Artikel Verzeechnes
Web Säit Luede Vitesse wäert Afloss ÄrE-CommerceWebsäit an der SichmotorAm PrinzipRanking.
Wat ass d'Websäit Preloading?
Et gëtt eng Technik genannt Prefetch déi tatsächlech eng Preload Technik ass.
- Wann e Benotzer bewosst eng Säit besicht, lued de Browser d'Säit vir.
- Wann de Benotzer tatsächlech op de Link klickt, liest de Benotzer direkt de Säitinhalt aus dem virgeluedene Cache a reduzéiert d'Laaschtzäit vun der Säit.
- Amazon an anerer hunn erausfonnt datt 100 Millisekonne Latenz 1% vum Verkaf ausmécht, awer Latenz um Internet ass schwéier ze iwwerwannen.
Prefetch WebsäitWat ass d'Notzung vum Preloading?
instant.page benotzt Instant Preloading - et lued d'Säit vir ier de Benotzer klickt ▼

- Ier de Benotzer op de Link klickt, hover se iwwer de Link.
- Wann de Benotzer fir 65ms hovert, hu se eng Chance fir op de Link ze klicken, sou datt instant.page fänkt un dësem Punkt vir ze lueden, duerchschnëttlech iwwer 300ms fir d'Säit vir ze lueden.
- Op mobilen Apparater fänken d'Benotzer un hiren Display unzefänken ier se verëffentlecht ginn, an der Moyenne vun 90ms huelen fir d'Säit vir ze lueden.
Prefetch mécht Websäite méi séier lued
- De mënschleche Gehir brauch manner wéi 100 Millisekonnen fir eng Handlung direkt ze gesinn.
- Dofir kann instant.page Preloading Technologie Är Websäit direkt fillen souguer op 3G (ugeholl datt Är Säit Rendering Geschwindegkeet séier ass).
Wéi léisen ech de luesen Luede vu Websäiten?
Säiten ginn nëmme virgelueden wann et eng héich Wahrscheinlechkeet ass datt de Benotzer se besicht, an et lued nëmmen den HTML fir dës Säit vir, respektéiert d'Bandbreedung an d'CPU vum Benotzer an dem Server.
- Et benotzt passiv Eventnolauschterer fir Är Säiten glat ze halen.
- Et gëtt net virgelueden wann de Benotzer Dateschutz aktivéiert (wéi vun der Versioun 1.2.2).
- Et ass 1 kB a lued no alles anescht.Et ass gratis an Open Source (MIT Lizenz).
Wat ass den Effekt vun der Prefetch Websäit Preloading instant.page?
Nom Test vun der Instant.page Code bäigefüügt, ass d'Verbesserung vun der Websäit Zougangsgeschwindegkeet nach ëmmer relativ grouss.
- Par défaut filtert et fir nëmmen dëse Site Linken vir ze lueden a lued keng Links vun anere Siten.
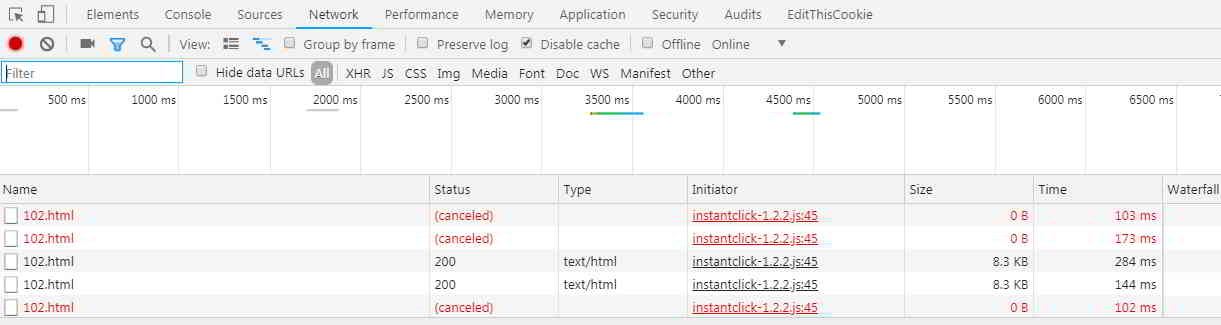
- Wann d'Maus op den Artikellink op der lénker Säit fir méi wéi 65ms klickt, wäert d'Netzwierk d'Artikel Säit virlueden.
- Wann Dir manner wéi 65ms hoveréiert, gëtt d'Preloading net gemaach (rout Deel)▼

Instant.page benotzen wäert Äre Site PV wesentlech erhéijen an Ufro Volumen:
- E Frënd sot datt seng duerchschnëttlech Zuel vu Visiten pro Besuch 13.84 war.
- Nom Asaz ass d'Zuel vun de Visiten pro Awunner op 17.43 geklommen, wat entsprécht 4 méi Säiten pro Persoun opzemaachen.
Notiz:
- Et sollt bemierkt datt Blogger déi bezuelte CDNs an oppe Voll-Site CDNs benotzen, sollten dat mat Vorsicht maachen.
- Mee maach der keng Suergen, Preload nëmmen HTML Säiten lued, Biller an aner Fichieren wäert net, sou gëtt et net vill Verkéier Verloscht.
Wéi benotzen ech Websäit Preloading Technologie?
Tatsächlech gëtt et e rel Attribut am Link Tag vun html5, ee vun deem ass Prefetch, awer d'Zuel vun de Konsumenten ass kleng.
D'instant.page, déi an dësem Artikel agefouert gëtt, ass e Skript deen dës Technik benotzt.
- Dëse Skript wäert beurteelen op Basis wéi laang de Benotzer iwwer de Link dréckt.
- Wann et 65ms trëfft, huet de Benotzer eng hallef Chance fir de Link opzemaachen an Instant.page lued dës Säit vir.
Websäit Virauslaascht JS Skript Code
1) Offiziell JS Scripte mat Cloudflare Beschleunegung ▼
D'Benotzung vun instant.page ass ganz einfach, füügt just de folgende Code op Är WebsäitJust virum Label.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) Self-Host FräiheetChen WeiliangOffer▼
- D'Skript lieft am Server, Instantclick-1.2.2.js, also musst Dir Iech keng Suergen iwwer d'Saache verlangsamen.
Füügt w.e.g. de folgende Code op Är WebsäitJust virum Label:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) gedeelt "Wat ass d'Benotzung vun der Websäit Virauslaaschtung? Prefetch Websäit Preloading instant.page Technologie" fir Iech ze hëllefen.
Wëllkomm de Link vun dësem Artikel ze deelen:https://www.chenweiliang.com/cwl-1053.html
Fir méi verstoppte Tricken🔑 fräizeschalten, gitt w.e.g. bei eisem Telegram Kanal bäi!
Deelen a liken wann dir et gefällt! Är Shares a Likes sinn eis weider Motivatioun!
