Каталог статей
систематически училсяПостройте станциюТехническийSEOЭксперты знают, как легко использовать программы JavaScript.
В Интернете есть много простых в использовании кодов JavaScript, которыми делятся другие пользователи.
если вы можетеWordPressДобавление JS-кода в статью обязательно сделает статью красочнее.
Как добавить код JS в статьи WordPress
Добавить код JavaScript в сообщение WordPress очень просто.
Следующий,Чен ВэйлянПоделюсь с вами:Как добавить код JavaScript в посты WordPress?
Обычно есть 2 способа добавить код JS:
- Добавляйте JS-код прямо в сообщения WordPress.
- Вызов кода JS в статье WordPress после написания файла JS
1) Добавьте код JS прямо в сообщение WordPress.
Первый способ — написать JavaScript прямо в посте WordPress.
Вот пример печати текста «Hello World!» ▼
<script type="text/javascript">// <![CDATA[
document.write("Hello World!")
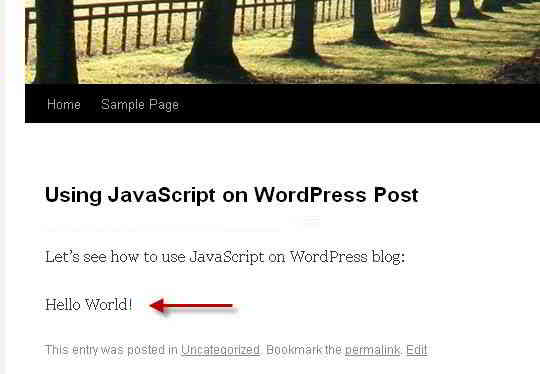
// ]]></script>Это сообщение WordPress, которое отображает «Hello World!» после выполнения JavaScript ▼

2) После написания JS-файла вызовите JS-код в статье WordPress.
Для второго метода напишите код JavaScript в отдельный файл.
Затем в сообщении WordPress, куда необходимо вставить JavaScript, вызовите файл JavaScript через текстовый редактор WordPress.
Следующий пример находится в сообщении WordPress, где печатается текст «Hello World» ▼
<script type="text/javascript" src="https://img.chenweiliang.com/javascript/hello.js">// <![CDATA[ // ]]></script>
Содержимое файла JavaScript hello.js ▼
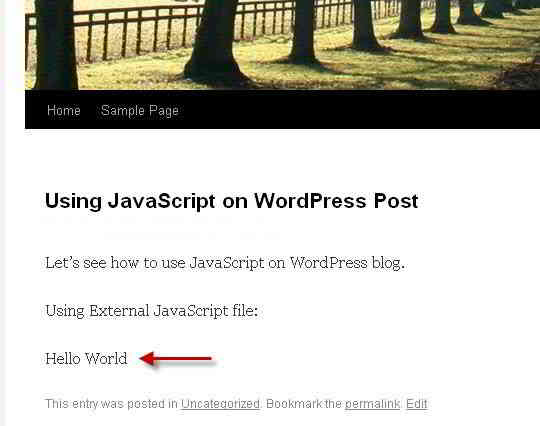
document.write("Hello World");Добавление кода JavaScript в сообщение WordPress показывает результаты ▼

WordPress вызывает код JS для сегодняшней даты
В Интернете есть много интересного и полезного кода JavaScript.
А теперь приведите пример, как их использовать?
Печатать сегодняшнюю дату в сообщениях WordPress.
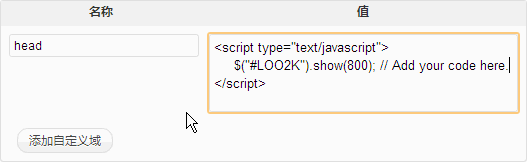
Вставьте следующий файл JavaScript date.js в свой пост WordPress ▼
<script type="text/javascript" src="https://img.chenweiliang.com/javascript/date.js"></script>
<script type="text/javascript">// <![CDATA[
// call function if required.
// ]]></script>
Ниже приведено содержимое JavaScript файла date.js ▼
var calendarDate = getCalendarDate();
document.write("Today is: " + calendarDate);
function getCalendarDate()
{
var months = new Array(13);
months[0] = "January";
months[1] = "February";
months[2] = "March";
months[3] = "April";
months[4] = "May";
months[5] = "June";
months[6] = "July";
months[7] = "August";
months[8] = "September";
months[9] = "October";
months[10] = "November";
months[11] = "December";
var now = new Date();
var monthnumber = now.getMonth();
var monthname = months[monthnumber];
var monthday = now.getDate();
var year = now.getYear();
if(year < 2000) { year = year + 1900; }
var dateString = monthname +
' ' +
monthday +
', ' +
year;
return dateString;
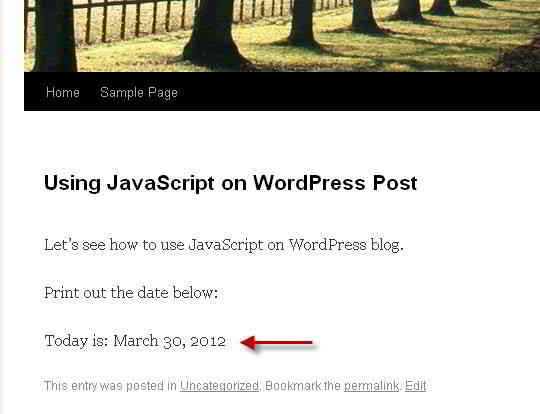
} // function getCalendarDate()Вот результат выполнения JavaScript сегодняшней даты в сообщении WordPress ▼

Ниже приведен результат JavaScript-файла date.js, выполненного в этой статье ▼
注意 事项
Чтобы вставить JS-код в пост, вам нужно переключить редактор WordPress в текстовый режим.
особое внимание和之间不能有换行。
Если есть разрыв строки, WordPress автоматически обработает его как абзац и автоматически добавит тег p, который приведет к сбою кода сценария JS.
Больше статей о JavaScript-коде WordPress можно найти здесь ▼
Блог Хоуп Чен Вейлян ( https://www.chenweiliang.com/ ) поделился «Как добавить код JavaScript в сообщения WordPress? , чтобы помочь вам.
Добро пожаловать, чтобы поделиться ссылкой на эту статью:https://www.chenweiliang.com/cwl-1348.html
Чтобы раскрыть еще больше скрытых трюков🔑, присоединяйтесь к нашему каналу в Telegram!
Поделитесь и поставьте лайк, если вам понравилось! Ваши репосты и лайки — наша постоянная мотивация!