ဆောင်းပါးလမ်းညွှန်
သုံးရင်WordPress ဝဘ်ဆိုဒ်ခေါင်းစီးနှင့်အောက်ခြေနားရှိ PHP/JavaScript/CSS ကုဒ်ကို တင်ရန် WordPress တွင် အချို့သော ဆောင်းပါး သို့မဟုတ် စာမျက်နှာကို သတ်မှတ်ရန် လိုအပ်သည်။ ၎င်းကို မည်သို့အောင်မြင်နိုင်မည်နည်း။
ပေးထားသော ပို့စ် သို့မဟုတ် စာမျက်နှာတင်ခြင်းအတွက် မတူညီသော JavaScript စာမျက်နှာများကို အကောင်အထည်ဖော်ရန် WordPress ၏ အစွမ်းထက်သော စိတ်ကြိုက်ကွက်လပ်များကို ကျွန်ုပ်တို့ အသုံးပြုနိုင်ပါသည်။
ဤဆောင်းပါးတွင် သင့်အား ပြသပါမည်- WordPress၊ စိတ်ကြိုက် JavaScript သို့မဟုတ် CSS ဖိုင်များတွင် စိတ်ကြိုက်အကွက်များကို မည်သို့အသုံးပြုရမည်နည်း။
နားလည်နိုင်လျှင် စိတ်ကြိုက်အကွက်တန်ဖိုးများသည် JavaScript နှင့် CSS ဖိုင်များကဲ့သို့ မရိုးရှင်းပါ။
WordPress တွင် စိတ်ကြိုက်ကွက်လပ်များကို မည်သို့ထည့်ရမည်နည်း။
အများအားဖြင့်၊ WordPress theme ၏ header.php header ဖိုင်ကိုဖွင့်ပြီး ကုဒ်▼ကိုရှာပါ။
<?php wp_head(); ?>
ပြီးရင် ▼ ထည့်ပါ။
<!-- 指定文章页面加载head自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载head自定义字段代码 结束 -->- ကုဒ်ရှိ ခေါင်းသည် စိတ်ကြိုက်ပြင်ဆင်နိုင်သည့် စိတ်ကြိုက်အကွက်၏ အမည်ဖြစ်သည်။
Chen Weiliangတဆင့် အကြံပြုထားပါတယ်။WordPress ပလပ်အင်ခြေလျင်စိတ်ကြိုက်အကွက်▼ ဆောင်းပါးစာမျက်နှာကို သတ်မှတ်ရန် အောက်ပါ PHP ကုဒ်ကို ထည့်ပါ။
<!-- 指定文章页面加载foot自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$foot= get_post_meta($post->ID, 'foot', true);
if (!empty($foot)) { ?>
<?php echo $foot; ?>
<?php } } ?>
<!-- 指定文章页面加载foot自定义字段代码 结束 -->WordPress ရှိ သတ်မှတ်ထားသော ပို့စ်များ သို့မဟုတ် စာမျက်နှာများသို့ စိတ်ကြိုက်အကွက်များ ထည့်ပါ။
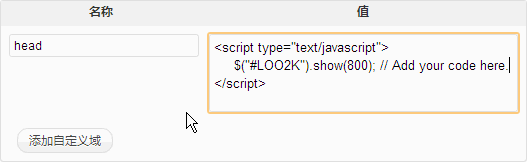
WordPress နောက်ခံတည်းဖြတ်ဆောင်းပါးစာမျက်နှာ၏အယ်ဒီတာတွင်၊ "စိတ်ကြိုက်နယ်ပယ်များ" အတွက်သေးငယ်သောဝင်းဒိုးတစ်ခုရှိသည်။
- "အမည်" အတွက် ရိုက်ထည့်ပါ
head - ထို့နောက် "တန်ဖိုး" တွင်သင်ထည့်လိုသောကုဒ်ကိုပြသမှုတွင်ထည့်ပါ။ ▼

- Add Custom Field ကိုနှိပ်ပါ။
