Tusitusiga Tusitusiga
o le tele iaInitaneti Maketifilifili tagataWordPressSaufausia se upega tafa'ilagi, ae o le navigation bar o nisi autu e le lagolagoina le lua / tele-level menus. Afai e te le faamalieina, e mafai ona e taumafai e faʻaopoopo ma le lima pe faʻafeiloaʻi le faiga lisi o le autu.
O le suiga e amata mai le header.php O se galuega taua i lenei faila faila o le faʻaalia o le lisi.
Afai e te faʻaogaina le code e valaʻau ai le vaega o se lisi, e mafai foi, ae e le faigofie le faʻavasegaina o mea lisi.
E le faigofie ona taulimaina le lisi ma subcategories, o lea ou te manaʻo ai foʻi e faʻaopoopo se faʻasologa o mea masani i laʻu autu e pei o isi autu.
E le faigata le faʻaopoopoina o le faʻaogaina o le lisi autu i le autu fou, e tele lava 2 laasaga.
O le laasaga muamua, WordPress lisi lisi
Mo le faʻaogaina o le lisi, e tatau ona e lesitala muamua, tatala le faila faila i lalo o le autu, ma faʻapipiʻi le code lea ▼
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>- Afai e leai se faila functions.php i lalo o le autu, fai se mea fou ma kopi le code i luga e teu ai.
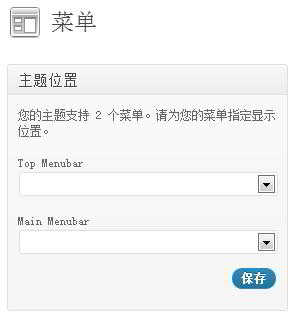
ogalaau iWordPress pito i tua, ona alu lea i le Fa'aaliga → Menu.
Afai e mafai ona e vaʻai i le lau i lalo, o lona uiga ua e lesitala o ▼

O le lisi o loʻo i luga e 2 menus:
- Se lisi pito i luga Top Menubar.
- se lisi autu Main menubar.
O le laasaga lona lua, o le WordPress menu call
A maeʻa ona resitalaina le lisi, e mafai ona valaʻau i le faila mamanu autu.Tuu le code lea i le header.php faila, ma e mafai ona e valaʻau i le mea e te manaʻo e faʻaalia ai le lisi.
I le faila header.php, vala'au i le "fa'ailo pito i luga"▼
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>I le faila header.php, valaau le "mea autu"▼
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>'menu_navi')); ?>
Valaau le "matau pito i lalo" i le faila footer.php▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>Laasaga XNUMX: Fa'atonu lisi
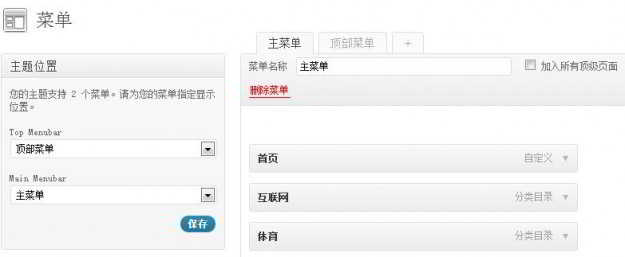
A maeʻa ona resitalaina le lisi ma faʻamatalaina le tulaga faʻaalia o le lisi i le faila autu, e mafai ona e fatuina se meaʻai fou i le WordPress background.
Ona, tu'u atu lea o le fa'ailoga fou na faia i le lisi lisi, ma fa'ailoa le feso'ota'iga tutusa ▼

Fai wordpress multi-level menu navigation bar
Sei o tatou talanoa e uiga i le auala e fai ai se lisi o le tele-level WordPress:
Muamua tape le uluaʻi faʻailoga lisi i le faila o galuega a lau lava autu WordPress.
pe fa'aopoopo sa'o lenei code ▼
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>- Manatua: e tatau ona i totonuFaaopoopo i fafo.
Ona su'e lea o le PHP code mo le autu e valaau ai le lisi, afai e mata, e masani lava e pei o lenei ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
aveese ma sui i le ▼
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>- Manatua: Ia mautinoa o lenei code e le o iai isi divs, a leai o le a noatia e le pito i fafo.
O le isi laasaga o le faʻaopoopoina lea o le pa'ū JS code function ma faʻaopoopo le code lea i le faila JS autu ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});WordPress menu CSS sitaili
Mulimuli ane, fa'amatagofie sitaili CSS.
O le a le ituaiga aafiaga e tatau ona i ai, tuʻu atoa le taʻaloga i ou mafaufauga, CSS e mafai ona faia ▼
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}- Fa'aopoopo le CSS code o lo'o i luga i le autu style.css faila ma teu ai.
A maeʻa ona faʻapolopolo, toe faʻafouina le itulau pito i luma o lau 'upega tafaʻilagi, e mafai ona e vaʻai i le aʻafiaga, e faigofie tele?
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) fa'asoa "E fa'afefea ona ta'ua e le WordPress le lisi tu'ufa'atasiga tu'ufa'atasiga lua/tulaga-tulaga tu'ufa'atasi? , e fesoasoani ia te oe.
Fa'afeiloa'i e fa'asoa le so'otaga o lenei tusitusiga:https://www.chenweiliang.com/cwl-1521.html
Ina ia tatalaina nisi togafiti natia🔑, faʻafeiloaʻi e auai i la matou auala Telegram!
Faasoa ma fiafia pe a e fiafia i ai! O au fa'asoa ma fiafia o lo matou fa'aauau pea!
