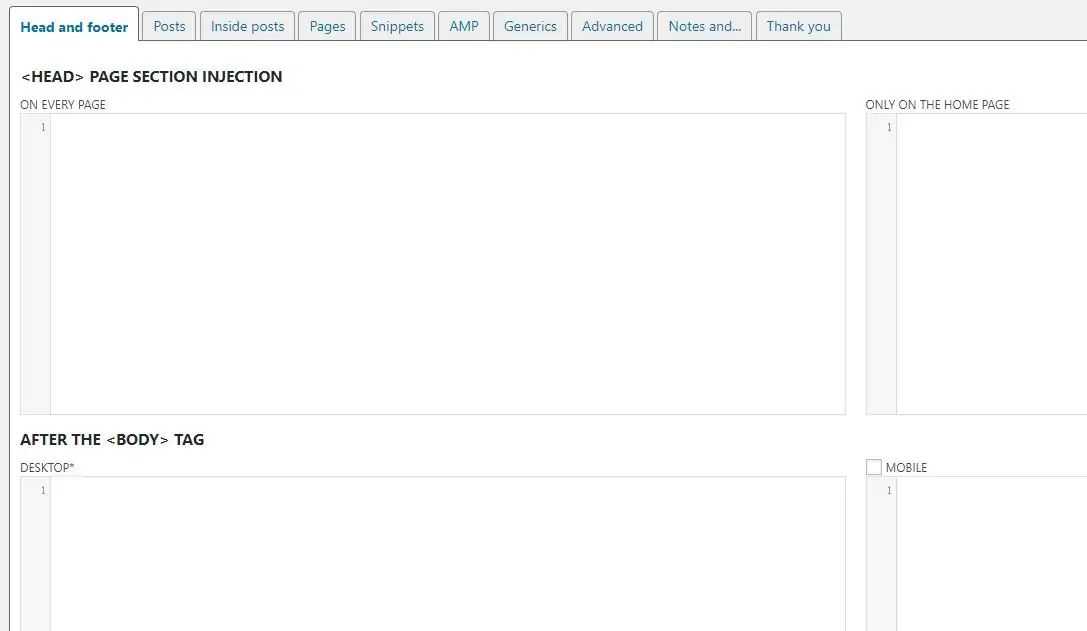
Осылайша, жылыWordPress плагиніРесми веб-сайтты іздеңіз және PHP кодын үстіңгі және төменгі деректемелерге қоса алатын WordPress плагинін табыңыз - Head, Footer және Post Injection плагині.
Head, Footer және Post Injection плагині дегеніміз не?

Head, Footer және Post Injection плагині WordPress сайтыңызға 10-нан астам плагиндерді орнатпай-ақ тақырыпқа келесі жалпы кодтарды қосуға мүмкіндік береді:
- Google Analytics
- Фейсбук Pixel
- теңшеуқадағалау коды
- Google DFP тегтері
- Google Webmaster/Alexa/Bing/Trade дублер Тексеру коды
Сізге тек Head, Footer және Post Injection плагинін қосу қажетКодты орталықтан басқарыңыз, енді ешқашанWordPress тақырыбын өзгерту туралы алаңдамаңызҚосылған код жоғалды.
Неліктен Head, Footer және Post Injection плагинін орнату керек?
Жарнамалық баннерлерді пост мазмұнының үстіне немесе одан кейін енгізу керек пе?
Иә, Head, Footer және Post Injection плагинін пайдалану, мақаланың немесе беттің жоғарғы және төменгі жағына код қосуға болады:
- мақалалар мен беттердежоғарғы, төменгі және ортакод қосу;
- Мобильді және жұмыс үстелін ажыратыңыз(Екеуінде бірдей жарнама пішімін көрсетпейсіз, солай ма?);
- бөлек хабарлама және бет конфигурациялары;
- PHP кодын қосуға болады;
- Қысқа кодтарды қосыңыз.
- Ашық BODY қойындысынан кейін
- пост мазмұнының ортасында (конфигурацияланатын ережелерді пайдалану)
- үлгінің кез келген жерінде (толтырғыштары бар)
WordPress мақаласын оңтайландыру бас коды
在«Бас, төменгі деректеме және инъекциядан кейінгі плагин»«Қосымша мүмкіндіктер» қойындысында WordPress мақалаларының бас кодын оңтайландыруға болады:
- CSS біріктірілген стиль идентификаторы жойылды
- CSS біріктірілген медианы жою

Төменде Head, Footer және Post Injection плагинін әзірлеушіден алынғанМақалаға кіріспе:
CSS біріктірілген стиль идентификаторы жойылды
- WordPress-те «стиль кезегі» деп атауға болатын керемет мүмкіндік бар.Бетке өз стилін қосу керек әрбір плагин WordPress-тен оны «кезекке қоюды» сұрай алады және WordPress оны дұрыс қосады.
- Бірақ WordPress тіпті осы CSS-ге бірегей идентификатор қосады, сондықтан CSS біріктіруге тырысатын әрбір модуль немесе плагин әдетте бұғатталған.Мәнер ресурсына бірегей идентификатор беру біреудің оған сілтеме жасай алатынын білдіреді және біріктіру бұл бірегейлікті бұзады.
- Әдетте идентификатор мүлде пайдаланылмайды және жойылса, CSS біріктірілуі мүмкін.Мысалы, mod_pagespeed идентификаторды жоюды талап етеді, әйтпесе ол стильдерді біріктірмейді.
- (Сондай-ақ ол қысуды жою керек, сондықтан кэштеу плагинін пайдалансаңыз, mod_pagespeed пайдалану кезінде қысуды өшіріңіз).
CSS біріктірілген медианы жою
- Жоғарыдағы абзацты оқыған болсаңыз, басқа CSS сілтеме сипаты біріктіруге әсер ететінін білуіңіз керек және бұл «медиа» сипаты. Мультимедиа атрибуты, ең алдымен, көбірек опциялар мен пайдаланулар қолжетімді болса да, басып шығарылған кезде беттің көрінісін өзгерту үшін мәнерлер жинағын қосу үшін пайдаланылады.
- Әдетте барлық плагиндер CSS-ті «медиа» сипаты «барлығы» деп орнатады және олардың барлығын біріктіруге болады.Бірақ CSS-ті «экранға» қосатын плагиндер бар, мультимедиа «экранға» орнатылған, олар блогыңызда маңызды болуы мүмкін немесе маңызды болмауы мүмкін (медиа түрлері туралы толығырақ осы жерден оқыңыз).
- Блогыңыздағы медиа атрибуттарын жою дұрыс болса, сізге кеңірек стильді біріктіру пайдалы болуы керек.«Баспа» медиа түрі бәрібір сақталған.
Head, Footer және Post Injection плагиндерін жүктеп алу
Hope Chen Weiliang блогы ( https://www.chenweiliang.com/ ) "WordPress мақалаларға бас кодын қалай қосады? WP плагині басты кодты оңтайландырады" бөлісті, бұл сізге пайдалы.
Осы мақаланың сілтемесін бөлісуге қош келдіңіз:https://www.chenweiliang.com/cwl-2037.html
Көбірек жасырын трюктердің құлпын ашу үшін🔑 Telegram каналымызға қосылыңыз!
Бөлісу және ұнаса лайк! Сіздің бөлісулеріңіз бен лайктарыңыз біздің тұрақты мотивациямыз болып табылады!
