Artikel Directory
nieuwe mediamensen executerenWebpromotietaken, vaak aan anderen gegevenhood.discountBlogsites laten een bericht achter, dus veel mensen zijn op zoek naar een aantal effectievereSEOCommentaar tool.
Standaard bezoeken we een nieuwe blog en om op de site te reageren, voert u handmatig het volgende in:
- 名称
- 电子邮件 地址
- plaats
- opmerkingen
Omdat de naam, e-mail en URL in principe hetzelfde en ongewijzigd zijn.
Dus, is er een slimmere en efficiëntere manier om deze duplicaten automatisch in te vullen?
Op internet is niets onmogelijk!
Bladwijzerfunctie voor Javascript-script
Met behulp van de bladwijzerfunctie van het Javascript-script kunt u eenvoudig een snelle opmerking implementeren.
- Alle methoden op internet hebben grote gebreken, omdat ze voornamelijk worden gebruikt om te gebruikenWordPress websitevan blogs hebben ze geen cross-site, multi-platform mogelijkheden...
Chen WeiliangDe gedeelde code is een methode waarmee u automatisch uw persoonlijke gegevens kunt invullen op een gemeenschappelijk platform voor het bouwen van websites met open source-programma's om opmerkingen te vergemakkelijken.
Met andere woorden, het kan werken op een of meer WordPress-, Typecho-, zblog- en emlog-platforms, maar niet op alle webplatforms.
Common platform gemeenschappelijke commentaarcode
Javascript-code om met één klik automatisch naam, e-mailadres en URL in te vullen:
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='名称';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='邮箱';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='网址';break}}return!1}()
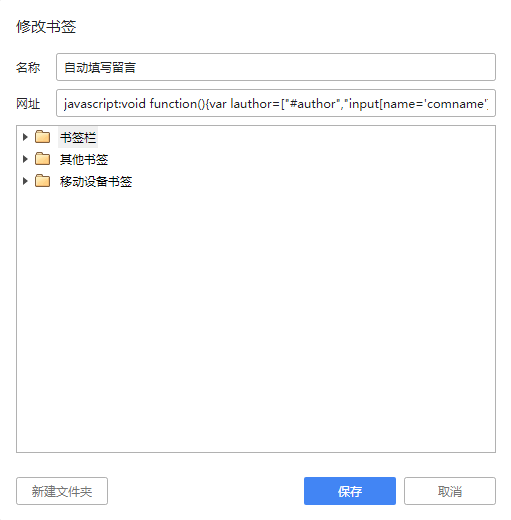
- Voeg deze code toe aan de adresbalk (URL) van de bladwijzer.
- Vervang de 3 velden van "Naam", "E-mail" en "URL" door uw gegevens en sla deze op.
Hier in ChromeGoogle ChromeVoeg als voorbeeld de stappen toe:
- rechtsklik bladwijzerbalk
- Klik op Pagina toevoegen

codebeschrijving
auteur, lmaiDe inhoud tussen de aanhalingstekens in l en lurl is de corresponderende id, class of label in het invoerelement van het in te vullen commentaarveld.
Als je een blogsite tegenkomt die niet automatisch wordt aangevuld, kun je met de rechtermuisknop op "Inspect Element" klikken.
Voeg de relevante positie van de bovenstaande code toe, verwijder en wijzig deze volgens het invoerelement van elk commentaarveld op de blogsite.
Hoop Chen Weiliang Blog ( https://www.chenweiliang.com/ ) "WordPress/Typecho/Zblog/Emlog one-click comment code" gedeeld, wat handig voor je is.
Welkom om de link van dit artikel te delen:https://www.chenweiliang.com/cwl-1109.html
Om nog meer verborgen trucs🔑 te ontgrendelen, nodigen we je van harte uit om lid te worden van ons Telegram-kanaal!
Deel en like als je het leuk vindt! Jouw aandelen en likes zijn onze voortdurende motivatie!
