Diréktori Tulisan
Fitur ménu khusus sareng widget sidebar, leresWordPressFitur anu ditampilkeun dina téma.
- Nyiptakeun téma, upami henteu kalebet dua fungsi ieu, sapertos iga hayam ...
Chen Weiliangdina saméméhnangawangun ramatloka aDina tutorial ieu, kuring ngabagi kumaha cara méré téma WordPressTambahkeun menu custom.
Artikel ieu ngajelaskeun kumaha carana nambahkeun fungsi widget custom nalika nyieun téma.
Kawas nambahkeun ménu custom kana téma, custom nambahkeun widget nyokot ngan 3 léngkah.
Lengkah kahiji, pendaptaran gadget
Pikeun nganggo widget, anjeun kedah ngadaptar heula, buka file functions.php dina téma WordPress,
Dina file functions.php, tambahkeun kodeu ieu:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
Robah tag li sareng h2 dina functions.php pikeun cocog sareng tag dina sidebar.php:
Judul li sareng modul h2 'before_widget' sareng 'after_widget', ngarobih kode dumasar kana kaayaan anu saleresna.
(meureun tanpa modifikasi)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
Kodeu di luhur ngadaptar wewengkon widget ngaranna "top-sidebar":
- Ngaran anu dipidangkeun nyaéta "Top Sidebar".
- Tambahkeun tag h2 kana judulna.
- Item eusi ditandaan ku li.
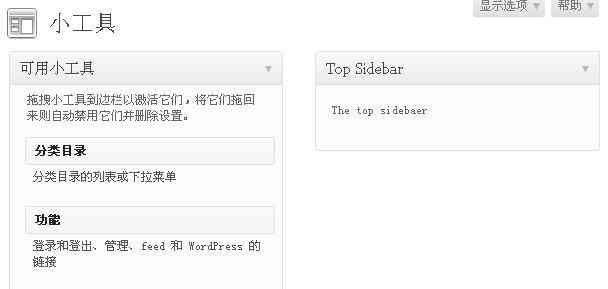
asupbackend WordPressDashboard, buka Appearance → Widgets.
Upami anjeun tiasa ningali daérah widget Top Sidebar di sisi katuhu gambar di handap, éta hartosna pendaptaran parantos suksés ▼

Lengkah kadua, telepon gadget
Saatos gadget didaptarkeun, éta tiasa disebat dina file template téma, sareng kode di handap ieu tiasa disebat dina file sidebar.php.
1) Dina file sidebar.php, handapeun tag li atanapi div panggedéna, selapkeun ▼
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2) Dina file sidebar.php, nu panggedénaatawaDi luhur, tambahkeun ▼
<?php endif; ?>
Lengkah XNUMX: Nyetél widget
1) Gadget didaptarkeun, sareng posisi tampilan ogé ditetepkeun dina file téma.
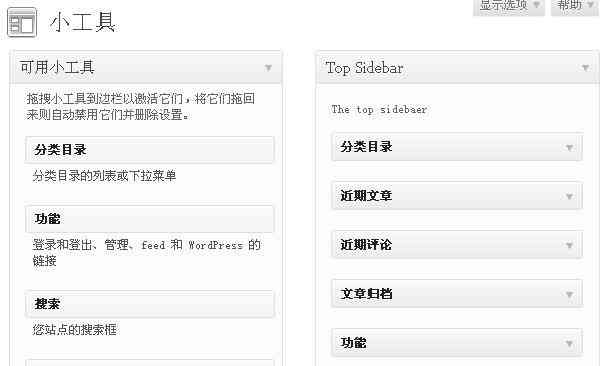
- Anjeun tiasa nyetél daérah grup widget dina latar tukang WordPress ▼

2) Saatos nyimpen, refresh kaca hareup.
- Sidebar halaman wéb urang bakal katingali sapertos gambar di handap ieu ▼

Anjeun tiasa ningali gambar di luhur, nunjukkeun yén gadget urang parantos didamel sareng jalan sapertos biasa.
Kumaha cara nambihan sababaraha widget WordPress di daérah anu béda?
Malikan deui léngkah XNUMX sareng XNUMX pikeun ngajantenkeun widget dukungan téma WordPress anjeun dina lokasi anu béda.
Anggap anjeun kedah nambihan widget kana lulugu, sidebar, sareng handapeun téma.
1) Kahiji, anjeun kudu nyalin kodeu handap kana file functions.php ▼
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2) Salajengna, tambahkeun kodeu handap kana file header.php, sidebar.php jeung footer.php masing-masing.
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>sidebar.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
footer.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>Ieu suksés!
- Tangtosna, anjeun ogé tiasa ngarobih sababaraha rinci dina kode numutkeun kabutuhan anjeun ^_^
- 2 léngkah di luhur, ngidinan sesa téma pikeun ngahijikeun fungsionalitas widget.
Salajengna, teraskeun bagikeun tip pikeun ngagunakeun widget dina WordPress.
Téma WordPress Pamaduan Widget Widget Tips
Éfisién ngatur widget khusus:
1) Saatos nambihan widget kana téma, anjeun tiasa nyiptakeun file anu misah sareng namikeunanawidgets.php.
- Dina raraga nyimpen sakabeh kode widget custom ditambahkeun dina hambalan 1 kana folder ieu.
2) Tambahkeun kode kana file functions.php:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3) Simpen sadaya kode widget widget custom ditambahkeun dina hambalan 1 kana file widgets.php.
Metoda ieu mastikeun yén sadaya widget dimuat lancar sareng dianggo dina sadaya vérsi WordPress anu ngadukung widget.
Ku cara ieu, anjeun tiasa ngatur file téma WordPress anjeun langkung éfisién.
Blog Hope Chen Weiliang ( https://www.chenweiliang.com/ ) dibagikeun "Kumaha Nambahkeun Widget WordPress?Wewengkon Widget Integrasi Téma" bakal ngabantosan anjeun.
Wilujeng ngabagikeun tautan artikel ieu:https://www.chenweiliang.com/cwl-1476.html
Pikeun muka konci trik anu langkung disumputkeun🔑, wilujeng sumping ka saluran Telegram kami!
Bagikeun sareng suka upami anjeun resep! Bagikeun sareng resep anjeun mangrupikeun motivasi anu terus kami!
