فهرست مقاله
باطن وردپرسگزینه پیوند پیش فرض برای ، معمولاً به عنوان پیوند وابسته استفاده می شود.
در میان آنها، "رابطه پیوند (XFN)" گزینه های بسیاری از روابط پیوند را به مدیران وب ارائه می دهد، مانند: رابطه در محل کار، رابطه جغرافیایی، رابطه خانوادگی، رابطه عاطفی ... اما اینها برای ما خیلی مفید نیستند.
تگ Nofollow مجموعه دوستان وبلاگ وردپرس
هنگام افزودن پیوندهای وابسته و پیوندهای خارجی به وبلاگ وردپرس، ممکن است لازم باشد ویژگی "nofollow" را به سایر پیوندهای خارجی اضافه کنیم.
این رابطه پیوند احتمالی به طور پیش فرض در دسترس نیست، بنابراین باید تگ nofollow را خودمان اضافه کنیم.
برای ویژگی "nofollow" و عملکرد و اثر rel="noopener"، اگر متوجه نشدید، می توانید برای مشاهده دستورالعمل های مربوطه روی لینک زیر کلیک کنید ▼
چگونه صفت Nofollow را به لینک های وابسته وردپرس اضافه کنیم؟
کد زیر را مستقیماً به قالب وردپرسی که استفاده می کنید اضافه کنیدfunctions.phpآخرین فایل ?> و ▼ را ذخیره کنید
/**
* WordPress友情链接添加nofollow属性标签
* https://www.chenweiliang.com/cwl-28448.html
* 添加两个钩子是为了确保代码只在links页面显示
* 如果你想了解更多load-$page action的信息,访问http://codex.wordpress.org/Adding_Administration_Menus#Page_Hook_Suffix
**/
add_action('load-link.php', 'sola_blogroll_nofollow');
add_action('load-link-add.php', 'sola_blogroll_nofollow');
function sola_blogroll_nofollow() {
//通过action add_meta_boxes创建我们需要的Meta Box
add_action('add_meta_boxes', 'sola_blogroll_add_meta_box', 1, 1);
//通过filter pre_link_rel将数据保存
add_filter('pre_link_rel', 'sola_blogroll_save_meta_box', 10, 1);
}
//创建Nofollow Meta Box
function sola_blogroll_add_meta_box() {
//翻译成中文就是,创建一个名叫Blogroll Nofollow的Meta Box,放在link页面的右侧边栏,Meta Box的结构
//由函数sola_blogroll_inner_meta_box产生
add_meta_box('sola_blogroll_nofollow_div', __('Nofollow标签'), 'sola_blogroll_inner_meta_box', 'link', 'side');
}
//输出Meta Box的HTML结构
function sola_blogroll_inner_meta_box($post) {
$bookmark = get_bookmark($post->ID, 'ARRAY_A');
if (strpos($bookmark['link_rel'], 'nofollow') !== FALSE)
$checked = ' checked="checked"';
else
$checked = '';
?>
<label for="sola_blogroll_nofollow_checkbox"><?php echo __('是否添加Nofollow标签?'); ?></label>
<input value="1" id="sola_blogroll_nofollow_checkbox" name="sola_blogroll_nofollow_checkbox"<?php echo $disabled; ?> type="checkbox"<?php echo $checked; ?> /> <?php echo $message; ?>
<?php
}
//保存用户的选择
function sola_blogroll_save_meta_box($link_rel) {
$rel = trim(str_replace('nofollow', '', $link_rel));
if ($_POST['sola_blogroll_nofollow_checkbox'])
$rel .= ' nofollow';
return trim($rel);
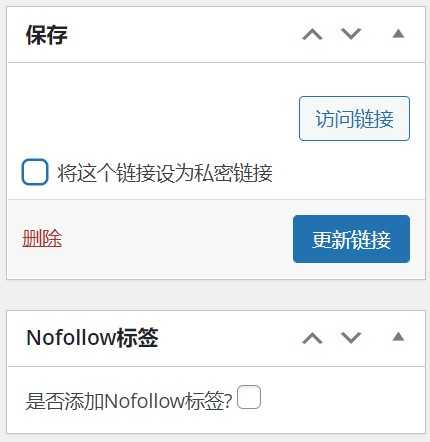
}سپس، در صفحه ویرایش پیوند، می توانید ببینید که آیا باید گزینه تنظیمات برچسب ویژگی Nofollow ▼ را اضافه کنید یا خیر.

تمام روش های فوق را می توان برای آزمایش واقعی استفاده کرد.
وبلاگ امید چن ویلیانگ ( https://www.chenweiliang.com/ ) shared "چگونه ویژگی Nofollow را به لینک های وابسته وردپرس اضافه کنیم؟Blog Friends Chain Set Nofollow Tag، به شما کمک خواهد کرد.
به اشتراک گذاری لینک این مقاله خوش آمدید:https://www.chenweiliang.com/cwl-28448.html
به کانال تلگرام وبلاگ چن ویلیانگ خوش آمدید تا از آخرین به روز رسانی ها مطلع شوید!
📚 این راهنما حاوی ارزش بسیار زیادی است، 🌟این یک فرصت نادر است، آن را از دست ندهید! ⏰⌛💨
اگر دوست داشتید به اشتراک بگذارید و لایک کنید
اشتراک گذاری و لایک های شما انگیزه مستمر ما هستند!

