Артицле Дирецтори
многоИнтернет маркетингљуди бирајуWordPressдоћинаправите веб страницу, али трака за навигацију неких тема не подржава секундарне/вишестепене меније. Ако нисте задовољни, можете покушати да ручно додате и измените стил менија теме.
Измена почиње од хеадер.пхп Важна функција у овој датотеци шаблона је приказ менија.
Ако користите код за позивање категорије као менија, то је такође могуће, али није згодно сортирати ставке менија.
Није лако руковати директоријумом са поткатегоријама, тако да такође желим да својој теми додам прилагођену функцију менија као и друге теме.
Није тешко додати функцију прилагођавања менија новонаправљеној теми, углавном постоје 2 корака.
Први корак, регистрација менија у ВордПресс-у
Да бисте користили мени, прво се морате регистровати, отворити датотеку функција испод теме и додати следећи код ▼
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>- Ако испод теме нема датотеке фунцтионс.пхп, креирајте нову и копирајте горњи код да бисте је сачували.
登录Позадина ВордПресс-а, а затим идите на Изглед→ Мени.
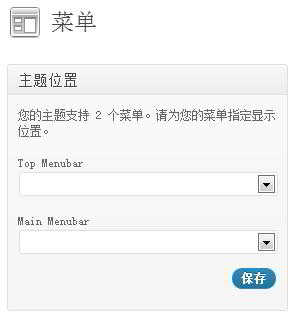
Ако видите екран испод, то значи да сте се регистровали као ▼

Горе наведено региструје 2 менија:
- Горњи мени Горња трака менија.
- главни мени Мaiн трака менија.
Други корак, позив менија ВордПресс-а
Након што је мени регистрован, може се позвати у датотеци шаблона теме.Убаците следећи код у датотеку хеадер.пхп и можете га позвати тамо где желите да прикажете мени.
У датотеци хеадер.пхп позовите „горњи мени“▼
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>У датотеци хеадер.пхп позовите "главни мени"▼
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>'мену_нави')); ?>
Позовите „доњи мени“ у датотеци фоотер.пхп▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>Корак XNUMX: Мени подешавања
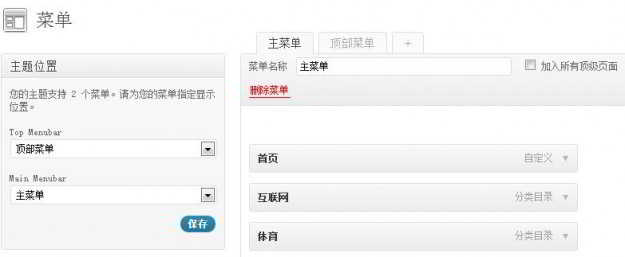
Након што је мени регистрован и позиција приказа менија је дефинисана у датотеци теме, можете креирати нову ставку менија у позадини ВордПресс-а.
Затим доделите новокреирану ставку менија регистрованом менију и предложите одговарајући однос ▼

Направите навигациону траку менија на више нивоа у Вордпресс-у
Хајде сада да причамо о томе како да направите ВордПресс мени на више нивоа:
Прво избришите оригинални код менија у функцијској датотеци ваше ВордПресс теме.
или директно додајте овај код ▼
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>- Напомена: мора бити унутраДодато споља.
Затим пронађите ПХП код за тему да позовете мени, ако је сиров, обично је овако ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
уклоните га и замените га са ▼
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>- Напомена: Уверите се да овај код не садржи друге дивове, иначе ће бити ограничен спољашњим див.
Следећи корак је додавање падајућег кода ЈС функције и додавање следећег кода у ЈС датотеку теме ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});ЦСС стилови менија ВордПресс-а
Коначно, улепшавање у ЦСС стилу.
Какав ефекат треба да буде, дајте пуну игру својој машти, ЦСС то може ▼
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}- Додајте горњи ЦСС код у датотеку стиле.цсс теме и сачувајте је.
Након чувања, освежите насловну страну ваше веб странице, можете видети ефекат, да ли је врло једноставно?
Блог Хопе Цхен Веилианг ( https://www.chenweiliang.com/ ) дели „Како Вордпрес позива секундарни/вишестепени прилагођени мени за навигациону траку? , да ти помогне.
Добродошли да поделите везу овог чланка:https://www.chenweiliang.com/cwl-1521.html
Да бисте открили још скривених трикова🔑, добродошли да се придружите нашем Телеграм каналу!
Поделите и лајкујте ако вам се свиђа! Ваша дељења и лајкови су наша стална мотивација!
