ఆర్టికల్ డైరెక్టరీ
అనుకూల మెను ఫీచర్లు మరియు సైడ్బార్ విడ్జెట్లు, అవునుWordPressథీమ్ లో ఫీచర్ ఫీచర్లు.
- థీమ్ను రూపొందించడం, ఈ రెండు ఫంక్షన్లను కలిగి ఉండకపోతే, అది కోడి పక్కటెముక లాంటిది...
చెన్ వీలియాంగ్మునుపటిలోస్టేషన్ను నిర్మించండిఈ ట్యుటోరియల్లో, నేను WordPress థీమ్ను ఎలా ఇవ్వాలో పంచుకుంటానుఅనుకూల మెనుని జోడించండి.
థీమ్ను సృష్టించేటప్పుడు అనుకూల విడ్జెట్ ఫంక్షన్లను ఎలా జోడించాలో ఈ కథనం వివరిస్తుంది.
థీమ్లకు కస్టమ్ మెనులను జోడించినట్లే, అనుకూల విడ్జెట్లను జోడించడం కేవలం 3 దశలను మాత్రమే తీసుకుంటుంది.
మొదటి దశ, గాడ్జెట్ నమోదు
విడ్జెట్ను ఉపయోగించడానికి, మీరు ముందుగా నమోదు చేసుకోవాలి, WordPress థీమ్లో ఫంక్షన్లు.php ఫైల్ను తెరవండి,
functions.php ఫైల్లో, కింది కోడ్ను జోడించండి:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
sidebar.phpలోని ట్యాగ్లకు అనుగుణంగా ఫంక్షన్లు.phpలో li మరియు h2 ట్యాగ్లను సవరించండి:
'before_widget' మరియు 'after_widget' యొక్క li మరియు మాడ్యూల్ h2 శీర్షికలు, వాస్తవ పరిస్థితికి అనుగుణంగా కోడ్ని సవరించండి.
(మార్పు లేకుండా ఉండవచ్చు)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
పై కోడ్ "టాప్-సైడ్బార్" పేరుతో విడ్జెట్ ప్రాంతాన్ని నమోదు చేస్తుంది:
- ప్రదర్శించబడే పేరు "టాప్ సైడ్బార్".
- శీర్షికకు h2 ట్యాగ్ని జోడించండి.
- కంటెంట్ అంశాలు li తో ట్యాగ్ చేయబడ్డాయి.
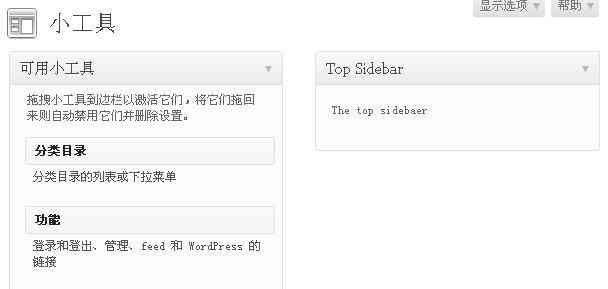
లోనికి ప్రవేశించండిWordPress బ్యాకెండ్డాష్బోర్డ్, స్వరూపం → విడ్జెట్లకు వెళ్లండి.
మీరు దిగువన ఉన్న చిత్రానికి కుడి వైపున టాప్ సైడ్బార్ విడ్జెట్ ప్రాంతాన్ని చూడగలిగితే, రిజిస్ట్రేషన్ విజయవంతమైందని అర్థం ▼

రెండవ దశ, గాడ్జెట్ కాల్
గాడ్జెట్ నమోదు చేయబడిన తర్వాత, దానిని థీమ్ టెంప్లేట్ ఫైల్లో కాల్ చేయవచ్చు మరియు క్రింది కోడ్ను sidebar.php ఫైల్లో కాల్ చేయవచ్చు.
1) sidebar.php ఫైల్లో, అతిపెద్ద li లేదా div ట్యాగ్ క్రింద, ▼ చొప్పించండి
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2) sidebar.php ఫైల్లో, అతిపెద్దదిలేదాపైన, ▼ జోడించండి
<?php endif; ?>
దశ XNUMX: విడ్జెట్లను సెటప్ చేయండి
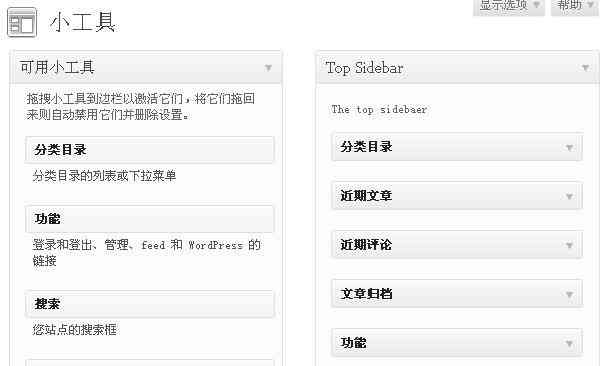
1) గాడ్జెట్ నమోదు చేయబడింది మరియు ప్రదర్శన స్థానం కూడా థీమ్ ఫైల్లో నిర్వచించబడింది.
- మీరు WordPress నేపథ్యంలో ▼ విడ్జెట్ సమూహ ప్రాంతాన్ని సెట్ చేయవచ్చు

