Tusitusiga Tusitusiga
Markdown herePlugin download (A'oa'oga fa'aopoopo fa'aopoopo Chrome)
Markdown o se "imeli" sitaili "gagana faʻailoga".Chen Weiliangmatua fautuaina mo tagata umaInitaneti MaketiFa'ata'ita'i, a'oa'o ma a'oa'o le gagana.
Afai e te auai iTaofi Kolisivasega, a'oa'o e faiFa'alauiloa Upega Tafa'ilagi, e tatau ona tusiE-fefaʻatauaigaFaʻataulagakopitusiMataupu, ua ou faalogo e uiga ia Markdown, ae ou te leʻi aʻoaʻoina, atonu ona e te manatu o le a faigata le aʻoaʻoina o Markdown.
Ae o le mea moni, o leWechat maketiinaSoo se faatonu o le , pe a uma le sefulu minute, e mafai ona aʻoaʻoina.
I lena taimi, atonu e te mapuea "Aisea na ou le aoaoina ai Markdwon e tusi muamua kopi maketi i luga ole laiga"?
O le mea moni, e naʻo le 5 ituaiga o faʻaoga masani Markdown syntax:
- Fa'aoga le # e fa'ailoga ai le tusitusiga lenei o se ulutala tulaga muamua, ma le N # e fa'ailoga ai le ulutala N-tulaga.
- Faʻaopoopo * poʻo le 1. "2. "3. aʻo leʻi mafai ona iloa le tusitusiga o se lisi.
- Fa'aopoopo > i luma o le parakalafa e maka ai e fai ma fa'amatalaga
- Fa'aopoopo le * i luma ma pe a mae'a le tusitusiga e fa'aali ai le fa'ailoga, ma le lua * e fa'aali mata'utia
- Fa'aoga le [tusitusi](tausi feso'ota'iga) e fa'aofi ai hyperlinks
Fa'apipi'i download
Markdown iinei Tulaga la'uina aloaia:
http://markdown-here.com/get.html
O le Markdown iinei o se masini su'esu'e (Chrome/Firefox/Safari) e fa'aliliu ai le fa'amatalaga a Markdown i le fa'atonu i le su'esu'ega i le HTML fa'aliliu.E mafai fo'i ona e fa'avasega le CSS, e manaia tele mo i latou e masani ona fa'aogaina le fa'asologa o le Markdown E te fa'aogaina le Markdown e tusi ai imeli, pepa, ma isi.
Ina ia faʻapipiʻi ma faʻapipiʻi Markdown Here, mulimuli i laasaga o loʻo i lalo:
- Faʻapipiʻi le Markdown Here plugin i Google Chrome
- Fa'atulaga Markdown Here Filifiliga, fa'avasega nisi CSS
Fa'amatalaga fa'alaua'itele fa'ata'oto vave faiga
- Tusi se tusiga i le Markdown format, faʻamolemole vaʻai i lenei tusiga mo faʻamatalaga: "E fa'afefea ona fa'apipi'i vave le WeChat fa'amatalaga lautele?E na'o le 1 sekone le fa'atulagaina o le Billionaire Li Xiaolai"
WP+ fa'asologa o tala fa'apitoa tusitusia
- mo WordPress fai wechatFa'aliga tala fa'alaua'itele?Va'ai lenei tusiga mo fa'amatalaga:"Faʻapipiʻi le WordPress i totonu o le WeChat official account editor, faʻafefea ona faʻasaʻo le faʻasologa o tusitusiga? 》
CSS masani
O suiga autu e faapea:
- vai (tele, lanu)
- Avanoa laina
- va o upu
O le aotelega o mataupu faavae e faapea:
- Ole lapo'a ole tino tusitusiga e sili ile va ole 14-18px, ma le 16px e sili ona talafeagai.
- Ole laina ole laina ole 1.5-1.75 taimi ole laina ole laina, lea o le a sili atu le faʻalelei.
- E le mana'omia ona fa'aulu i luga ole laina muamua mataupu i luga ole telefoni feavea'i.
- I le va o parakalafa, e sili ona lelei se laina avanoa.
