Artigo Diretório
Já que neste artigo "Como personalizar o cabeçalho no WordPress?Instale o plugin de cabeçalho de rodapé do WordPress"IntroduzidoPlugin do gerenciador de código do cabeçalho e rodapé, atualmente incapaz de adicionar código PHP...
Assim, emPlug-in do WordPressPesquise no site oficial e encontre um plugin WordPress que possa adicionar código PHP a cabeçalhos e rodapés - plugin Head, Footer e Post Injections.
O que é o plugin Head, Footer e Post Injections?

O plugin Head, Footer and Post Injections permite que seu site WordPress adicione os seguintes códigos comuns ao cabeçalho sem instalar mais de 10 plugins:
- Google Analytics
- Facebook pixels
- 自 定义código de rastreamento
- Etiquetas do Google DFP
- Google Webmaster/Alexa/Bing/Trade doubler 验证 码
Tudo que você precisa fazer é habilitar o plugin Head, Footer e Post InjectionsGerencie o código centralmente, nunca maisNão se preocupe em mudar seu tema WordPressCódigo adicionado perdido.
Por que instalar o plugin Head, Footer e Post Injections?
Você precisa inserir banners de anúncios acima ou após o conteúdo do seu post?
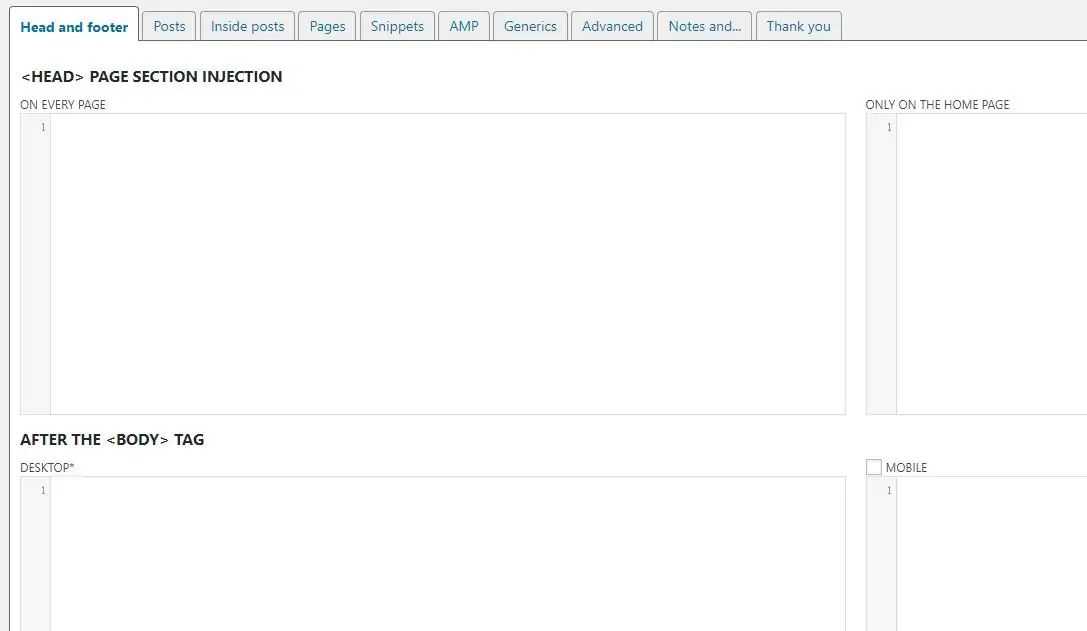
Sim, usando o plugin Head, Footer e Post Injections, você pode adicionar código na parte superior e inferior de uma postagem ou página de artigo:
- em artigos e páginassuperior, inferior e médioadicionar código;
- Diferencie entre mobile e desktop(Você não mostraria o mesmo formato de anúncio em ambos, mostraria?);
- configurações separadas de postagem e página;
- Código PHP pode ser adicionado;
- Ativar códigos de acesso.
- logo após a guia BODY aberta
- no meio do conteúdo do post (usando regras configuráveis)
- em qualquer lugar no modelo (com espaços reservados)
Código principal de otimização de artigo do WordPress
在"Plugin de injeções de cabeçalho, rodapé e pós"Na guia "Recursos avançados", você pode otimizar o código principal dos artigos do WordPress:
- ID de estilo mesclado CSS removido
- Remoção de mídia mesclada CSS

O seguinte é do desenvolvedor do plugin Head, Footer and Post InjectionsIntrodução do artigo:
ID de estilo mesclado CSS removido
- O WordPress tem um ótimo recurso que podemos chamar de "Style Queue".Todo plug-in que precisa adicionar seu estilo a uma página pode pedir ao WordPress para "enfileirar" e o WordPress o adicionará corretamente.
- Mas o WordPress ainda adiciona um ID exclusivo a esse CSS, portanto, todos os módulos ou plugins que tentam mesclar o CSS geralmente são bloqueados.Dar a um recurso de estilo um id exclusivo significa que alguém pode fazer referência a ele, e a mesclagem quebra essa singularidade.
- Normalmente, o id não é usado e, se removido, a mesclagem de CSS pode acontecer.Por exemplo, mod_pagespeed requer que o id seja removido, caso contrário, ele não mesclará os estilos.
- (Ele também precisa remover a compactação, portanto, se você usar um plug-in de cache, desative a compactação ao usar mod_pagespeed).
Remoção de mídia mesclada CSS
- Se você leu o parágrafo acima, deve saber que outra propriedade de link CSS afeta a mesclagem e é a propriedade "media". O atributo de mídia é usado principalmente para adicionar um conjunto de estilos para alterar a aparência da página quando impressa, mesmo que haja mais opções e usos disponíveis.
- Normalmente, todos os plugins adicionam CSS com a propriedade "media" definida como "all", e todas elas podem ser combinadas.Mas existem plugins que adicionam CSS à "tela" com a mídia definida como "tela", o que pode ou não ser importante em seu blog (leia mais sobre tipos de mídia aqui).
- Se não há problema em remover atributos de mídia em seu blog, você deve se beneficiar de uma mesclagem de estilos mais ampla.O tipo de mídia "impressão" é reservado de qualquer maneira.
Download do plugin Head, Footer e Post Injections
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) compartilhou "Como o WordPress adiciona código principal aos artigos? O plugin WP otimiza o código principal", o que é útil para você.
Bem-vindo a compartilhar o link deste artigo:https://www.chenweiliang.com/cwl-2037.html
Para descobrir mais truques ocultos🔑, seja bem-vindo ao nosso canal do Telegram!
Compartilhe e curta se você gostou! Seus compartilhamentos e curtidas são nossa motivação contínua!