- ဆောင်းပါးကို အပ်ဒိတ်လုပ်ခြင်းသည် သင့်အား ဆောင်ပုဒ်ကို ကုဒ်လုပ်ပြီး ဤစိတ်ကြိုက်အကွက်များအတွက် တန်ဖိုးများကို ထည့်သွင်းနိုင်စေမည်ဖြစ်သည်။
"value" တွင်တင်ရန်လိုအပ်သောကုဒ်ကိုသာသင်ထုတ်ပေးသောကြောင့် "value" တွင်အောက်ပါအလားတူကုဒ်ကိုရိုက်ထည့်ရန်လိုအပ်သည် ▼
<script type="text/javascript">...</script>
သို့မဟုတ် ▼
<style type="text/css">...</style>
အထက်ပါ ကုဒ်ကို ထုတ်ရန်။
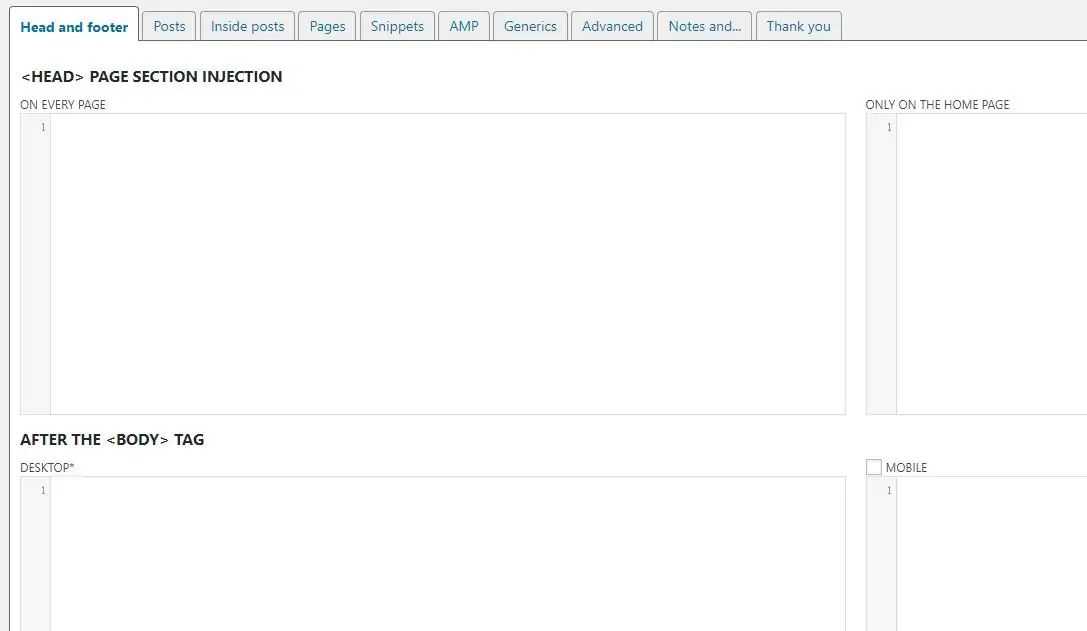
PHP/JavaScript/CSS ကုဒ်ကို ဆောင်းပါးခေါင်းစီးနှင့် အောက်ခြေမှတ်စုများ တင်သည့် WordPress က မည်သို့သတ်မှတ်သနည်း။
အကယ်၍ သင်သည် စိတ်ကြိုက်အကွက်၏ PHP ကုဒ်ကို WordPress ဆောင်ပုဒ်၏ header.php ဖိုင်တွင် ထည့်ပါက၊ WordPress ဆောင်ပုဒ်ကို ပြောင်းလဲပြီးနောက် စိတ်ကြိုက်အကွက်၏ PHP ကုဒ်ကို ဆုံးရှုံးသွားမည်ဖြစ်ပြီး၊ စိတ်ကြိုက်နယ်ပယ်၏ PHP ကုဒ်ကို သင်ထည့်သွင်းရန်လိုအပ်ပါသည်။ အပြင်အဆင်အသစ်။
ပိုကောင်းတဲ့အဖြေဖြစ်မှာပါ၊Head၊ Footer နှင့် Post Injections ပလပ်အင်ကို အသုံးပြုခြင်း။စာမျက်နှာနှင့် ဆောင်းပါးပို့စ် သို့မဟုတ် စာမျက်နှာ၏ အောက်ခြေမှတ်တိုင်တွင် စိတ်ကြိုက်ကွက်လပ်များ ထည့်ရန် PHP ကုဒ်ကို အကောင်အထည်ဖော်သည်။
WordPress တွင် Header ကို စိတ်ကြိုက်လုပ်နည်း?အောက်ပါဆောင်းပါး ▼ မှတဆင့် WordPress ပလပ်အင်ကို ထည့်သွင်းခြင်းဖြင့် ခေါင်း သို့မဟုတ် ခြေတွင် ကုဒ်ကို ထည့်နိုင်သည်။
- ဤနည်းအားဖြင့်၊ WordPress အပြင်အဆင်ကိုပြောင်းလဲပြီးနောက် စိတ်ကြိုက်ကုဒ်ပျောက်ဆုံးခြင်း သို့မဟုတ် စိတ်ကြိုက်ကုဒ်ကို ကိုယ်တိုင်လွှဲပြောင်းခြင်းအတွက် စိတ်ပူစရာမလိုပါ။
မျှော်လင့်ခြင်း Chen Weiliang ဘလော့ဂ် ( https://www.chenweiliang.com/ ) မျှဝေထားသော "WordPress သည် PHP/JavaScript/CSS ကုဒ်ကို တင်ရန် ဆောင်းပါးခေါင်းစများနှင့် အောက်ခြေများကို သတ်မှတ်သည်"
ဤဆောင်းပါး၏ link ကိုမျှဝေရန်ကြိုဆိုပါတယ်:https://www.chenweiliang.com/cwl-2022.html
နောက်ထပ်လျှို့ဝှက်လှည့်ကွက်များကိုသော့ဖွင့်ရန်🔑၊ ကျွန်ုပ်တို့၏ Telegram ချန်နယ်တွင် ပါဝင်ရန် ကြိုဆိုလိုက်ပါ။
ကြိုက်ရင် Share ပြီး Like လုပ်ပါ။ သင်၏ မျှဝေမှုများနှင့် ကြိုက်နှစ်သက်မှုများသည် ကျွန်ုပ်တို့၏ ဆက်လက်လှုံ့ဆော်မှုဖြစ်သည်။