ไดเรกทอรีบทความ
เรียนรู้อย่างเป็นระบบ站เทคนิคSEO (Search Engine Optimization)ผู้เชี่ยวชาญรู้วิธีใช้โปรแกรม JavaScript อย่างง่ายดาย
มีรหัส JavaScript ที่ใช้งานง่ายมากมายที่ผู้อื่นแบ่งปันบนอินเทอร์เน็ต
ถ้าคุณสามารถWordPressการเพิ่มโค้ด JS ลงในบทความจะทำให้บทความมีสีสันอย่างแน่นอน
วิธีเพิ่มโค้ด JS ในบทความ WordPress
การเพิ่มโค้ด JavaScript ลงในโพสต์ WordPress นั้นง่ายมาก
ต่อไป,เฉิน เว่ยเหลียงจะแบ่งปันกับคุณ:จะเพิ่มโค้ด JavaScript ในบทความ WordPress ได้อย่างไร?
โดยทั่วไปมี 2 วิธีในการเพิ่มโค้ด JS:
- เพิ่มโค้ด JS โดยตรงไปยังบทความ WordPress
- เรียกรหัส JS ในบทความ WordPress หลังจากเขียนไฟล์ JS
1) เพิ่มโค้ด JS โดยตรงไปยังโพสต์ WordPress
วิธีแรกในการเขียน JavaScript โดยตรงในโพสต์ WordPress
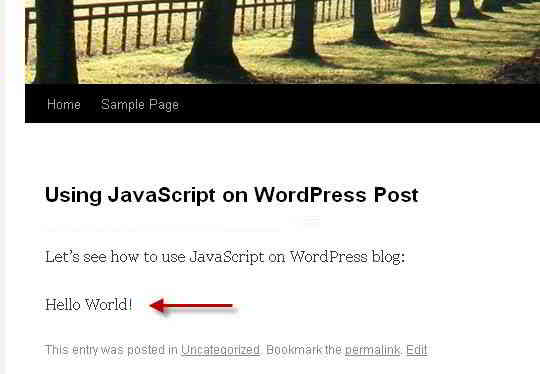
นี่คือตัวอย่างการพิมพ์ข้อความ "Hello World!" ▼
<script type="text/javascript">// <![CDATA[
document.write("Hello World!")
// ]]></script>อยู่ในโพสต์ของ WordPress ที่แสดงคำว่า "Hello World!" หลังจากรัน JavaScript ▼

2) หลังจากเขียนไฟล์ JS แล้ว ให้เรียกโค้ด JS ในบทความ WordPress
สำหรับวิธีที่สอง ให้เขียนโค้ด JavaScript ลงในไฟล์แยกต่างหาก
จากนั้นในโพสต์ WordPress ที่ต้องการแทรก JavaScript ให้เรียกไฟล์ JavaScript ผ่านโปรแกรมแก้ไขข้อความ WordPress
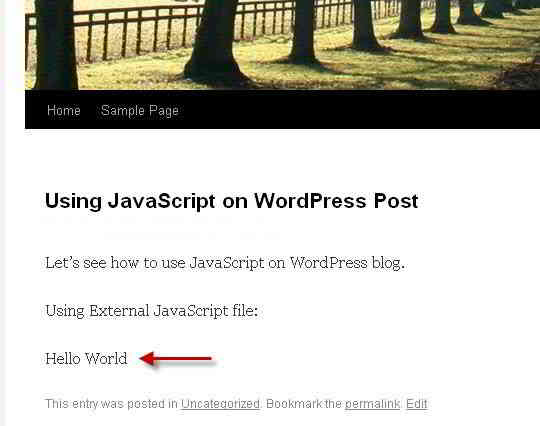
ตัวอย่างต่อไปนี้อยู่ในโพสต์ WordPress พิมพ์ข้อความ "Hello World" ▼
<script type="text/javascript" src="https://img.chenweiliang.com/javascript/hello.js">// <![CDATA[ // ]]></script>
เนื้อหาของไฟล์ JavaScript hello.js ▼
document.write("Hello World");การเพิ่มโค้ด JavaScript ลงในโพสต์ WordPress จะแสดงผลลัพธ์ ▼

