pelrêça gotarê
tiştekî bikin heyePêşkêşkirina Webêheval, vê dawîyê dest bi fêrbûna karanînê kirMalpera WordPress.
Pêveka edîtorê TinyMCE çalak bike, di mîhengên pêveka edîtorê TinyMCE de, bi pirsgirêkek weha re rû bi rû maye ▼

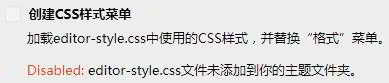
Menuya şêwaza CSS-ê biafirînin
- Şêweyên CSS yên ku di editor-style.css de têne bikar anîn bar bikin û menuya Formatê biguherînin.
- Bêmecel: Pelê şêwazê ji bo editor-style.css.
- Bêmecel: Pelê şêwazê bi navê editor-style.css ji hêla mijara we ve nehat zêdekirin.
Ger rewşa jorîn çêbibe, dibe ku edîtorê dîtbarî yê WordPress nikaribe şêwaza kodê ya ku em dixwazin nîşan bide, wek:
- blockquote, pêş, kod...
Troubleshoot
- Min bibore
editor-style.csspelê, ew di pelrêça root ya mijara WordPress de ye? - Ma hûn mijarên zarokan (zarok) bikar tînin?
dema ku em inPiştgiriya WordPressDema ku gotarek di navîn de biguherîne, ji ber pirsgirêka şêwaza CSS, pêşandan û pêşandana paşerojê cûda ne…
Lê piştî Wordpress 3.0, taybetmendiyên pir baş hene:
- Ango, şêwazên pêş û paş dikarin bibin yek, ji ber vê yekê dema ku Wordpress gotaran di paşperdeyê de biguherîne, ew jî dikare wekî pêşiyê xuya bike.
- Bi heman rengî, em êdî ne hewce ne ku posta ku di paşpirtika WordPress de hatî guherandin biguhezînin ji ber ku ew ji pêşiyê cûda tê xuyang kirin.
Ger em mijara xwerû ya Wordpress Twenty Eleven vekin, em dikarin bibînin ku şîroveyek html û kodek weha heye ▼
//此主题使用editor-style.css为可视化编辑器设置样式,以匹配主题样式 add_editor_style();
- Wateya vê şîroveyê çi ye: Edîtorê dîtbar bi şêwaza mijarê editor-style.css re têkildar e.
- Ev fonksiyon di heman demê de pir hêsan e ku were bicîh kirin, ji ber ku ew fonksiyona xwerû ya WordPress-ê ye, tenê hewce ye ku em wê çalak bikin.
Mesajên WordPress çawa heman şêwaza nivîsê ya pêşîn nîşan didin?
Gav 1:Pelê editor-style.css biafirîne
Gav 2:Koda jêrîn têxe pelê editor-style.css▼
@import url('../style.css');
body {
margin: 14px;
max-width: 702px;
}
.post-content {
font-size: 14px;
}Gav 3:Pelê editor-style.css li pelrêça root ya mijara WordPress-ya xwe kopî bikin.
hejmar 4 Step:Koda jêrîn têxe pelê functions.php▼
//此主题使用editor-style.css为可视化编辑器设置样式,以匹配主题样式
add_action( 'after_setup_theme', 'my_theme_setup' ); function my_theme_setup() { add_editor_style(); // 对于块编辑器 add_theme_support( 'editor-styles' ); }
Gav 5:Rûpelê guherandina posta WordPress-ê nûve bikin
- Kontrol bikin û piştrast bikin ka şêwazên nivîsê yên li pêş û paşiya WordPress-ê yek in?
Pêşîgirtin
Ger mijara WordPress-ya we şêwazên CSS-ê li "quote tag blockquote" û "code tag pre/code" zêde neke, hûn hewce ne ku koda CSS-a têkildar li pelê style.css ya mijara WordPress-ê zêde bikin.
Ji bo hûrguliyan, ji kerema xwe tutoriya avakirina malpera jêrîn ▼ kontrol bikin
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) parve kir "Neçalak: Mijar pelê pelê şêwazê bi navê editor-style.css?", alîkar e.
Bi xêr hatî bo parvekirina girêdana vê gotarê:https://www.chenweiliang.com/cwl-966.html
Ji bo vekirina bêtir hîleyên veşartî🔑, bi xêr hatin beşdarî kanala me ya Telegramê bibin!
Heke hûn jê hez dikin parve bikin û hez bikin! Parvekirin û ecibandinên we motîvasyona me ya berdewam in!