Article Directory
Ny endri-tsakafo manokana sy ny widget sidebar, enyWordPressEndri-javatra miavaka amin'ny lohahevitra.
- Ny fanaovana foto-kevitra, raha tsy misy ireo asa roa ireo, dia toy ny taolan-tehezana akoho...
Chen Weiliangamin'ny teo alohamanangana tranonkalaAmin'ity lesona ity dia mizara ny fomba hanomezana lohahevitra WordPress ahoAmpio sakafo mahazatra.
Ity lahatsoratra ity dia manoritsoritra ny fomba hanampiana ireo fiasa widget manokana rehefa mamorona lohahevitra.
Sahala amin'ny fampidirana menus manokana amin'ny lohahevitra, dingana 3 fotsiny ny fampidirana widgets.
Ny dingana voalohany, ny fisoratana anarana gadget
Raha hampiasa ny widget dia tsy maintsy misoratra anarana aloha ianao, sokafy ny rakitra functions.php eo ambanin'ny lohahevitra WordPress,
Ao amin'ny rakitra functions.php, ampio ity code manaraka ity:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
Ovao ny li sy h2 tags ao amin'ny functions.php mba hifanaraka amin'ny marika ao amin'ny sidebar.php:
Ny lohatenin'ny li sy module h2 an'ny 'before_widget' sy 'after_widget', dia manova ny code araka ny zava-misy marina.
(mety tsy misy fanovana)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
Ny kaody etsy ambony dia manoratra faritra widget antsoina hoe "top-sidebar":
- Ny anarana aseho dia "Top Sidebar".
- Ampio tag h2 amin'ny lohateny.
- Ny votoatiny dia nasiana marika li.
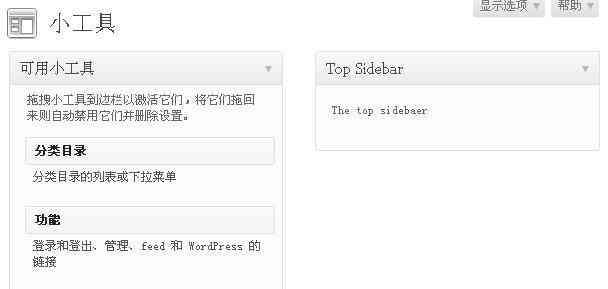
Hita tao amin'nyWordPress backendDashboard, mandehana any amin'ny Appearance → Widgets.
Raha hitanao ny faritra Top Sidebar widget eo amin'ny ilany havanana amin'ny sary etsy ambany dia midika izany fa mahomby ny fisoratana anarana ▼

Ny dingana faharoa, antso gadget
Aorian'ny fisoratana anarana ny gadget dia azo antsoina ao amin'ny rakitra môdely lohahevitra, ary ity code manaraka ity dia azo antsoina ao amin'ny rakitra sidebar.php.
1) Ao amin'ny rakitra sidebar.php, eo ambanin'ny marika li na div lehibe indrindra, ampidiro ny ▼
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2) Ao amin'ny rakitra sidebar.php, ny lehibe indrindranaEo ambony, ampio ▼
<?php endif; ?>
Dingana XNUMX: Manangana widgets
1) Voasoratra anarana ny gadget, ary voafaritra ao amin'ny rakitra lohahevitra ihany koa ny toeran'ny fampisehoana.
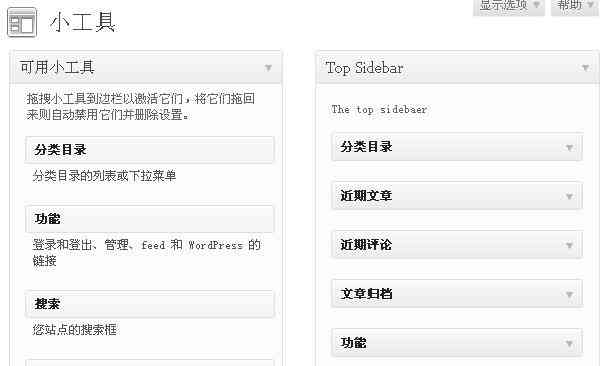
- Azonao atao ny mametraka ny faritra vondrona vondrona ao amin'ny WordPress background ▼

2) Aorian'ny fitehirizana, havaozy ny pejy voalohany.
- Ny sisin'ny tranokalanay dia hitovy amin'ny sary etsy ambany ▼

Hitanao ny sary etsy ambony, manondro fa vita ny gadget ary mandeha toy ny mahazatra.
Ahoana ny fomba hanampiana widget WordPress marobe amin'ny faritra samihafa?
Avereno ny dingana XNUMX sy XNUMX mba hahatonga ny lohahevitry ny WordPress manohana widgets amin'ny toerana samihafa.
Eritrereto hoe mila manampy widget amin'ny lohapejy, sidebar ary ambany amin'ny lohahevitra ianao.
1) Voalohany, mila mandika ity code manaraka ity ianao ao amin'ny rakitra functions.php ▼
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2) Avy eo, ampio ity code manaraka ity amin'ny rakitra header.php, sidebar.php ary footer.php.
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>sidebar.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
footer.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>Fahombiazana izany!
- Mazava ho azy fa azonao atao koa ny manova ny antsipiriany isan-karazany ao amin'ny kaody araka ny filanao ^_^
- Ny dingana 2 etsy ambony, avelao ny sisa amin'ny lohahevitra hampiditra ny fiasan'ny widget.
Manaraka, tohizo ny fizarana toro-hevitra amin'ny fampiasana widgets amin'ny WordPress.
Torohevitra Widget Widget Fampidirana Lohahevitra WordPress
Tantano tsara ny Widget manokana:
1) Aorian'ny fampidirana widget amin'ny lohahevitra dia azonao atao ny mamorona rakitra misaraka ary manonona azy iowidgets.php.
- Mba hamonjena ny kaody widget mahazatra rehetra nampidirina tamin'ny dingana 1 amin'ity lahatahiry ity.
2) Ampio ny code amin'ny rakitra functions.php:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3) Tehirizo ny kaody widgets manokana rehetra nampidirina tamin'ny dingana 1 amin'ny rakitra widgets.php.
Ity fomba ity dia miantoka fa ny widgets rehetra dia mandeha tsara ary miasa amin'ny dikan-teny WordPress rehetra izay manohana widgets.
Amin'izany fomba izany, azonao atao ny mitantana ny rakitra lohahevitra WordPress anao amin'ny fomba mahomby kokoa.
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) nizara ny "Ahoana ny fampidirana Widget WordPress?Hanampy anao ny Theme Integration Widgets Area".
Tongasoa eto mizara ny rohy amin'ity lahatsoratra ity:https://www.chenweiliang.com/cwl-1476.html
Raha te hanokatra fika miafina 🔑, tongasoa eto amin'ny fantsona Telegramy!
Partageo ary j'aime raha tianao! Ny anjaranao sy ny j'aime no antony manosika anay hatrany!