2) సేవ్ చేసిన తర్వాత, మొదటి పేజీని రిఫ్రెష్ చేయండి.
- మా వెబ్సైట్ సైడ్బార్ ▼ క్రింద ఉన్న చిత్రం వలె కనిపిస్తుంది

మీరు పైన ఉన్న చిత్రాన్ని చూడవచ్చు, మా గాడ్జెట్ తయారు చేయబడిందని మరియు ఎప్పటిలాగే అమలవుతుందని సూచిస్తుంది.
వివిధ ప్రాంతాల్లో బహుళ WordPress విడ్జెట్లను ఎలా జోడించాలి?
విభిన్న స్థానాల్లో మీ WordPress థీమ్ మద్దతు విడ్జెట్లను చేయడానికి XNUMX మరియు XNUMX దశలను పునరావృతం చేయండి.
మీరు హెడర్, సైడ్బార్ మరియు థీమ్ దిగువన విడ్జెట్ను జోడించాలని అనుకుందాం.
1) ముందుగా, మీరు ఈ క్రింది కోడ్ని functions.php ఫైల్ ▼లోకి కాపీ చేయాలి
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2) తరువాత, క్రింది కోడ్ను వరుసగా header.php, sidebar.php మరియు footer.php ఫైల్లకు జోడించండి.
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>sidebar.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
footer.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>ఇది విజయం!
- వాస్తవానికి, మీరు మీ అవసరాలకు అనుగుణంగా కోడ్లోని వివిధ వివరాలను కూడా సవరించవచ్చు ^_^
- పైన ఉన్న 2 దశలు, విడ్జెట్ యొక్క కార్యాచరణను ఏకీకృతం చేయడానికి మిగిలిన థీమ్ను అనుమతించండి.
తరువాత, WordPressలో విడ్జెట్లను ఉపయోగించడం కోసం చిట్కాలను భాగస్వామ్యం చేయడం కొనసాగించండి.
WordPress థీమ్ ఇంటిగ్రేషన్ విడ్జెట్ విడ్జెట్ చిట్కాలు
అనుకూల విడ్జెట్లను సమర్థవంతంగా నిర్వహించండి:
1) థీమ్కు విడ్జెట్లను జోడించిన తర్వాత, మీరు ప్రత్యేక ఫైల్ను సృష్టించి దానికి పేరు పెట్టవచ్చుwidgets.php.
- ఈ ఫోల్డర్కి దశ 1లో జోడించిన అన్ని అనుకూల విడ్జెట్ కోడ్ను సేవ్ చేయడానికి.
2) functions.php ఫైల్కి కోడ్ని జోడించండి:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3) widgets.php ఫైల్కు దశ 1లో జోడించిన అన్ని కస్టమ్ విడ్జెట్ విడ్జెట్ కోడ్ను సేవ్ చేయండి.
ఈ పద్ధతి అన్ని విడ్జెట్లు సజావుగా లోడ్ అవుతుందని మరియు విడ్జెట్లకు మద్దతిచ్చే అన్ని WordPress వెర్షన్లలో పని చేస్తుందని నిర్ధారిస్తుంది.
ఈ విధంగా, మీరు మీ WordPress థీమ్ ఫైల్లను మరింత సమర్థవంతంగా నిర్వహించవచ్చు.
హోప్ చెన్ వీలియాంగ్ బ్లాగ్ ( https://www.chenweiliang.com/ ) భాగస్వామ్యం చేయబడింది "WordPress విడ్జెట్లను ఎలా జోడించాలి?థీమ్ ఇంటిగ్రేషన్ విడ్జెట్ల ప్రాంతం" మీకు సహాయం చేస్తుంది.
ఈ కథనం యొక్క లింక్ను భాగస్వామ్యం చేయడానికి స్వాగతం:https://www.chenweiliang.com/cwl-1476.html
మరిన్ని దాచిన ఉపాయాలను అన్లాక్ చేయడానికి🔑, మా టెలిగ్రామ్ ఛానెల్లో చేరడానికి స్వాగతం!
మీకు నచ్చితే షేర్ చేయండి మరియు లైక్ చేయండి! మీ షేర్లు మరియు ఇష్టాలు మా నిరంతర ప్రేరణ!
