Каталог статей
Спеціальні функції меню та віджети бічної панелі, такWordPressРекомендовані функції в темі.
- Створити тему, якщо вона не включає ці дві функції, це як куряче реберце...
Чень Вейлянв попередньомуПобудуйте станціюУ цьому посібнику я розповідаю, як створити тему WordPressДодайте спеціальне меню.
У цій статті описано, як додати власні функції віджета під час створення теми.
Подібно до додавання користувацьких меню до тем, додавання власних віджетів займає лише 3 кроки.
Перший крок, реєстрація гаджета
Щоб використовувати віджет, ви повинні спочатку зареєструватися, відкрити файл functions.php під темою WordPress,
У файл functions.php додайте такий код:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
Змініть теги li та h2 у functions.php, щоб вони відповідали тегам у sidebar.php:
Заголовки li і модуля h2 «before_widget» і «after_widget» змінюють код відповідно до фактичної ситуації.
(можливо без змін)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
Наведений вище код реєструє область віджета під назвою "top-sidebar":
- Відображуване ім’я «Верхня бічна панель».
- Додайте до заголовка тег h2.
- Елементи вмісту позначені тегами li.
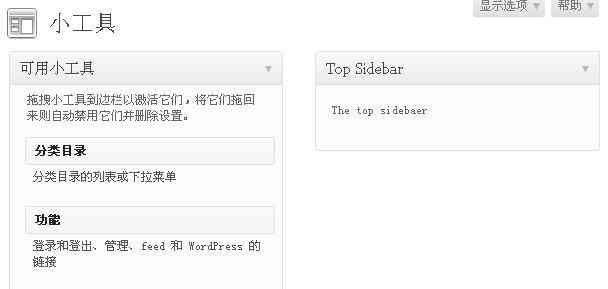
登录Сервер WordPressІнформаційна панель, перейдіть до Вигляд → Віджети.
Якщо ви бачите область віджетів верхньої бічної панелі праворуч на зображенні нижче, це означає, що реєстрація пройшла успішно ▼

Другий крок, виклик гаджета
Після реєстрації гаджета його можна викликати у файлі шаблону теми, а наступний код можна викликати у файлі sidebar.php.
1) У файлі sidebar.php під найбільшим тегом li або div вставте ▼
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2) У файлі sidebar.php найбільшийабоВище додайте ▼
<?php endif; ?>
Крок XNUMX. Налаштуйте віджети
1) Ґаджет зареєстровано, а положення відображення також визначено у файлі теми.
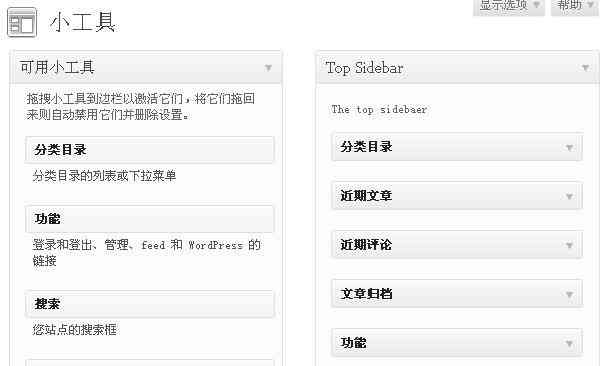
- Ви можете встановити область групи віджетів у фоновому режимі WordPress ▼

2) Після збереження оновіть першу сторінку.
- Бічна панель нашого веб-сайту виглядатиме як на зображенні нижче ▼

Ви можете побачити зображення вище, яке вказує на те, що наш гаджет створено та працює як зазвичай.
Як додати декілька віджетів WordPress у різні області?
Повторіть кроки XNUMX і XNUMX, щоб створити віджети підтримки теми WordPress у різних місцях.
Припустімо, вам потрібно додати віджет до заголовка, бічної панелі та внизу теми.
1) Спочатку вам потрібно скопіювати наступний код у файл functions.php ▼
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2) Далі додайте наступний код до файлів header.php, sidebar.php і footer.php відповідно.
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>бічна панель.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
нижній колонтитул.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>Це успіх!
- Звичайно, ви також можете змінити різні деталі коду відповідно до ваших потреб ^_^
- 2 кроки вище дозволяють решті теми інтегрувати функціональність віджета.
Далі продовжуйте ділитися порадами щодо використання віджетів у WordPress.
Поради щодо віджетів інтеграції теми WordPress
Ефективне керування спеціальними віджетами:
1) Після додавання віджетів до теми ви можете створити окремий файл і назвати йогоwidgets.php.
- Щоб зберегти весь власний код віджета, доданий на кроці 1, у цю папку.
2) Додайте код до файлу functions.php:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3) Збережіть усі користувацькі коди віджетів, додані на кроці 1, у файл widgets.php.
Цей метод гарантує безперебійне завантаження всіх віджетів і роботу в усіх версіях WordPress, які підтримують віджети.
Таким чином ви зможете ефективніше керувати своїми файлами теми WordPress.
Блог Hope Chen Weiliang ( https://www.chenweiliang.com/ ) поділився «Як додати віджети WordPress?Область віджетів інтеграції теми» допоможе вам.
Ласкаво просимо поділитися посиланням на цю статтю:https://www.chenweiliang.com/cwl-1476.html
Щоб розкрити більше прихованих хитрощів🔑, приєднуйтесь до нашого Telegram-каналу!
Поділіться та поставте лайк, якщо вам подобається! Ваші розповсюдження та вподобання — наша постійна мотивація!
