אַרטיקל וועגווייַזער
וועב בלאַט לאָודינג גיכקייַט וועט ווירקן דייןE- האַנדלוועבזייַטל אין זוכן מאָטאָרסעאָראַנקינג.
וואָס איז פּרילאָאַדינג פון וועב בלאַט?
עס איז אַ טעכניק גערופן פּרעפעטש וואָס איז פאקטיש אַ פּרעלאָאַד טעכניק.
- ווען אַ באַניצער בעקיוון וויזיץ אַ בלאַט, דער בלעטערער פּרעלאָאַדס די בלאַט.
- ווען דער באַניצער אַקשלי קליקט אויף די לינק, דער באַניצער גלייך לייענט די בלאַט אינהאַלט פון די פּרעלאָאַדעד קאַש און ראַדוסאַז די לאָדן צייט פון בלאַט.
- אַמאַזאָן און אנדערע האָבן געפֿונען אַז לייטאַנסי פון 100 מיליסעקאַנד אַקאַונץ פֿאַר 1% פון פארקויפונג, אָבער לייטאַנסי אויף די וועב איז שווער צו באַקומען.
פּריפעטש וועב בלאַטוואָס איז די נוצן פון פּרעלאָאַדינג?
instant.page ניצט רעגע פּרעלאָאַדינג - עס פּרעלאָאַדס די בלאַט איידער דער באַניצער גיט ▼

- איידער דער באַניצער גיט די לינק, זיי כאַווער איבער די לינק.
- ווען דער באַניצער כאַווערז פֿאַר 65ms, זיי וועלן האָבן אַ געלעגנהייט צו גיט אויף די לינק, אַזוי instant.page סטאַרץ צו פּרעלאָאַד אין דעם פונט, אַוורידזשינג איבער 300ms פֿאַר די בלאַט צו פּרעלאָאַד.
- אויף רירעוודיק דעוויסעס, יוזערז אָנהייבן רירנדיק זייער אַרויסווייַזן איידער ריליסינג, מיט אַ דורכשניטלעך פון 90 מיז צו פּרילאָאַד די בלאַט.
פּרעפעטטש מאכט וועב זייַטלעך לאָדן פאַסטער
- דער מענטש מאַרך נעמט ווייניקער ווי 100 מיליסעקאַנדז צו זע אַ קאַמף טייקעף.
- דעריבער, instant.page פּרעלאָאַדינג טעכנאָלאָגיע קענען מאַכן דיין וועבזייטל פילן רעגע אפילו אויף 3G (אַסומינג דיין בלאַט רענדערינג גיכקייַט איז שנעל).
ווי צו סאָלווע די פּאַמעלעך לאָודינג פון וועב זייַטלעך?
בלעטער זענען פּרעלאָאַדעד בלויז ווען עס איז אַ הויך מאַשמאָעס אַז דער באַניצער וועט באַזוכן זיי, און עס בלויז פּרילאָאַדז די HTML פֿאַר דעם בלאַט, ריספּעקטינג די באַנדווידט און קפּו פון דער באַניצער און די סערווער.
- עס ניצט פּאַסיוו געשעעניש צוהערערס צו האַלטן דיין בלעטער גלאַט.
- עס איז נישט פּרעלאָאַדעד ווען דער באַניצער ינייבאַלז דאַטן שוץ (ווי ווערסיע 1.2.2).
- עס איז 1 קב און לאָודז נאָך אַלץ אַנדערש.עס איז פריי און אָפֿן מקור (MIT דערלויבעניש).
וואָס איז די ווירקונג פון פּרעפעטטש וועבפּאַגע פּרעלאָאַדינג instant.page?
נאָך טעסטינג אַדינג די instant.page קאָד, די פֿאַרבעסערונג אין וועבזייטל אַקסעס גיכקייַט איז נאָך לעפיערעך גרויס.
- דורך פעליקייַט עס וועט פילטער צו פּרעלאָאַד בלויז דעם פּלאַץ לינקס און וועט נישט לאָדן לינקס פון אנדערע זייטלעך.
- ווען די מויז קליקס אויף די אַרטיקל לינק אויף די לינקס פֿאַר מער ווי 65ms, די נעץ וועט פּרילאָאַד די אַרטיקל בלאַט.
