新媒體人執行網絡推廣任務,會經常給其它WordPress博客網站留言,所以不少人一直都在尋找各種更有效的SEO留言評論工具。
默認情況下,我們訪問一個新博客,若想在網站上評論留言,需手動輸入以下內容:
- 名稱
- 電子網站
- 網址
- 評論內容
由於名稱、電子郵件和網址基本是相同不變的。
那麼,是否有更智能,更有效的方法來自動填寫這些重複項?
互聯網上,沒有任何東西是不可能的!
Javascript腳本的書籤功能
使用Javascript腳本的書籤功能,就可以讓你很容易實現快速評論留言。
- 所有網絡上的方法有很大的缺陷,因為主要用於使用WordPress建立站的博客,他們不具備跨網站、多平台的功能……
陳溈亮在分享的代碼,就是讓你能在常見的開源程序建站的平台上,自動填寫個人信息,方便進行評論的方法。
換句話說,它可能適用於一個或多個WordPress,Typecho,zblog和emlog平台,但不是所有網絡平台。
常見平台通用評論留言代碼
只需單擊即可自動填寫名稱、郵箱和網址的Javascript代碼:
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='名称';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='邮箱';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='网址';break}}return!1}()
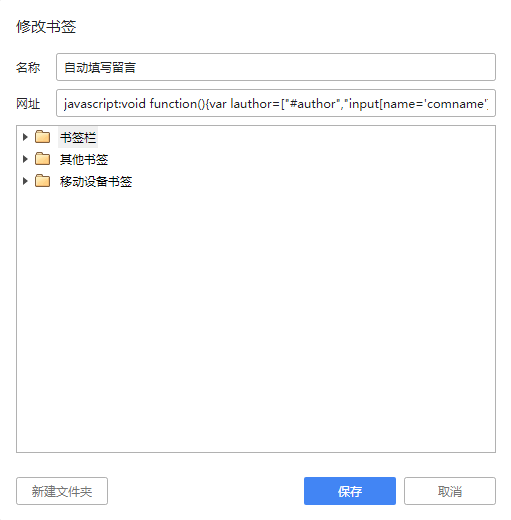
- 將此代碼添加到書籤地址欄(URL)。
- 將“名稱”、“郵箱”和“網址”這3個字段替換為你的信息,保存即可。
這里以Chrome谷歌瀏覽器為例,添加步驟:
- 右鍵書籤欄
- 單擊添加網頁(Add page)

代碼說明
lauthor,lmail 和lurl 中的引號裡的內容,是要填寫的留言評論框的input元素中相應id,class或標籤。
如果你遇到無法自動填寫的博客站點,你可以右鍵單擊“審查元素”。
根據每個博客網站評論框的input元素,添加,刪除和修改上述代碼的相關位置。
希望陳溈亮博客( https://www.chenweiliang.com/ ) 分享的《WordPress/Typecho/Zblog/Emlog一鍵留言評論代碼》,對您有幫助。
歡迎分享本文鏈接:https://www.chenweiliang.com/cwl-1109.html
