אַרטיקל וועגווייַזער
אין פּראָדוקציעוואָרדפּרעססווען איר טעמע, אויב עס איז אַ ספּעציפיש דזשאַוואַסקריפּט אָדער CSS קאָד וואָס איז ארויס אויף אַ ספּעציפיש בלאַט אין וואָרדפּרעסס, עס וועט זיין געוויינט בלויז אַמאָל.
ווו זאָל איך שטעלן די קאָד? Style.css אָדער base.js?
אבער די פּרייַז פון טאן דעם איז אַ ביסל הויך.
בייַשפּיל 1:
- פּרוּווט באַקומען די Highslide דזשאַוואַסקריפּט ווירקונג אויף דיין וואָרדפּרעסס פּלאַץ.
- אָבער יוזשאַוואַלי בלויז דער טייל צו לייגן דעם בילד אָדער די פארלאנגט בלאַט איז געניצט, און דער בלאַט איז לאָודיד אויף די אַניוזד בלאַט צו לייגן די Highslide טייל, אַזוי מער ווי 50 קב פון דזשאַוואַסקריפּט איז צו גרויס.
בייַשפּיל 2:
- א נאָרמאַל קאַמפּאַטאַבילאַטי אופֿן אין אַן אַרטיקל איז צו נוצן קוויטל ינסערץ עס, אָבער די ינסערטאַד דער בלאַט דזשענערייטאַד דורך די קוויטל קען נישט פאָרן W3C וועראַפאַקיישאַן.
- א גוטע וועג איז צו נוצן די SWFObject דזשאַוואַסקריפּט צו דזשענערייט קאָד וואָס פּאַסיז W3C וואַלאַדיישאַן.
- אָבער די פּראָבלעם איז אַז לאָודינג SWFObject אויף יעדער בלאַט אין וואָרדפּרעסס איז צו וויסטפאַל, און ניט אַלע בלעטער נוצן דעם דזשאַוואַסקריפּט טעקע.
אין פאַקט, מיר קענען נוצן וואָרדפּרעסס ס שטאַרק מנהג פעלדער צו ינסטרומענט פאַרשידענע דזשאַוואַסקריפּט בלעטער פֿאַר מנהג אַרטיקלען אָדער בלאַט לאָודז.
דער אַרטיקל וועט ווייַזן איר: ווי צו נוצן מנהג פעלדער אויף וואָרדפּרעסס, מנהג דזשאַוואַסקריפּט אָדער CSS טעקעס?
אויב איר קענען פֿאַרשטיין, מנהג פעלד וואַלועס זענען נישט אַזוי פּשוט ווי דזשאַוואַסקריפּט און CSS טעקעס.
ווי צו לייגן מנהג פעלדער צו וואָרדפּרעסס טעמעס?
עפֿענען די header.php טעקע פון די וואָרדפּרעסס טעמע און געפֿינען די קאָד ▼
<?php wp_head(); ?>
לייגן ▼ נאָך עס
<!-- 指定文章页面加载JavaScript/CSS代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载JavaScript/CSS代码 结束 -->דער קאָפּ אין די קאָד איז די נאָמען פון די מנהג פעלד, וואָס קענען זיין קאַסטאַמייזד.
לייג מנהג פעלדער צו וואָרדפּרעסס אַרטיקלען אָדער בלעטער
וואָרדפּרעסס באַקענדאין דעם רעדאַקטאָר פון די רעדאַגירן אַרטיקל בלאַט, עס איז אַ קליין פֿענצטער פֿאַר "קאַסטאַמייזד פעלדער".
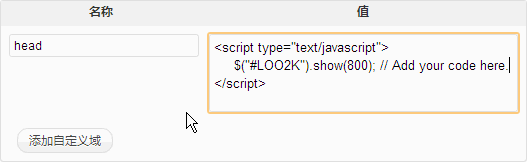
- פֿאַר "נאָמען" אַרייַן:
head - דערנאָך אין "ווערט" אַרייַן די קאָד איר ווילן צו לייגן צו די אַרויסווייַזן ▼

- דריקט לייג מנהג פעלד.
- אַפּדייטינג דעם אַרטיקל וועט לאָזן איר צו קאָד די טעמע און אַרייַן וואַלועס פֿאַר די מנהג פעלדער.
זינט איר בלויז אַרויסלאָזן די קאָד וואָס דאַרף זיין לאָודיד אין "ווערט", איר דאַרפֿן צו אַרייַן די פאלגענדע ענלעך קאָד אין "ווערט" ▼
<script type="text/javascript">...</script>
אָדער ▼
<style type="text/css">...</style>
צו רעזולטאַט די אויבן קאָד.
