文章目录
网页加载速度,会影响到你的电商网站,在搜索引擎的SEO排名。
网页预加载是什么?
有一种称为prefetch的技术,这项技术实际上是一种预加载技术。
- 当用户有意访问页面时,浏览器对该网页进行预加载。
- 当用户实际点击链接时,用户会从预加载的缓存直接读取页面内容,并减少页面加载时间。
- 亚马逊和其他人发现100毫秒的延迟占销售额的1%,但网络上的延迟很难克服。
Prefetch 网页预加载有什么用?
instant.page使用即时预加载——它在用户点击之前预先加载页面 ▼

- 在用户点击链接之前,他们将鼠标悬停在该链接上。
- 当用户徘徊65毫秒时,他们将有机会点击该链接,因此instant.page此时开始预加载,平均超过300毫秒,以便页面预加载。
- 在移动设备上,用户在释放之前开始触摸他们的显示器,平均花费90毫秒来预加载页面。
Prefetch 预加载让网页加载更快
- 人类大脑即时感知行动时间不到100毫秒。
- 因此,instant.page预加载技术,能让你的网站即使在3G上也能感受到即时(假设你的网页呈现速度很快)。
网页加载慢怎么解决 ?
页面仅在用户很有可能访问它们时,预先加载,并且它仅预加载该页面的HTML,尊重用户和服务器的带宽和CPU。
- 它使用被动事件侦听器,以使你的页面保持平滑。
- 当用户启用数据保护时(从版本1.2.2开始),它不会预加载。
- 它是1 kB并且在其他所有内容之后加载。它是免费和开源的(麻省理工学院许可证)。
Prefetch网页预加载instant.page效果怎样?
在测试添加instant.page代码之后,对提升网站访问速度仍然相对较大。
- 默认情况下,它将过滤仅预加载本网站链接,并且不会加载来自其他网站的链接。
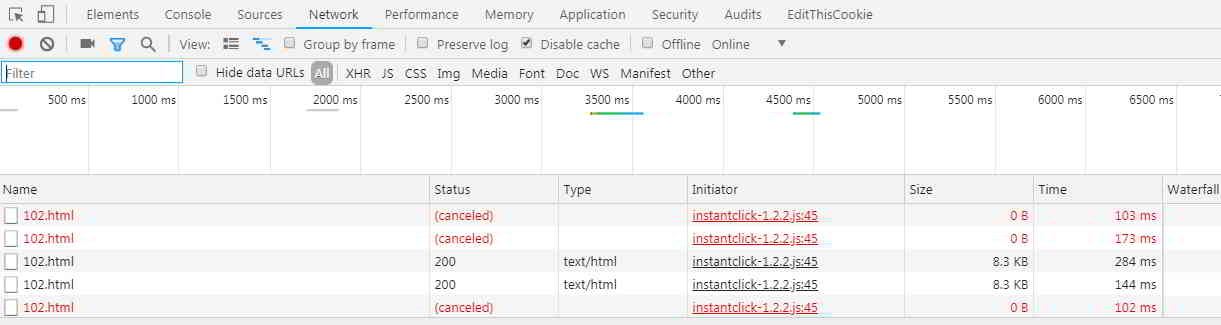
- 当鼠标点击左侧的文章链接超过65毫秒时,Network将预加载文章页面。
- 当悬停不超过65毫秒时,不执行预加载(红色部分)▼

使用instant.page将显着提升你的网站的PV和请求量:
- 有朋友说他本来每次访问的平均访问次数是13.84。
- 使用后,人均游览量上升到17.43,相当于每人多打开了4页。
注意事项:
- 应该注意的是,使用付费CDN和开放的全站点CDN的博客应谨慎使用。
- 但不要担心,预加载只加载html页面,图像和其他文件不会加载,所以不会有太多的流量丢失。
如何使用网页预加载技术?
实际上,html5的链接标记中有一个rel属性,其中一个是prefetch,但使用者的数量很小。
本文介绍的instant.page,就是一个使用此技术的脚本。
- 此脚本将根据用户鼠标悬停在链接上的时间来判断。
- 当它达到65毫秒时,用户有一半的机会打开链接,Instant.page会预加载此页面。
网页预加载JS脚本代码
1)官方提供带有Cloudflare加速的JS脚本 ▼
instant.page的使用非常简单,只需将以下代码,添加到你网站的</body>标签之前即可。
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2)自托管由陈沩亮提供 ▼
- 脚本放在服务器中,Instantclick-1.2.2.js,因此你不必担心拖慢速度。
请将以下代码,添加到你网站的</body>标签之前即可:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《网页预加载有什么用?Prefetch网页预加载instant.page技术》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-1053.html
