自定义菜单功能和侧边栏小工具,是WordPress主题中比较有特色的功能.
- 制作一个主题,如果不包含这两个功能,就像鸡肋一样……
陈沩亮在之前的建站教程里,分享了如何给WordPress主题添加自定义菜单。
本文介绍一下制作主题的时候,如何添加自定义小工具功能。
和给主题一样添加自定义菜单一样,自定义添加小工具Widgets只需3个步骤。
第一步、小工具注册
要使用小工具,先要进行注册,打开WordPress主题下面的 functions.php 文件,
在functions.php文件里面,添加如下代码:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
修改functions.php里的li、h2标签,使之对应sidebar.php里的标签:
‘before_widget' 和 ‘after_widget' 的li和模块h2标题,按实际情况修改代码。
(也可能不用修改)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
以上代码注册了一个名为“top-sidebar”的小工具区域:
- 显示的名称是“Top Sidebar”。
- 标题加上 h2 标签。
- 内容条目加上 li 标签。
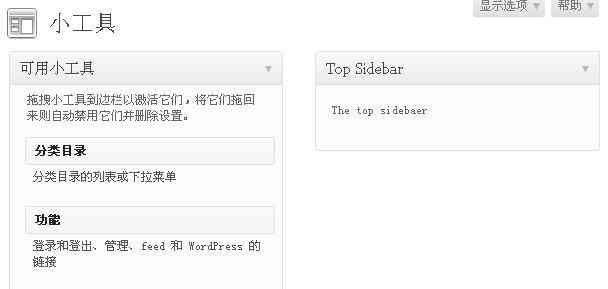
登录WordPress后台仪表盘,依次进入 外观 → 小工具。
如果能看到下图中右边的Top Sidebar 小工具区域,说明注册成功了 ▼

第二步、小工具调用
小工具注册之后就可以在主题模板文件中调用了,把下面的代码放到sidebar.php文件中就可以调用了。
1)在sidebar.php文件中,最大的li或div标签下方,插入 ▼
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2)在sidebar.php文件中,最大的</li>或</div>上方,添加 ▼
<?php endif; ?>
第三步、设置小工具
1)小工具注册好了,显示位置也在主题文件中定义好了。
- 就可以在WordPress后台对小工具组区域进行设置了 ▼

2)保存之后,刷新前台页面。
- 我们的网站侧边栏,就会变成下图这个样子 ▼

能看到上图,说明我们的小工具已经制作完成,并如常运行了。
如何在不同区域,添加多个WordPress小工具?
重复第一步和第二步,就能让你的WordPress主题,支持不同位置中的widget小工具了。
假设你需要将一个小工具添加到主题的头部、侧边栏、和底部。
1)首先,你需要将以下代码复制到functions.php文件中 ▼
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2)接下来,将以下代码分别添加到header.php、sidebar.php和footer.php文件中。
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>sidebar.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
footer.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>到此成功!
- 当然,你也可以根据需要修改代码里的各种细节 ^_^
- 上面的2个步骤,允许主题的其余部分集成小工具的功能。
接下来,继续分享WordPress使用小工具widget的技巧。
WordPress主题集成小工具widget技巧
高效管理自定义widget小工具:
1)向主题添加widget小工具后,你可以创建一个单独的文件,并将其命名为widgets.php。
- 以便将所有在第1步添加的自定义widget小工具代码,保存到此文件夹。
2)将代码添加到functions.php文件中:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3)将所有在第1步添加的自定义widgets小工具代码,保存到widgets.php文件里。
此方法可确保所有widgets小工具顺畅加载,并在所有支持widgets小工具的WordPress版本上运行。
这样,你就可以更高效率地管理的WordPress主题文件。
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《如何添加WordPress小工具?主题集成Widgets区域》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-1476.html