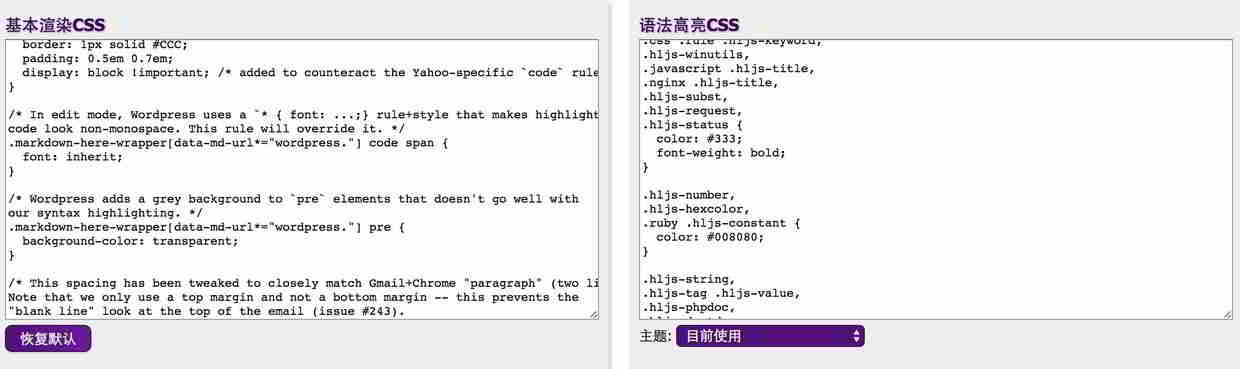
Markdown iinei plugin CSS
kopiLaloChen WeiliangFaaaoga le Markdown iinei plugin CSS code i Chrome → Faʻatonu → Faʻaopoopoga → markdown.here → Filifiliga → CSS Rendering Basic

/*
CSS Name: Markdown here插件CSS
Version: 3.0
Description: Designed by <a href="https://www.chenweiliang.com/">陈沩亮博客</a>
Author: 陈沩亮
Author URI: https://www.chenweiliang.com/
License: GNU General Public License
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Copyright: (c) 2017 陈沩亮.
*/
.markdown-here-wrapper {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
div p {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
pre, code {
font-size: 14px;
font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace;
margin: auto 5px;
}
code {
white-space: pre-wrap;
border-radius: 2px;
display: inline;
}
pre {
font-size: 15px;
line-height: 1.4em;
display: block; !important;
}
pre code {
white-space: pre;
overflow: auto;
border-radius: 3px;
padding: 1px 1px;
display: block !important;
}
strong, b{
color: #BF360C;
}
em, i {
color: #009688;
}
hr {
border: 1px solid #BF360C;
margin: 1.5em auto;
}
p {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
table, pre, dl, blockquote, q, ul, ol {
margin: 10px 5px;
}
ul, ol {
padding-left: 15px;
}
li {
margin: 10px;
}
li p {
margin: 10px 0 !important;
}
ul ul, ul ol, ol ul, ol ol {
margin: 0;
padding-left: 10px;
}
ul {
list-style-type: circle;
}
dl {
padding: 0;
}
dl dt {
font-size: 1em;
font-weight: bold;
font-style: italic;
}
dl dd {
margin: 0 0 10px;
padding: 0 10px;
}
blockquote, q {
border-left: 2px solid #009688;
padding: 0 10px;
color: #777;
quotes: none;
margin-left: 1em;
}
blockquote::before, blockquote::after, q::before, q::after {
content: none;
}
h1, h2, h3, h4, h5, h6 {
margin: 20px 0 10px;
padding: 0;
font-style: bold !important;
color: #009688 !important;
text-align: center !important;
margin: 1.5em 5px !important;
padding: 0.5em 1em !important;
}
h1 {
font-size: 24px !important;
border-bottom: 1px solid #ddd !important;
}
h2 {
font-size: 20px !important;
border-bottom: 1px solid #eee !important;
}
h3 {
font-size: 18px;
}
h4 {
font-size: 16px;
}
table {
padding: 0;
border-collapse: collapse;
border-spacing: 0;
font-size: 1em;
font: inherit;
border: 0;
margin: 0 auto;
}
tbody {
margin: 0;
padding: 0;
border: 0;
}
table tr {
border: 0;
border-top: 1px solid #CCC;
background-color: white;
margin: 0;
padding: 0;
}
table tr:nth-child(2n) {
background-color: #F8F8F8;
}
table tr th, table tr td {
font-size: 16px;
border: 1px solid #CCC;
margin: 0;
padding: 5px 10px;
}
table tr th {
font-weight: bold;
color: #eee;
border: 1px solid #009688;
background-color: #009688;
}
fa'asoa 2 isiala faʻasalalau fouSitaili masani mo Markdown iinei mo tagata:
Yang Zhiping:
https://github.com/veganshe/CodeBlock/blob/master/Markdown-here/markdown-here-yzp.css
Li Xiaolai:
https://gist.github.com/xiaolai/aa190255b7dde302d10208ae247fc9f2
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) fa'asoa "Markdown here plugin download (Chrome extension installation tutorial)", lea e fesoasoani ia te oe.
Fa'afeiloa'i e fa'asoa le so'otaga o lenei tusitusiga:https://www.chenweiliang.com/cwl-471.html
Ina ia tatalaina nisi togafiti natia🔑, faʻafeiloaʻi e auai i la matou auala Telegram!
Faasoa ma fiafia pe a e fiafia i ai! O au fa'asoa ma fiafia o lo matou fa'aauau pea!
