Director articol
Funcții de meniu personalizate și widget-uri din bara laterală, daWordPressCaracteristici prezentate în temă.
- A face o temă, dacă nu include aceste două funcții, este ca o coastă de pui...
Chen Weiliangîn anteriorulconstrui un site webÎn acest tutorial, am împărtășit cum să oferi o temă WordPressAdăugați meniu personalizat.
Acest articol descrie cum să adăugați funcții widget personalizate atunci când creați o temă.
La fel ca adăugarea de meniuri personalizate la teme, adăugarea de widget-uri personalizate durează doar 3 pași.
Primul pas, înregistrarea gadgetului
Pentru a utiliza widget-ul, trebuie mai întâi să vă înregistrați, să deschideți fișierul functions.php sub tema WordPress,
În fișierul functions.php, adăugați următorul cod:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
Modificați etichetele li și h2 din functions.php pentru a corespunde etichetelor din sidebar.php:
Titlurile li și modulul h2 ale „before_widget” și „after_widget” modifică codul în funcție de situația actuală.
(poate fara modificari)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
Codul de mai sus înregistrează o zonă de widget numită „bara laterală de sus”:
- Numele afișat este „Bară laterală de sus”.
- Adăugați o etichetă h2 la titlu.
- Elementele de conținut sunt etichetate cu li.
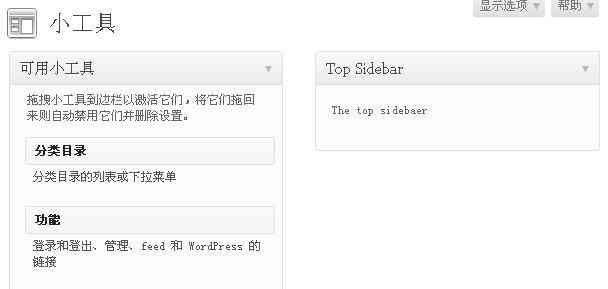
Conectați-văBackend WordPressTabloul de bord, accesați Aspect → Widgeturi.
Dacă puteți vedea zona widget Bara laterală de sus în partea dreaptă a imaginii de mai jos, înseamnă că înregistrarea a avut succes ▼

Al doilea pas, apelul gadget
După ce gadgetul este înregistrat, acesta poate fi apelat în fișierul șablon de temă, iar următorul cod poate fi apelat în fișierul sidebar.php.
1) În fișierul sidebar.php, sub cea mai mare etichetă li sau div, introduceți ▼
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2) În fișierul sidebar.php, cel mai maresauMai sus, adăugați ▼
<?php endif; ?>
Pasul XNUMX: Configurați widget-uri
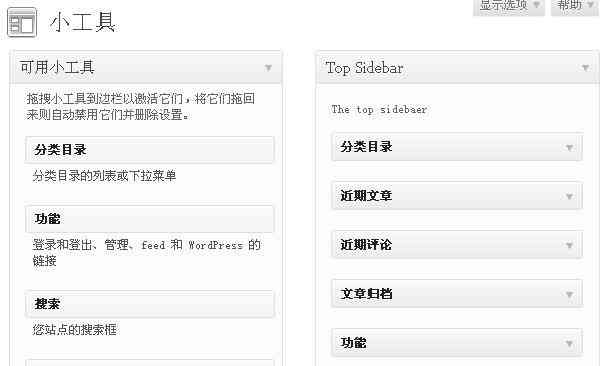
1) Gadgetul este înregistrat, iar poziția de afișare este definită și în fișierul temă.
- Puteți seta zona grupului de widget-uri în fundalul WordPress ▼

2) După salvare, reîmprospătați prima pagină.
- Bara laterală a site-ului nostru web va arăta ca imaginea de mai jos ▼

Puteți vedea imaginea de mai sus, care indică faptul că gadgetul nostru a fost realizat și rulează ca de obicei.
Cum să adăugați mai multe widget-uri WordPress în diferite zone?
Repetați pașii XNUMX și XNUMX pentru a face widget-uri de suport pentru tema WordPress în diferite locații.
Să presupunem că trebuie să adăugați un widget la antetul, bara laterală și partea de jos a temei.
1) Mai întâi, trebuie să copiați următorul cod în fișierul functions.php ▼
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2) Apoi, adăugați următorul cod la fișierele header.php, sidebar.php și, respectiv, footer.php.
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>sidebar.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
footer.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>Acesta este un succes!
- Desigur, puteți modifica și diverse detalii din cod în funcție de nevoile dvs. ^_^
- Cei 2 pași de mai sus, permit restului temei să integreze funcționalitatea widget-ului.
Apoi, continuați să împărtășiți sfaturi pentru utilizarea widget-urilor în WordPress.
Sfaturi pentru widgeturi pentru integrarea temei WordPress
Gestionați eficient widget-urile personalizate:
1) După ce adăugați widget-uri la temă, puteți crea un fișier separat și îl puteți denumiwidgets.php.
- Pentru a salva tot codul widget personalizat adăugat la pasul 1 în acest folder.
2) Adăugați codul în fișierul functions.php:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3) Salvați tot codul widget-urilor personalizate adăugat la pasul 1 în fișierul widgets.php.
Această metodă asigură că toate widget-urile se încarcă fără probleme și funcționează pe toate versiunile WordPress care acceptă widget-uri.
În acest fel, puteți gestiona fișierele cu teme WordPress mai eficient.
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) a distribuit „Cum se adaugă widgeturi WordPress?Zona de widgeturi de integrare a temei" vă va ajuta.
Bine ați venit să distribuiți linkul acestui articol:https://www.chenweiliang.com/cwl-1476.html
Pentru a debloca mai multe trucuri ascunse🔑, te invităm să te alături canalului nostru de Telegram!
Distribuie si da like daca iti place! Share-urile și like-urile tale sunt motivația noastră continuă!