WordPress เรียกรหัส JS สำหรับวันที่ของวันนี้
มีโค้ด JavaScript ที่สนุกและมีประโยชน์มากมายบนอินเทอร์เน็ต
ตอนนี้ให้ตัวอย่างวิธีการใช้?
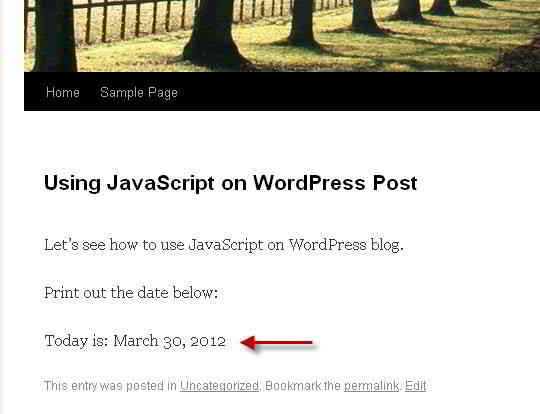
พิมพ์วันที่ของวันนี้ในบทความ WordPress
แทรกไฟล์ JavaScript date.js ต่อไปนี้ในโพสต์ WordPress ของคุณ ▼
<script type="text/javascript" src="https://img.chenweiliang.com/javascript/date.js"></script>
<script type="text/javascript">// <![CDATA[
// call function if required.
// ]]></script>
ด้านล่างนี้เป็นเนื้อหา JavaScript ของไฟล์ date.js ▼
var calendarDate = getCalendarDate();
document.write("Today is: " + calendarDate);
function getCalendarDate()
{
var months = new Array(13);
months[0] = "January";
months[1] = "February";
months[2] = "March";
months[3] = "April";
months[4] = "May";
months[5] = "June";
months[6] = "July";
months[7] = "August";
months[8] = "September";
months[9] = "October";
months[10] = "November";
months[11] = "December";
var now = new Date();
var monthnumber = now.getMonth();
var monthname = months[monthnumber];
var monthday = now.getDate();
var year = now.getYear();
if(year < 2000) { year = year + 1900; }
var dateString = monthname +
' ' +
monthday +
', ' +
year;
return dateString;
} // function getCalendarDate()นี่คือผลลัพธ์ของ JavaScript ที่รันวันที่ของวันนี้ในโพสต์ WordPress ▼

ด้านล่างนี้คือผลลัพธ์ของไฟล์ JavaScript date.js ที่ดำเนินการในบทความนี้ ▼
注意事项
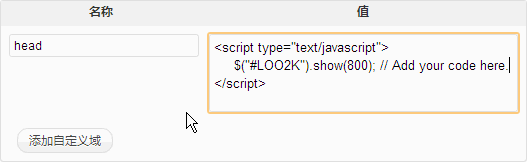
ในการแทรกโค้ด JS ลงในโพสต์ คุณต้องสลับตัวแก้ไข WordPress เป็นโหมดข้อความ
ความเอาใจใส่เป็นพิเศษ和之间不能有换行。
หากมีการขึ้นบรรทัดใหม่ WordPress จะประมวลผลเป็นย่อหน้าโดยอัตโนมัติ และเพิ่มแท็ก p ที่ทำให้โค้ดสคริปต์ JS ล้มเหลวโดยอัตโนมัติ
มีบทความเพิ่มเติมเกี่ยวกับโค้ด JavaScript ของ WordPress ที่นี่ ▼
หวัง Chen Weiliang บล็อก ( https://www.chenweiliang.com/ ) แชร์ "จะเพิ่มโค้ด JavaScript ลงในโพสต์ WordPress ได้อย่างไร? , ช่วยคุณ.
ยินดีต้อนรับสู่การแบ่งปันลิงค์ของบทความนี้:https://www.chenweiliang.com/cwl-1348.html
หากต้องการปลดล็อคเคล็ดลับที่ซ่อนอยู่เพิ่มเติม ยินดีต้อนรับเข้าร่วมช่อง Telegram ของเรา!
แชร์และกดไลค์ถ้าคุณชอบ! การแชร์และการถูกใจของคุณคือแรงบันดาลใจอย่างต่อเนื่องของเรา!