Rakstu katalogs
Tīmekļa lapas ielādes ātrums ietekmēs jūsuE-komercijavietne meklētājprogrammāSEORanking.
Kas ir tīmekļa lapas iepriekšēja ielāde?
Ir paņēmiens, ko sauc par priekšielādēšanu, kas patiesībā ir priekšielādēšanas tehnika.
- Kad lietotājs apzināti apmeklē lapu, pārlūkprogramma to iepriekš ielādē.
- Kad lietotājs faktiski noklikšķina uz saites, lietotājs tieši nolasa lapas saturu no iepriekš ielādētās kešatmiņas un samazina lapas ielādes laiku.
- Amazon un citi ir atklājuši, ka 100 milisekundes latentums veido 1% no pārdošanas apjoma, taču latentumu tīmeklī ir grūti pārvarēt.
Iepriekš ielādēt tīmekļa lapuKāda ir priekšslodzes izmantošana?
instant.page izmanto tūlītēju priekšielādēšanu — tā priekšielādē lapu, pirms lietotājs noklikšķina uz ▼

- Pirms lietotājs noklikšķina uz saites, viņš virza kursoru virs saites.
- Kad lietotājs virza kursoru uz 65 ms, viņam būs iespēja noklikšķināt uz saites, tāpēc šajā brīdī tiek sākta vietne instant.page iepriekšēja ielāde, vidēji vairāk nekā 300 ms, līdz lapa tiek ielādēta.
- Mobilajās ierīcēs lietotāji sāk pieskarties savam displejam pirms izlaišanas, un lapas priekšielādēšana aizņem vidēji 90 ms.
Sākotnējā ielāde ļauj ātrāk ielādēt tīmekļa lapas
- Cilvēka smadzenēm ir vajadzīgas mazāk nekā 100 milisekundes, lai uzreiz uztvertu darbību.
- Tāpēc instant.page priekšielādēšanas tehnoloģija var radīt jūsu vietnei tūlītēju sajūtu pat 3G režīmā (pieņemot, ka lapas renderēšanas ātrums ir ātrs).
Kā atrisināt lēno tīmekļa lapu ielādi?
Lapas tiek iepriekš ielādētas tikai tad, ja pastāv liela varbūtība, ka lietotājs tās apmeklēs, un tiek iepriekš ielādēts tikai šīs lapas HTML, ievērojot lietotāja un servera joslas platumu un centrālo procesoru.
- Tas izmanto pasīvos notikumu uztvērējus, lai jūsu lapas būtu gludas.
- Tas netiek iepriekš ielādēts, kad lietotājs iespējo datu aizsardzību (no versijas 1.2.2).
- Tas ir 1 kB un tiek ielādēts pēc visa pārējā.Tas ir bezmaksas un atvērtā koda (MIT licence).
Kāda ir tīmekļa lapas priekšielādēšanas tūlītējās.lapas ietekme?
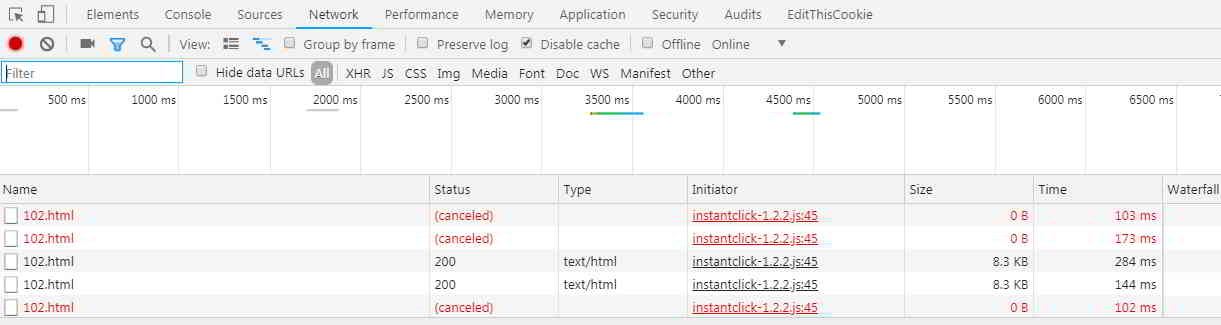
Pēc instant.page koda pievienošanas pārbaudes vietņu piekļuves ātruma uzlabojums joprojām ir salīdzinoši liels.
- Pēc noklusējuma tas filtrēs, lai iepriekš ielādētu tikai šīs vietnes saites, un netiks ielādētas saites no citām vietnēm.
- Kad peles klikšķis uz raksta saites kreisajā pusē ilgāk par 65 ms, tīkls priekšielādēs raksta lapu.
- Ja virza kursoru mazāk nekā 65 ms, iepriekšēja ielāde netiek veikta (sarkanā daļa)▼

Izmantojot instant.page, ievērojami palielināsies jūsu vietnes PV un pieprasījumu apjoms:
- Draugs teica, ka viņa vidējais apmeklējumu skaits vienā apmeklējumā bija 13.84.
- Pēc lietošanas apmeklējumu skaits uz vienu iedzīvotāju pieauga līdz 17.43, kas ir līdzvērtīgs vēl 4 lappušu atvēršanai uz vienu cilvēku.
Piezīme:
- Jāņem vērā, ka emuāru autoriem, kuri izmanto maksas CDN un atvērtos pilnas vietnes CDN, tas jādara piesardzīgi.
- Bet neuztraucieties, iepriekšēja ielāde ielādē tikai html lapas, attēlus un citus failus neielādēs, tāpēc nebūs daudz trafika zudumu.
Kā izmantot tīmekļa lapu priekšielādes tehnoloģiju?
Faktiski html5 saites tagā ir atribūts rel, no kuriem viens ir prefetch, bet patērētāju skaits ir mazs.
Šajā rakstā piedāvātā lapa instant.page ir skripts, kas izmanto šo paņēmienu.
- Šis skripts vērtēs, pamatojoties uz to, cik ilgi lietotājs virzīs peles kursoru virs saites.
- Kad tas sasniedz 65 ms, lietotājam ir puse iespēju atvērt saiti, un lapa Instant.page iepriekš ielādē šo lapu.
Tīmekļa lapas priekšielādēt JS skripta kodu
1) Oficiāli nodrošināt JS skriptus ar Cloudflare paātrinājumu▼
Vietnes instant.page lietošana ir ļoti vienkārša, vienkārši pievienojiet savai vietnei šādu koduTieši pirms etiķetes.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) Self-hosted brīvībaČens VeiliangsPiedāvājums▼
- Skripts atrodas serverī Instantclick-1.2.2.js, tāpēc jums nav jāuztraucas par darbības palēnināšanos.
Lūdzu, pievienojiet savai vietnei šādu koduTieši pirms etiķetes:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
Hope Chen Weiliang emuārs ( https://www.chenweiliang.com/ ) shared "Kāda ir tīmekļa lapu priekšielādes izmantošana? Iepriekš ielādēt tīmekļa lapas priekšielādēšanas tehnoloģiju Instant.page”, lai jums palīdzētu.
Laipni lūdzam kopīgot šī raksta saiti:https://www.chenweiliang.com/cwl-1053.html
Lai atklātu vairāk slēptu triku🔑, pievienojieties mūsu Telegram kanālam!
Dalies un patīk, ja patīk! Jūsu akcijas un atzīmes Patīk ir mūsu pastāvīga motivācija!
