Article Directory
Ыңгайлаштырылган меню функциялары жана каптал тилкесинин виджеттери, ообаWordPressТемадагы эң айырмаланган өзгөчөлүктөр.
- Бул эки функцияны камтыбаган тема түзүү пайдасыз сыяктуу...
Чен Вейлянмурункувеб-сайт курууОкуу куралында биз WordPress темасын кантип кошууну бөлүштүкЫңгайлаштырылган меню кошуу.
Бул макалада теманы жасоодо ыңгайлаштырылган виджет функцияларын кантип кошуу керектиги айтылат.
Темага ыңгайлаштырылган менюну кошуу сыяктуу, ыңгайлаштырылган виджеттерди кошуу 3 гана кадамды талап кылат.
Биринчи кадам, гаджетти каттоо
Гаджетті колдонуу үчүн алгач WordPress темасынын астында functions.php файлын каттап, ачышыңыз керек.
functions.php файлына төмөнкү кодду кошуңуз:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
functions.php ичиндеги li жана h2 тегдерин sidebar.php тегдерине дал келгидей кылып өзгөртүңүз:
'before_widget' жана 'after_widget' li жана h2 модулунун аталыштары үчүн кодду чыныгы кырдаалга ылайык өзгөртүңүз.
(Ал өзгөртүүнүн кереги жок болушу мүмкүн)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
Жогорудагы код "жогорку каптал тилкеси" деп аталган виджет аймагын каттайт:
- Көрсөтүлгөн аталыш "Жогорку каптал тилкеси".
- h2 теги менен аталыш.
- Мазмун жазуулары li менен белгиленет.
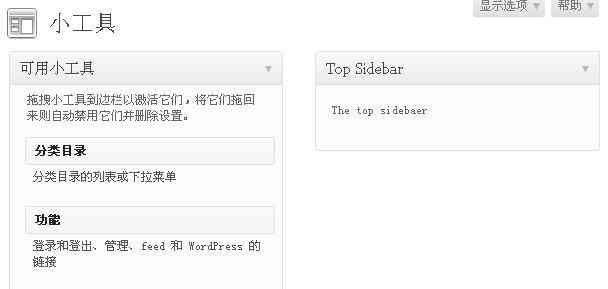
КирүүWordPress backendКуралдар тактасынан Көрүнүү → Виджеттерге өтүңүз.
Төмөнкү сүрөттө оң жактагы Жогорку капталдагы виджеттин аймагын көрсөңүз, каттоо ийгиликтүү болду ▼

2-кадам: Гаджет чалуу
Гаджет катталгандан кийин, аны тема шаблон файлында чакырса болот.Аны чакыруу үчүн sidebar.php файлына төмөнкү кодду киргизиңиз.
1) sidebar.php файлында эң чоң li же div тегинин астына ▼ киргизиңиз
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2) sidebar.php файлында эң чоңу же Жогоруда, ▼ кошуу
<?php endif; ?>
3-кадам. Гаджеттерди орнотуу
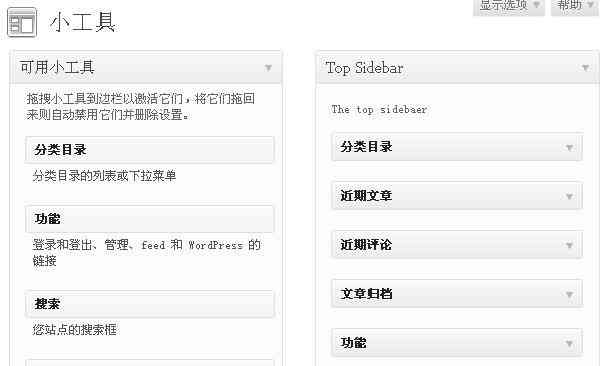
1) Гаджет катталган жана дисплейдин орду тема файлында аныкталган.
- Сиз виджет тобунун аймагын WordPress серверинде орното аласыз ▼

2) Сактоодон кийин алдыңкы бетти жаңыртыңыз.
- Биздин веб-сайттын каптал тилкеси төмөнкү сүрөттөгүдөй болот ▼

Эгерде сиз жогорудагы сүрөттү көрүп турсаңыз, анда бул биздин гаджетибиз түзүлүп, кадимкидей иштеп жатканын билдирет.
Ар кандай аймактарда бир нече WordPress виджеттерин кантип кошсо болот?
Ар кандай жерлерде WordPress темаңызды колдоо виджеттерин жасоо үчүн биринчи жана экинчи кадамдарды кайталаңыз.
Темаңыздын башкы, каптал тилкеси жана астыңкы колонтитулуна виджет кошуу керек дейли.
1) Биринчиден, төмөнкү кодду functions.php файлына көчүрүшүңүз керек ▼
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2) Андан кийин, тиешелүү түрдө header.php, sidebar.php жана footer.php файлдарына төмөнкү коддорду кошуңуз.
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>sidebar.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
footer.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>Бул жерде ийгилик!
- Албетте, керек болсо коддогу ар кандай деталдарды да өзгөртө аласыз^_^
- Жогорудагы 2 кадам теманын калган бөлүгүнө виджеттин функцияларын бириктирүүгө мүмкүндүк берет.
Андан кийин, WordPressте виджеттерди колдонуу боюнча кеңештерди бөлүшүүнү улантыңыз.
WordPress темасын интеграциялоо виджетинин кеңештери
Ыңгайлаштырылган виджеттерди эффективдүү башкарыңыз:
1) Виджетти темаңызга кошкондон кийин, сиз өзүнчө файл түзүп, ага ат коё аласызwidgets.php.
- Бул папкага 1-кадамда кошулган бардык жеке виджет кодун сактоо үчүн.
2) functions.php файлына кодду кошуңуз:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3) 1-кадамда кошулган бардык ыңгайлаштырылган виджеттердин кодун widgets.php файлына сактаңыз.
Бул ыкма бардык виджеттердин жылмакай жүктөлүшүн жана виджеттерди колдогон бардык WordPress версияларында иштешин камсыздайт.
Ошентип, сиз WordPress тема файлдарыңызды натыйжалуураак башкара аласыз.
Hope Chen Weiliang блогу ( https://www.chenweiliang.com/ ) бөлүштү "WordPress гаджеттерин кантип кошуу керек?" Темалардын интеграцияланган виджеттери" сизге пайдалуу.
Бул макаланын шилтемесин бөлүшүүгө кош келиңиз:https://www.chenweiliang.com/cwl-1476.html
Көбүрөөк жашыруун трюктарды ачуу үчүн🔑, биздин Telegram каналыбызга кошулуңуз!
Бөлүшүп, жакса лайк! Сиздин бөлүшүүлөрүңүз жана лайктарыңыз биздин туруктуу мотивациябыз!
