文章目录
系统学过建站技术的SEO高手,都知道如何简单使用JavaScript程序。
网络上有很多别人分享出来的、好用的JavaScript代码。
如果你可以在WordPress文章里添加JS代码,必能让文章生色不少。
WordPress文章内添加JS代码方法
在WordPress文章中,添加JavaScript代码是非常简单的。
接下来,陈沩亮将会为你分享:如何在WordPress文章中,添加 JavaScript 代码程序?
通常有2种添加JS代码的方式:
- 直接在WordPress文章里添加JS代码
- 写入JS文件后WordPress文章中调用JS代码
1)直接在WordPress文章里添加JS代码
第一种方法,直接在WordPress文章中编写JavaScript。
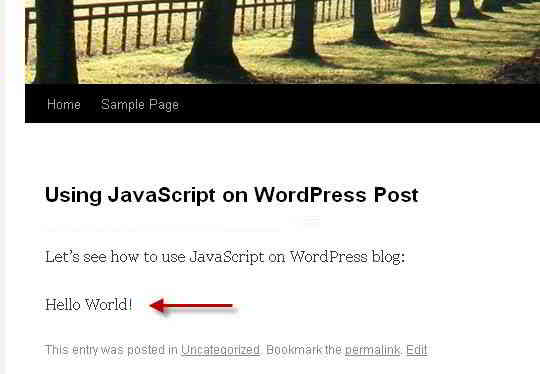
以下是打印“Hello World!”文字的示例 ▼
<script type="text/javascript">// <![CDATA[
document.write("Hello World!")
// ]]></script>这是在WordPress文章中,执行JavaScript后显示“Hello World!” ▼

2)写入JS文件后WordPress文章中调用JS代码
第二种方法,将JavaScript代码写入单独的文件。
然后在需要插入JavaScript的WordPress文章中,通过WordPress文本编辑器调用JavaScript文件。
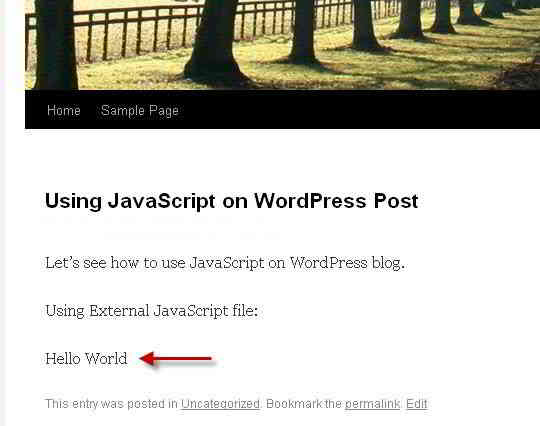
以下示例是在WordPress文章中,打印“Hello World”文本 ▼
<script type="text/javascript" src="https://img.chenweiliang.com/javascript/hello.js">// <![CDATA[ // ]]></script>
JavaScript文件hello.js的内容 ▼
document.write("Hello World");在WordPress文章中添加JavaScript代码所显示的结果 ▼

WordPress调用今天日期的JS代码
互联网上有许多好玩又有用JavaScript代码。
现在举例说明如何使用它们?
在WordPress文章中打印今天的日期。
将以下JavaScript date.js文件,插入到WordPress文章中 ▼
<script type="text/javascript" src="https://img.chenweiliang.com/javascript/date.js"></script>
<script type="text/javascript">// <![CDATA[
// call function if required.
// ]]></script>
以下是 date.js 文件的 JavaScript 內容 ▼
var calendarDate = getCalendarDate();
document.write("Today is: " + calendarDate);
function getCalendarDate()
{
var months = new Array(13);
months[0] = "January";
months[1] = "February";
months[2] = "March";
months[3] = "April";
months[4] = "May";
months[5] = "June";
months[6] = "July";
months[7] = "August";
months[8] = "September";
months[9] = "October";
months[10] = "November";
months[11] = "December";
var now = new Date();
var monthnumber = now.getMonth();
var monthname = months[monthnumber];
var monthday = now.getDate();
var year = now.getYear();
if(year < 2000) { year = year + 1900; }
var dateString = monthname +
' ' +
monthday +
', ' +
year;
return dateString;
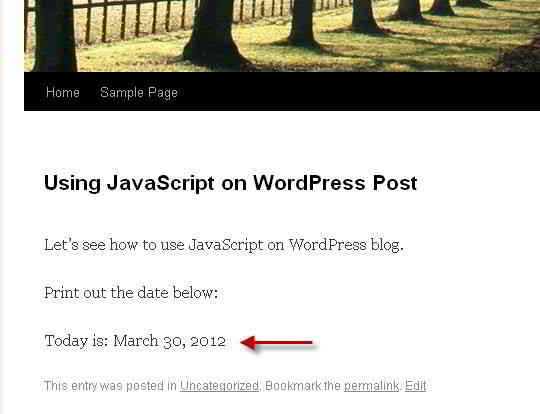
} // function getCalendarDate()以下是WordPress文章中JavaScript执行今天的日期的结果 ▼

以下是本文中执行的JavaScript文件date.js的结果 ▼
注意事项
要将JS代码插入到文章中,你需要WordPress编辑器切换到文本模式。
需特别注意<script>和</ script>之间不能有换行。
如果有换行,WordPress将自动处理为段落,自动加上导致JS脚本代码失效的p标签。
这里还有更多关于WordPress JavaScript代码的文章 ▼
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《如何在WordPress文章内添加JavaScript代码?》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-1348.html