אנדערע ניצט פֿאַר WordPress מנהג פעלדער
נאָך פארשטאנד די אויבן פּרינסאַפּאַלז, איר וועט געפֿינען אַז וואָרדפּרעסס מנהג פעלדער קענען ניט בלויז ינסטרומענט מנהג דזשאַוואַסקריפּט אָדער CSS פֿאַר מנהג בלעטער, אָבער אויך דערגרייכן פילע פאַנגקשאַנז דורך מנהג פעלדער, ענלעך צו: אַדינג צו אַרטיקל טהומבנאַילס, אַרטיקל עצות, עטק.
ווי פֿאַר די פאַנגקשאַנאַליטי איר ווילן צו ינסטרומענט ווי צו ינסטרומענט זיי, פּרוּווט ניצן מנהג פעלדער.
ווי קען וואָרדפּרעסס ספּעציפיצירן אַרטיקל טאַגס און קאַטעגאָריע כעדערז און פאָאָטערס צו לאָדן דזשאַוואַסקריפּט / קסס קאָד?
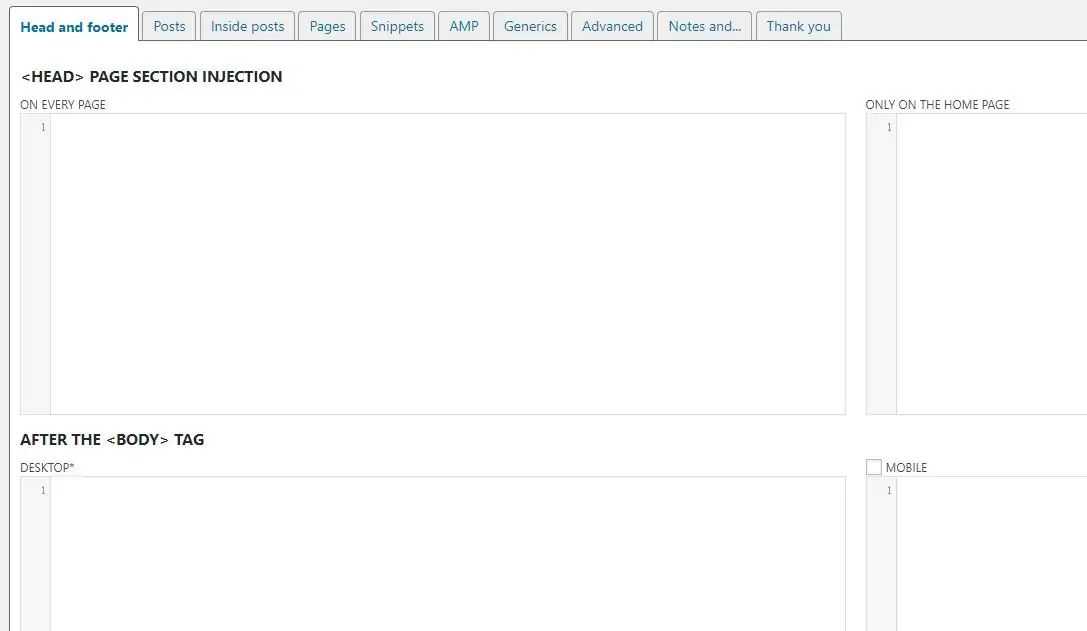
ווי צו קאַסטאַמייז כעדער אין וואָרדפּרעסס? מיר קענען ינסטאַלירן עס דורך די פאלגענדע אַרטיקל ינסטראַקשאַנזוואָרדפּרעסס פּלוגיןינסטרומענט אַדינג קאָפּ קאָד▼
- אין דעם וועג, עס איז ניט דאַרפֿן צו זאָרג וועגן לוזינג מנהג קאָד אָדער מאַניואַלי טראַנספערינג מנהג קאָד נאָך טשאַנגינג די וואָרדפּרעסס טעמע.
Hope Chen Weiliang בלאָג ( https://www.chenweiliang.com/ ) שערד "ווי קען וואָרדפּרעסס ספּעציפיצירן דעם אַרטיקל בלאַט צו לאָדן דזשאַוואַסקריפּט / קסס קאָד?" 》, נוציק צו איר.
ברוכים הבאים צו טיילן דעם לינק פון דעם אַרטיקל:https://www.chenweiliang.com/cwl-1740.html
כּדי צו עפֿענען מער פֿאַרבאָרגענע טריקס🔑, ברוכים הבאים זיך אָנצושליסן אין אונדזער טעלעגראַם קאַנאַל!
ייַנטיילן און ווי אויב איר ווי! דיין שאַרעס און לייקס זענען אונדזער מאָוטאַוויישאַן!