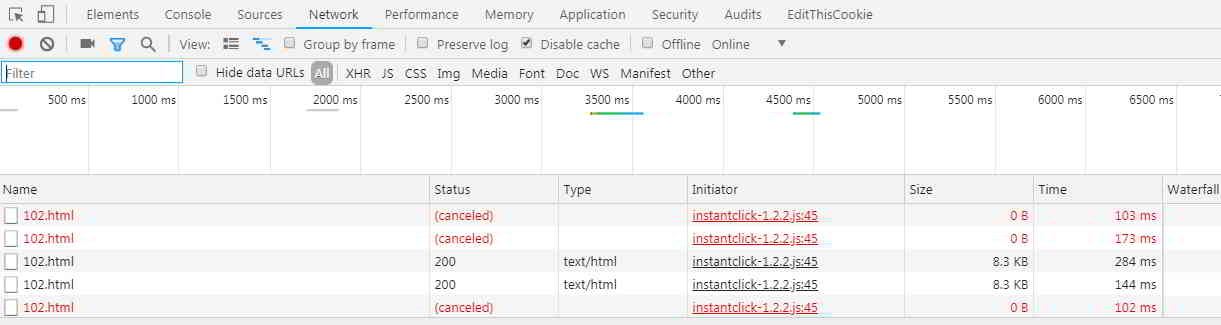
- ווען כאַווערינג ווייניקער ווי 65ms, פּרעלאָאַדינג איז נישט דורכגעקאָכט (רויט טייל)▼

ניצן instant.page וועט באטייטיק פאַרגרעסערן דיין פּלאַץ ס פּוו און בעטן באַנד:
- א פרייַנד האט געזאגט אַז זיין דורכשניטלעך נומער פון וויזיץ פּער וויזיט איז 13.84.
- נאָך נוצן, די נומער פון וויזיץ פּער קאַפּיטאַ רויז צו 17.43, וואָס איז עקוויוואַלענט צו עפן 4 מער בלעטער פּער מענטש.
注意 事项:
- עס זאָל זיין אנגעוויזן אַז בלאָגגערס וואָס נוצן באַצאָלט CDNs און עפענען פול-פּלאַץ CDNs זאָל טאָן דאָס מיט וואָרענען.
- אָבער טאָן ניט זאָרג, פּרילאָאַד בלויז לאָודז HTML בלעטער, בילדער און אנדערע טעקעס וועט נישט, אַזוי עס וועט נישט זיין פיל פאַרקער אָנווער.
ווי צו נוצן וועב בלאַט פּרעלאָאַדינג טעכנאָלאָגיע?
אין פאַקט, עס איז אַ רעל אַטריביוט אין די לינק קוויטל פון HTML5, איינער פון וואָס איז פּריפעטש, אָבער די נומער פון קאָנסומערס איז קליין.
די instant.page ינטראָודוסט אין דעם אַרטיקל איז אַ שריפט וואָס ניצט דעם טעכניק.
- דער שריפט וועט ריכטער באזירט אויף ווי לאַנג דער באַניצער מאָוז איבער די לינק.
- ווען עס איז 65ms, דער באַניצער האט אַ האַלב געלעגנהייט צו עפן די לינק און Instant.page פּרעלאָאַדס דעם בלאַט.
וועב בלאַט פּרעלאָאַד JS שריפט קאָד
1) אָפפיסיאַללי צושטעלן JS סקריפּס מיט קלאָודפלאַרע אַקסעלעריישאַן▼
די נוצן פון instant.page איז זייער פּשוט, נאָר לייגן די פאלגענדע קאָד צו דיין וועבזייטלנאָר איידער די פירמע.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) זעלבסט-כאָוסטיד פרייהייטChen Weiliangפאָרשלאָג▼
- דער שריפט לעבן אין די סערווער, Instantclick-1.2.2.js, אַזוי איר טאָן ניט האָבן צו זאָרג וועגן סלאָוינג די טינגז.
ביטע לייג די פאלגענדע קאָד צו דיין וועבזייטלנאָר איידער די פירמע:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
Hope Chen Weiliang בלאָג ( https://www.chenweiliang.com/ ) שערד "וואָס איז די נוצן פון וועב בלאַט פּרעלאָאַדינג? פּריפעטש וועב בלאַט פּרעלאָאַדינג instant.page טעכנאָלאָגיע" צו העלפן איר.
ברוכים הבאים צו טיילן דעם לינק פון דעם אַרטיקל:https://www.chenweiliang.com/cwl-1053.html
כּדי צו עפֿענען מער פֿאַרבאָרגענע טריקס🔑, ברוכים הבאים זיך אָנצושליסן אין אונדזער טעלעגראַם קאַנאַל!
ייַנטיילן און ווי אויב איר ווי! דיין שאַרעס און לייקס זענען אונדזער מאָוטאַוויישאַן!
