忠志網絡營銷人選擇用WordPress來蓋站,但是有些主題的導航欄,不支持二級/多級菜單,不滿意可嘗試手動添加、修改主題的菜單樣式。
修改要從header.php開始,該模板文件裡面一個重要的功能就是菜單的顯示了。
如果用代碼調用分類作為菜單也可以,但是不方便對菜單項排序。
有子分類的目錄也不好處理,所以也想像別人的主題一樣,給我的主題添加自定義菜單功能。
要給新製作的主題添加菜單自定義功能, 也不是很難的事情,主要有2個步驟。
第一步、WordPress菜單註冊
要使用菜單,先要進行註冊,打開主題下面的functions文件,追加下面代碼 ▼
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>- 如果主題下面沒有functions.php文件,就新建一個,把上面代碼複製進去保存即可。
登錄WordPress後台,依次進入“外觀”→“菜單”。
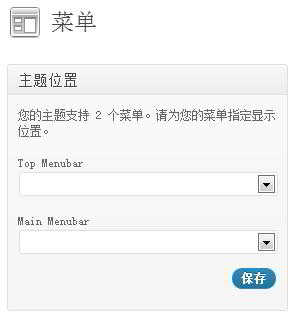
如能看到下面的畫面,就說明註冊成了 ▼

以上註冊了2個菜單:
- 一個頂部菜單Top Menubar。
- 一個主菜單 Main menubar 。
第二步、WordPress菜單調用
菜單註冊之後就可以在主題模板文件中調用了,把下面的代碼放到header.php文件中,想顯示菜單地方就可以調用了。
在header.php文件裡,調用“頂部菜單”▼
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>在header.php文件裡,調用“主菜單”▼
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>'menu_navi')); ?>
在footer.php文件裡調用“底部菜單”▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>第三步、設置菜單
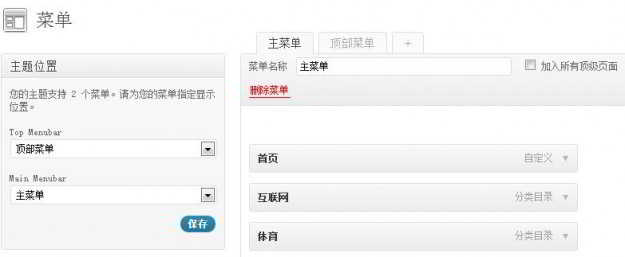
菜單註冊好了,菜單的顯示位置也在主題文件中定義好了,就可以在WordPress後台新建菜單項目。
然後,把新建的菜單項目指定給註冊的菜單,建議對應的關係 ▼

製作wordpress多級菜單導航欄
現在讓我們來談談製作WordPress多級菜單方法:
首先刪除你自己的WordPress主題的functions文件中的原始菜單代碼。
或直接添加此代碼 ▼
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>- 注意:必須在在外面添加。
然後找到主題調用菜單的PHP代碼,如果它是原始的,通常會是這樣 ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
將其刪除,並更換為 ▼
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>- 注意:確保此代碼不包含其他div,否則它將受外部div的限制。
下一步是添加下拉JS函數代碼,並將以下代碼添加到主題的JS文件中 ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});WordPress菜單CSS樣式
最後,CSS風格美化。
具體應該是什麼樣的效果,充分發揮你的想像力,CSS可以做到 ▼
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}- 將以上CSS代碼,添加到主題的 style.css 文件並保存起來。
保存之後,刷新你的網站前台頁面,就可以看到效果了,是不是很簡單?
希望陳溈亮博客( https://www.chenweiliang.com/ ) 分享的《WordPress如何調用二級/多級導航欄自定義菜單? 》,對您有幫助。
歡迎分享本文鏈接:https://www.chenweiliang.com/cwl-1521.html
