Rakstu katalogs
Ja lietojatWordPress vietne, WordPress ir jānorāda konkrēts raksts vai lapa, galvenē un kājenē jāielādē PHP/JavaScript/CSS kods, kā to panākt?
Mēs varam izmantot WordPress jaudīgos pielāgotos laukus, lai ieviestu dažādas JavaScript lapas noteiktai ziņai vai lapas ielādei.
Šajā rakstā tiks parādīts: kā izmantot pielāgotus laukus WordPress, pielāgotus JavaScript vai CSS failus?
Ja varat saprast, pielāgoto lauku vērtības nav tik vienkāršas kā JavaScript un CSS faili.
Kā programmā WordPress pievienot pielāgotus laukus?
Parasti atveriet WordPress motīva galvenes failu header.php un atrodiet kodu▼
<?php wp_head(); ?>
pievienojiet ▼ aiz tā
<!-- 指定文章页面加载head自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载head自定义字段代码 结束 -->- Koda galva ir pielāgotā lauka nosaukums, ko var pielāgot.
Čens VeiliangsIeteicams nokārtotWordPress spraudnisPievienojiet šādu PHP kodu, lai norādītu raksta lapu, lai ielādētu pēdas pielāgoto lauku▼
<!-- 指定文章页面加载foot自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$foot= get_post_meta($post->ID, 'foot', true);
if (!empty($foot)) { ?>
<?php echo $foot; ?>
<?php } } ?>
<!-- 指定文章页面加载foot自定义字段代码 结束 -->Pievienojiet pielāgotus laukus noteiktām ziņām vai lapām pakalpojumā WordPress
WordPress aizmugursistēmaRaksta rediģēšanas lapas redaktorā ir neliels logs "pielāgotiem laukiem".
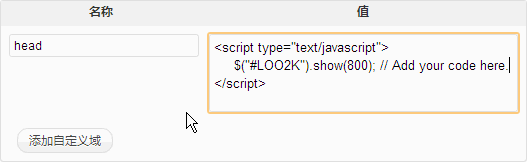
- Laukā "Vārds" ievadiet:
head - Pēc tam sadaļā "Vērtība" ievadiet kodu, kuru vēlaties pievienot displejam ▼

- Noklikšķiniet uz Pievienot pielāgotu lauku.
- Raksta atjaunināšana ļaus kodēt motīvu un ievadīt vērtības šiem pielāgotajiem laukiem.
Tā kā jūs izvadāt tikai kodu, kas jāielādē "vērtībā", jums jāievada šāds līdzīgs kods laukā "vērtība" ▼
<script type="text/javascript">...</script>
vai ▼
<style type="text/css">...</style>
lai izvadītu iepriekš minēto kodu.
Kā WordPress norāda, ka rakstu galvenes un kājenes ielādē PHP/JavaScript/CSS kodu?
Ja WordPress motīva failam header.php pievienosit pielāgotā lauka PHP kodu, pēc WordPress motīva maiņas pielāgotā lauka PHP kods tiks zaudēts, un jums ir jāpievieno pielāgotā lauka PHP kods jaunā tēma.
Labāks risinājums būtuIzmantojot spraudni Head, Footer un Post Injections, kas ievieš PHP kodu, lai raksta ziņas vai lapas lapai un kājenei pievienotu pielāgotus laukus.
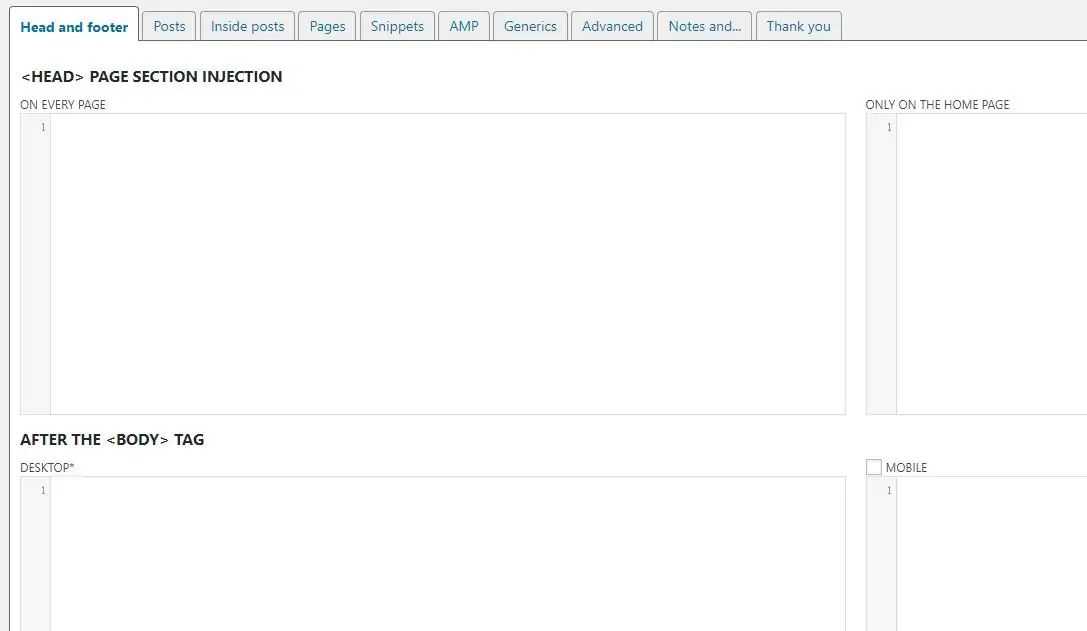
Kā pielāgot galveni pakalpojumā WordPress?Varat pievienot kodu galvā vai pēdā, instalējot WordPress spraudni, izmantojot šo rakstu ▼
- Tādā veidā pēc WordPress motīva maiņas nav jāuztraucas par pielāgotā koda pazaudēšanu vai manuālu pielāgotā koda pārsūtīšanu.
Hope Chen Weiliang emuārs ( https://www.chenweiliang.com/ ) koplietots "WordPress norāda rakstu galvenes un kājenes, lai ielādētu PHP/JavaScript/CSS kodu", kas jums noder.
Laipni lūdzam kopīgot šī raksta saiti:https://www.chenweiliang.com/cwl-2022.html
Lai atklātu vairāk slēptu triku🔑, pievienojieties mūsu Telegram kanālam!
Dalies un patīk, ja patīk! Jūsu akcijas un atzīmes Patīk ir mūsu pastāvīga motivācija!