Katalog artykułów
nowe medialudzie wykonująPromocja w siecizadania, często powierzane innymWordPressWitryny blogowe zostawiają wiadomość, więc wiele osób szukało różnych bardziej skutecznychSEONarzędzie do komentowania.
Domyślnie odwiedzamy nowego bloga i aby skomentować witrynę, ręcznie wpisujemy:
- Nazwa
- 电子邮件 地址
- URL
- uwagi
Ponieważ nazwa, adres e-mail i adres URL są w zasadzie takie same i niezmienione.
Czy istnieje mądrzejszy i wydajniejszy sposób automatycznego wypełniania tych duplikatów?
W Internecie nie ma rzeczy niemożliwych!
Funkcja zakładek dla skryptów JavaScript
Korzystając z funkcji zakładki skryptu JavaScript, możesz łatwo zaimplementować szybki komentarz.
- Wszystkie metody w sieci mają poważne wady, ponieważ są używane głównie do użytkuWitryna WordPressblogów, nie mają możliwości obsługi wielu witryn i wielu platform...
Chen WeiliangUdostępniony kod to metoda, która pozwala na automatyczne uzupełnianie danych osobowych na wspólnej platformie do budowania stron internetowych z programami typu open source w celu ułatwienia komentarzy.
Innymi słowy, może działać na jednej lub kilku platformach WordPress, Typecho, zblog i emlog, ale nie na wszystkich platformach internetowych.
Kod wspólnego komentarza wspólnej platformy
Kod JavaScript do automatycznego wypełniania nazwy, adresu e-mail i adresu URL za pomocą jednego kliknięcia:
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='名称';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='邮箱';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='网址';break}}return!1}()
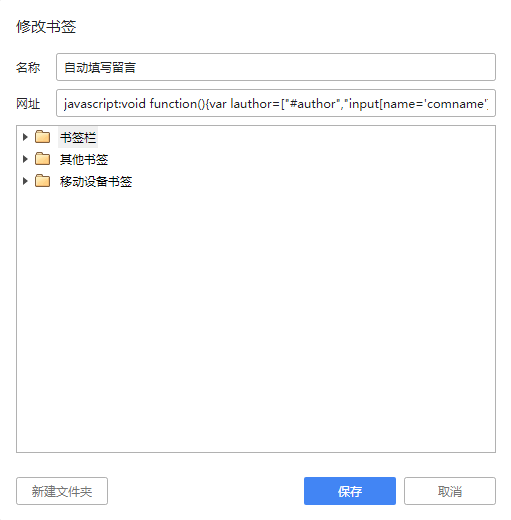
- Dodaj ten kod do paska adresu zakładki (URL).
- Zastąp 3 pola „Nazwa”, „E-mail” i „URL” swoimi danymi i zapisz je.
Tutaj w ChromeGoogle ChromeJako przykład dodaj kroki:
- kliknij prawym przyciskiem myszy pasek zakładek
- Kliknij Dodaj stronę

opis kodu
autor, lmaiTreść w cudzysłowach w l i lurl to odpowiedni identyfikator, klasa lub etykieta w elemencie wejściowym pola komentarza, które należy wypełnić.
Jeśli natkniesz się na witrynę bloga, która nie jest autouzupełniana, możesz kliknąć prawym przyciskiem myszy „Sprawdź element”.
Dodaj, usuń i zmodyfikuj odpowiednią pozycję powyższego kodu zgodnie z elementem wejściowym każdego pola komentarza na stronie bloga.
Nadzieja Chen Weiliang Blog ( https://www.chenweiliang.com/ ) udostępnił "Kod komentarza jednym kliknięciem WordPress/Typecho/Zblog/Emlog", który jest dla Ciebie pomocny.
Zapraszamy do udostępnienia linku do tego artykułu:https://www.chenweiliang.com/cwl-1109.html
Aby odblokować więcej ukrytych sztuczek🔑, zapraszamy do dołączenia do naszego kanału Telegram!
Udostępnij i polub jeśli Ci się podoba! Twoje udostępnienia i polubienia są naszą ciągłą motywacją!
